aktueller Standort: Heim > Herunterladen > JS-Effekte > CSS3特效 > CSS+H5仿Instagram应用图片滤镜效果

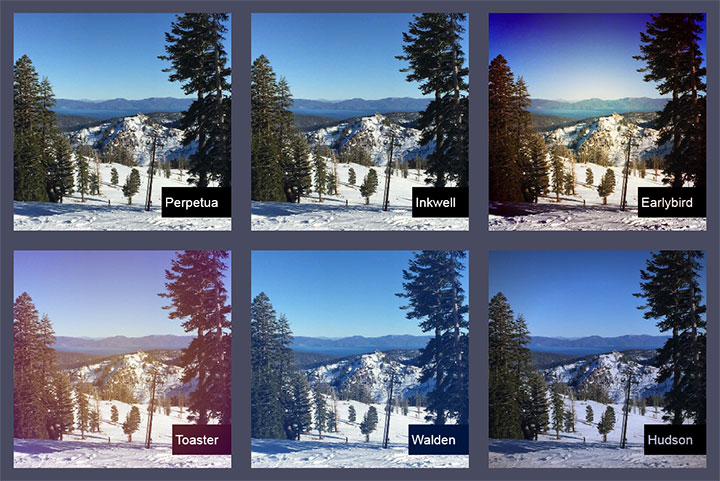
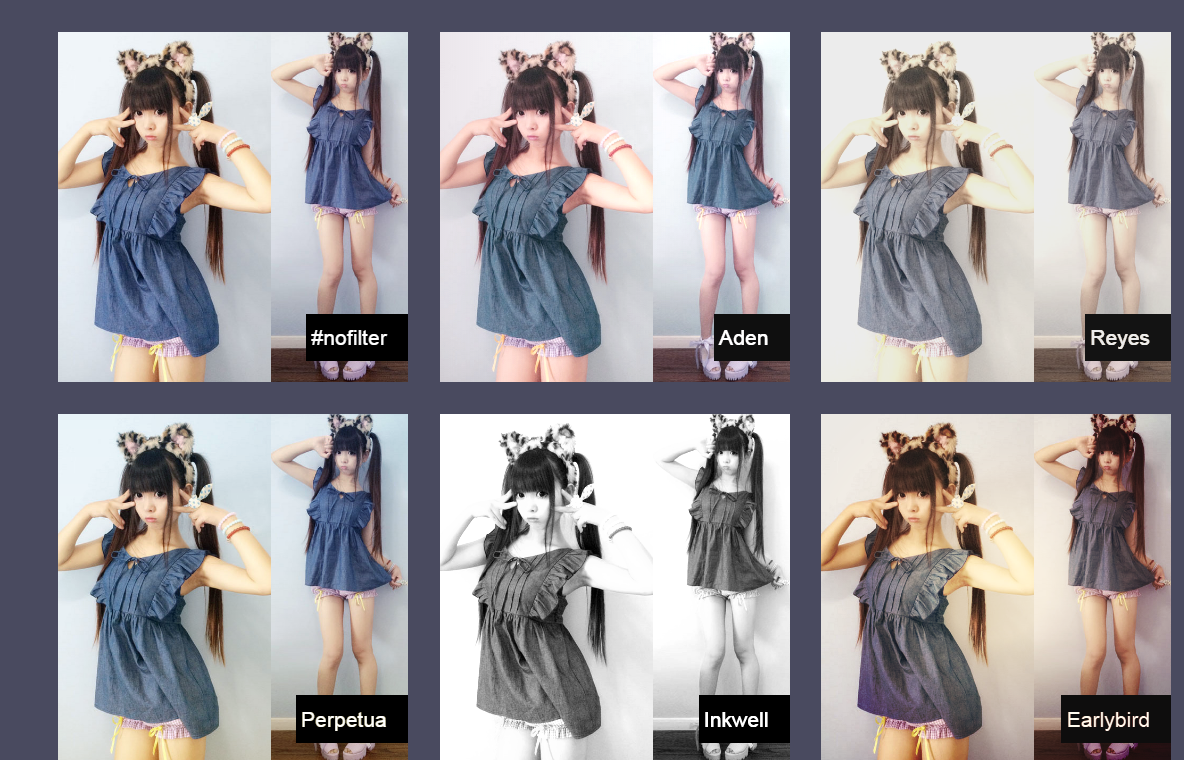
CSS+H5仿Instagram应用图片滤镜效果
| Klassifizieren: JS-Effekte / CSS3特效 | Veröffentlichkeitsdatum: 2018-01-08 | Besuche: 2057 |
| Herunterladen: 54 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich die Ellipsenkürzung in einem skalierbaren Textelement implementieren?
- 2 diskmsg.dll - Was ist diskmsg.dll?
- 3 dialupmanager.dll - Was ist dialupmanager.dll?
- 4 diagrpt.dll - Was ist diagrpt.dll?
- 5 Warum verhält sich ein CSS-Übergang mit Easy-In-Out beim Schweben reibungslos, beim Mouse-Out jedoch abrupt?
- 6 dicrhash.dll - Was ist dicrhash.dll?
- 7 Wie fügt man im Frühjahr Abhängigkeiten in selbstinstanziierte Objekte ein?
- 8 Warum gibt PHP beim Addieren und Verketten von Ganzzahlen ein Echo von „2“ aus?
- 9 Warum verwendet meine Java-Anwendung GMT anstelle der Zeitzone meines Betriebssystems und wie kann ich das Problem beheben?
- 10 So pingen Sie HTTP-URLs in Java effektiv an: Eine umfassende Anleitung
- 11 Warum kann mein „std::fstream“ keine Datei erstellen?
- 12 Wie binde ich mithilfe des Attributs „class“ an CSS-Klassen in UI5-XML-Ansichten?
- 13 Warum ändert die Panikwiederherstellung mit lokalen Variablen die zurückgegebenen Werte in Go nicht?
- 14 digiconf.dll - Was ist digiconf.dll?
- 15 Wie kann ich UML-Diagramme aus meinen vorhandenen PHP-Klassen generieren?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1651 2024-04-24
-
- Go语言实战之 GraphQL
- 1924 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3344 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2878 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2564 2024-03-29
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/demo-site.min.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<section class="demo__section">
<div class="demo__input-area">
<fieldset class="demo__option-field">
<legend>Choose a sample image:</legend>
<img class="demo__option-img" src="img/1.jpg" alt="girl image">
<img class="demo__option-img" src="img/atx.jpg" alt="austin image">
<img class="demo__option-img" src="img/tahoe.jpg" alt="tahoe image">
<img class="demo__option-img" src="img/bike.jpg" alt="bike image">
<img class="demo__option-img" src="img/lakegeneva.jpg" alt="lake geneva image">
<br>
<label class="demo__input-label">
Or paste in a link to your own photo:
<input class="demo__input-img" type="text">
</label>
</fieldset>
这是一份CSS+H5仿Instagram应用图片滤镜效果,需要的朋友可以下载使用