aktueller Standort: Heim > Herunterladen > JS-Effekte > CSS3-Spezialeffekte > CSS3球状网页加载动画图标特效

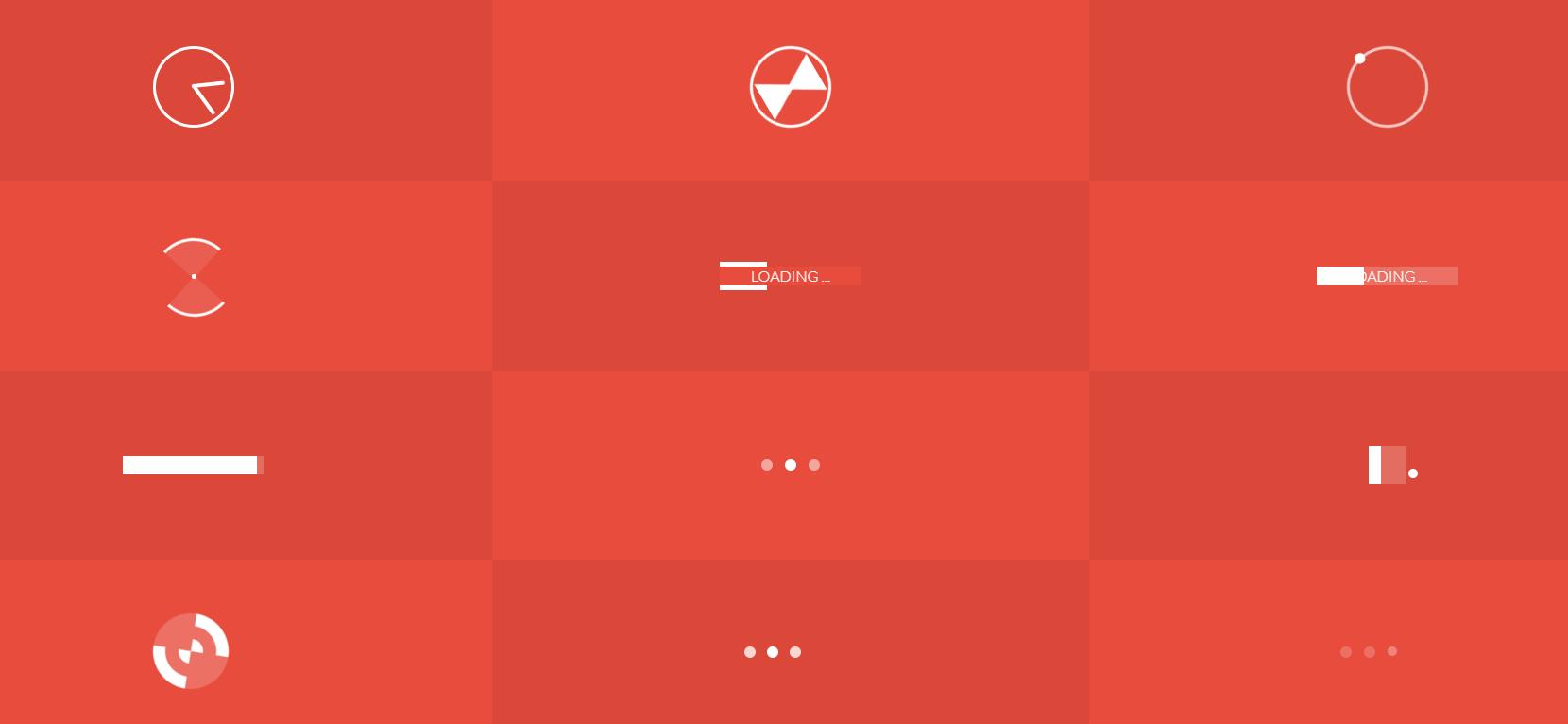
CSS3球状网页加载动画图标特效
| Klassifizieren: JS-Effekte / CSS3-Spezialeffekte | Veröffentlichkeitsdatum: 2018-01-08 | Besuche: 1849 |
| Herunterladen: 47 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2949 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2616 2024-03-29
<head>
<meta charset="utf-8">
<title>CSS3球状网页加载动画图标特效</title>
<style>
*, *:before, *:after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root, html, body {
font-family: 'Poiret One', 'Open Sans', 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
background: #222;
color: white;
}
h1 {
text-align: center;
margin: 1rem auto 2rem;
font-weight: normal;
}
p {
margin: 1rem;
}
.row {
width: 80%;
height: 150px;
margin: 2rem auto;
}
.cell {
display: inline-block;
width: 49%;
text-align: center;
}
.circle {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 50%;
background: whiteSmoke;
box-shadow: 4px -40px 60px 5px rgb(26, 117, 206) inset;
}
.square {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 20px;
background: whiteSmoke;
box-shadow: 4px -40px 60px 5px rgb(26, 117, 206) inset;
}
.loader {
background: linear-gradient(to right, rgb(22, 113, 202) 50%, transparent 50%);
animation: spin 1s infinite linear;
}
.loader:before {
display: block;
content: '';
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 90px;
height: 90px;
background: #222;
border-radius: 50%;
}
.gelatine {
animation: gelatine 0.5s infinite;
}
@keyframes gelatine {
from, to { transform: scale(1, 1); }
25% { transform: scale(0.9, 1.1); }
50% { transform: scale(1.1, 0.9); }
75% { transform: scale(0.95, 1.05); }
}
.spin {
animation: spin 1s infinite linear;
}
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.elastic-spin {
animation: elastic-spin 1s infinite ease;
}
@keyframes elastic-spin {
from { transform: rotate(0deg); }
to { transform: rotate(720deg); }
}
.pulse {
animation: pulse 1s infinite ease-in-out alternate;
}
@keyframes pulse {
from { transform: scale(0.8); }
to { transform: scale(1.2); }
}
.flash {
animation: flash 500ms ease infinite alternate;
}
@keyframes flash {
from { opacity: 1; }
to { opacity: 0; }
}
.hithere {
animation: hithere 1s ease infinite;
}
@keyframes hithere {
30% { transform: scale(1.2); }
40%, 60% { transform: rotate(-20deg) scale(1.2); }
50% { transform: rotate(20deg) scale(1.2); }
70% { transform: rotate(0deg) scale(1.2); }
100% { transform: scale(1); }
}
.grow {
animation: grow 2s ease infinite;
}
@keyframes grow {
from { transform: scale(0); }
to { transform: scale(1); }
}
.fade-in {
animation: fade-in 2s linear infinite;
}
@keyframes fade-in {
from { opacity: 0; }
to { opacity: 1; }
}
.fade-out {
animation: fade-out 2s linear infinite;
}
@keyframes fade-out {
from { opacity: 1; }
to { opacity: 0; }
}
.bounce {
animation: bounce 2s ease infinite;
}
@keyframes bounce {
70% { transform:translateY(0%); }
80% { transform:translateY(-15%); }
90% { transform:translateY(0%); }
95% { transform:translateY(-7%); }
97% { transform:translateY(0%); }
99% { transform:translateY(-3%); }
100% { transform:translateY(0); }
}
.bounce2 {
animation: bounce2 2s ease infinite;
}
@keyframes bounce2 {
0%, 20%, 50%, 80%, 100% {transform: translateY(0);}
40% {transform: translateY(-30px);}
60% {transform: translateY(-15px);}
}
.shake {
animation: shake 2s ease infinite;
}
@keyframes shake {
0%, 100% {transform: translateX(0);}
10%, 30%, 50%, 70%, 90% {transform: translateX(-10px);}
20%, 40%, 60%, 80% {transform: translateX(10px);}
}
.flip {
backface-visibility: visible !important;
animation: flip 2s ease infinite;
}
@keyframes flip {
0% {
transform: perspective(400px) rotateY(0);
animation-timing-function: ease-out;
}
40% {
transform: perspective(400px) translateZ(150px) rotateY(170deg);
animation-timing-function: ease-out;
}
50% {
transform: perspective(400px) translateZ(150px) rotateY(190deg) scale(1);
animation-timing-function: ease-in;
}
80% {
transform: perspective(400px) rotateY(360deg) scale(.95);
animation-timing-function: ease-in;
}
100% {
transform: perspective(400px) scale(1);
animation-timing-function: ease-in;
}
}
.swing {
transform-origin: top center;
animation: swing 2s ease infinite;
}
@keyframes swing {
20% { transform: rotate(15deg); }
40% { transform: rotate(-10deg); }
60% { transform: rotate(5deg); }
80% { transform: rotate(-5deg); }
100% { transform: rotate(0deg); }
}
.wobble {
animation: wobble 2s ease infinite;
}
@keyframes wobble {
0% { transform: translateX(0%); }
15% { transform: translateX(-25%) rotate(-5deg); }
30% { transform: translateX(20%) rotate(3deg); }
45% { transform: translateX(-15%) rotate(-3deg); }
60% { transform: translateX(10%) rotate(2deg); }
75% { transform: translateX(-5%) rotate(-1deg); }
100% { transform: translateX(0%); }
}
.fade-in-down {
animation: fade-in-down 2s ease infinite;
}
@keyframes fade-in-down {
0% {
opacity: 0;
transform: translateY(-20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
.fade-in-left {
animation: fade-in-left 2s ease infinite;
}
@keyframes fade-in-left {
0% {
opacity: 0;
transform: translateX(-20px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
.fade-out-down {
animation: fade-out-down 2s ease infinite;
}
@keyframes fade-out-down {
0% {
opacity: 1;
transform: translateY(0);
}
100% {
opacity: 0;
transform: translateY(20px);
}
}
.fade-out-right {
animation: fade-out-right 2s ease infinite;
}
@keyframes fade-out-right {
0% {
opacity: 1;
transform: translateX(0);
}
100% {
opacity: 0;
transform: translateX(20px);
}
}
.bounce-in {
animation: bounce-in 2s ease infinite;
}
@keyframes bounce-in {
0% {
opacity: 0;
transform: scale(.3);
}
50% {
opacity: 1;
transform: scale(1.05);
}
70% { transform: scale(.9); }
100% { transform: scale(1); }
}
.bounce-in-right {
animation: bounce-in-right 2s ease infinite;
}
@keyframes bounce-in-right {
0% {
opacity: 0;
transform: translateX(2000px);
}
60% {
opacity: 1;
transform: translateX(-30px);
}
80% { transform: translateX(10px); }
100% { transform: translateX(0); }
}
.bounce-out {
animation: bounce-out 2s ease infinite;
}
@keyframes bounce-out {
0% { transform: scale(1); }
25% { transform: scale(.95); }
50% {
opacity: 1;
transform: scale(1.1);
}
100% {
opacity: 0;
transform: scale(.3);
}
}
.bounce-out-down {
animation: bounce-out-down 2s ease infinite;
}
@keyframes bounce-out-down {
0% { transform: translateY(0); }
20% {
opacity: 1;
transform: translateY(-20px);
}
100% {
opacity: 0;
transform: translateY(20px);
}
}
.rotate-in-down-left {
animation: rotate-in-down-left 2s ease infinite;
}
@keyframes rotate-in-down-left {
0% {
transform-origin: left bottom;
transform: rotate(-90deg);
opacity: 0;
}
100% {
transform-origin: left bottom;
transform: rotate(0);
opacity: 1;
}
}
.rotate-in-up-left {
animation: rotate-in-up-left 2s ease infinite;
}
@keyframes rotate-in-up-left {
0% {
transform-origin: left bottom;
transform: rotate(90deg);
opacity: 0;
}
100% {
transform-origin: left bottom;
transform: rotate(0);
opacity: 1;
}
}
.hinge {
animation: hinge 2s ease infinite;
}
@keyframes hinge {
0% { transform: rotate(0); transform-origin: top left; animation-timing-function: ease-in-out; }
20%, 60% { transform: rotate(80deg); transform-origin: top left; animation-timing-function: ease-in-out; }
40% { transform: rotate(60deg); transform-origin: top left; animation-timing-function: ease-in-out; }
80% { transform: rotate(60deg) translateY(0); opacity: 1; transform-origin: top left; animation-timing-function: ease-in-out; }
100% { transform: translateY(700px); opacity: 0; }
}
.roll-in {
animation: roll-in 2s ease infinite;
}
@keyframes roll-in {
0% {
opacity: 0;
transform: translateX(-100%) rotate(-120deg);
}
100% {
opacity: 1;
transform: translateX(0px) rotate(0deg);
}
}
.roll-out {
animation: roll-out 2s ease infinite;
}
@keyframes roll-out {
0% {
opacity: 1;
transform: translateX(0px) rotate(0deg);
}
100% {
opacity: 0;
transform: translateX(100%) rotate(120deg);
}
}
</style>
</head>
<body><script src="/demos/googlegg.js"></script>
<h1>CSS Animation</h1>
<div class="row">
<div class="cell">
<div class="circle loader"></div>
<p>loader</p>
</div>
<div class="cell">
<div class="circle gelatine"></div>
<p>gelatine</p>
</div>
</div>
<div class="row">
多款CSS3 transform实现的网页加载动画代码,CSS3球状网页加载动画图标特效。