aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > jQuery的左右切换动画幻灯片轮播特效

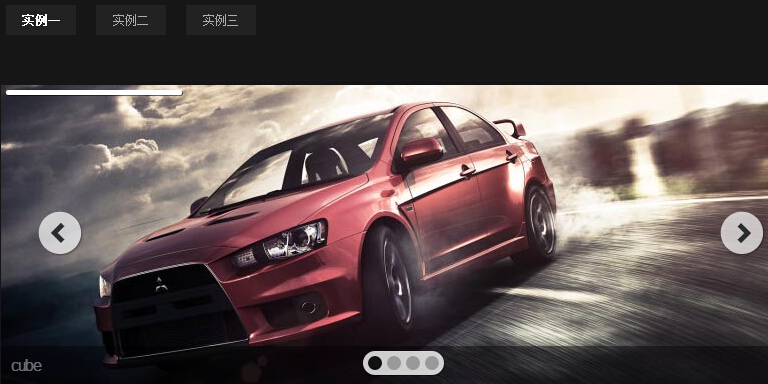
jQuery的左右切换动画幻灯片轮播特效
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2018-01-11 | Besuche: 1994 |
| Herunterladen: 64 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1714 2024-04-24
-
- Go语言实战之 GraphQL
- 1997 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3414 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2945 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1801 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2614 2024-03-29
<head>
<title>jQuery左右切换动画幻灯片轮播特效</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
</head>
<body style="background-color:#d7d7d7;margin:auto">
<script src="/demos/googlegg.js"></script>
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/1.jpg" alt="1" title="1" id="wows1_0"></li>
<li><img src="data1/images/2.jpg" alt="2" title="2" id="wows1_1"></li>
<li><a href="#"><img src="data1/images/3.jpg" alt="bootstrap carousel" title="3" id="wows1_2"></a></li>
<li><img src="data1/images/4.jpg" alt="4" title="4" id="wows1_3"></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="1"><span><img src="data1/tooltips/1.jpg" alt="1">1</span></a>
<a href="#" title="2"><span><img src="data1/tooltips/2.jpg" alt="2">2</span></a>
<a href="#" title="3"><span><img src="data1/tooltips/3.jpg" alt="3">3</span></a>
<a href="#" title="4"><span><img src="data1/tooltips/4.jpg" alt="4">4</span></a>
</div></div><div class="ws_script" style="position:absolute;left:-99%"></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
这是一款带左右箭头,播放暂停按钮,索引按钮等的jQuery左右切换动画幻灯片轮播特效,jQuery网页焦点图切换代码。