aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > jquery-mytooltip插件鼠标悬停文字提示代码

jquery-mytooltip插件鼠标悬停文字提示代码
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2018-01-18 | Besuche: 1560 |
| Herunterladen: 32 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2949 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2616 2024-03-29
<link rel="stylesheet" href="jquery.mytooltip.css">
<link rel="stylesheet" href="demo/style.css">
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery.mytooltip.js"></script>
<script src="demo/script.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="content" id="start-example">
<div class="content-block content-first">
<div class="content-block-inner">
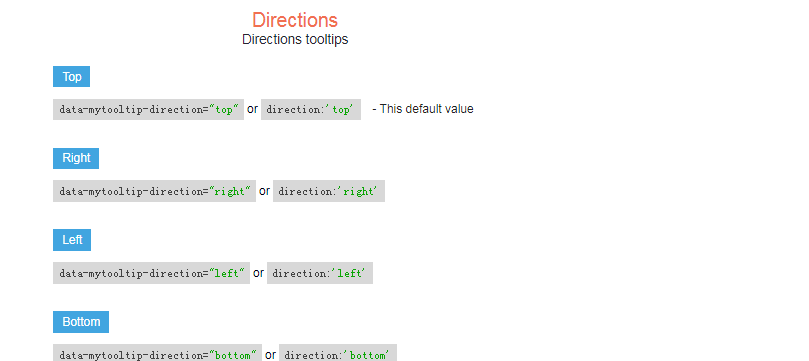
<h2 class="content-title">Directions</h2>
<h3 class="content-subtitle">Directions tooltips</h3>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="站长素材">Top
</div>
<br>
<code>data-mytooltip-direction=<span class="code-string">"top"</span></code> or
<code>direction:<span class="code-string">'top'</span></code>
<span class="code-info">- This default value</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-template=".tooltip-content-dom">Right
</div>
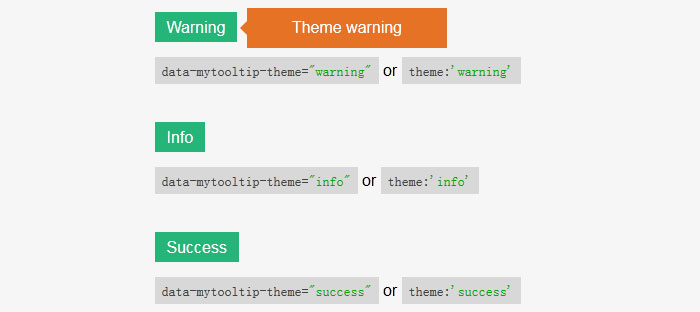
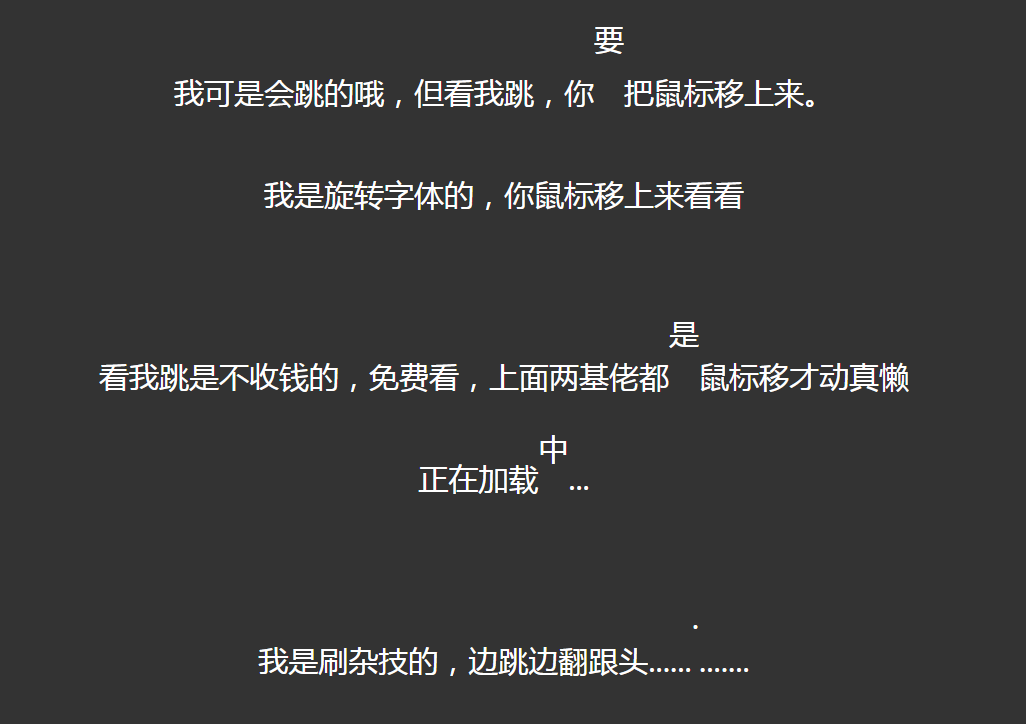
jquery.mytooltip插件是一款支持上下左右不同方向显示提示信息的jQuery鼠标悬停文字提示代码,是很多种效果。