aktueller Standort: Heim > Herunterladen > JS-Effekte > CSS3-Spezialeffekte > css3+html5的手机号码注册流程表单代码

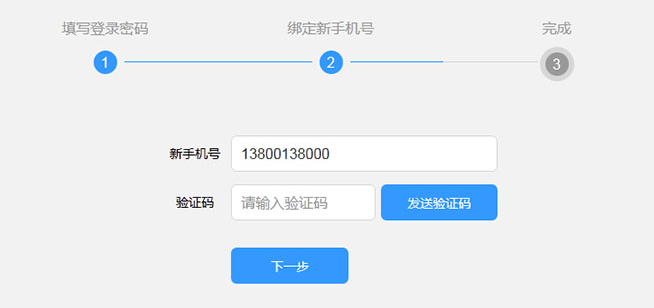
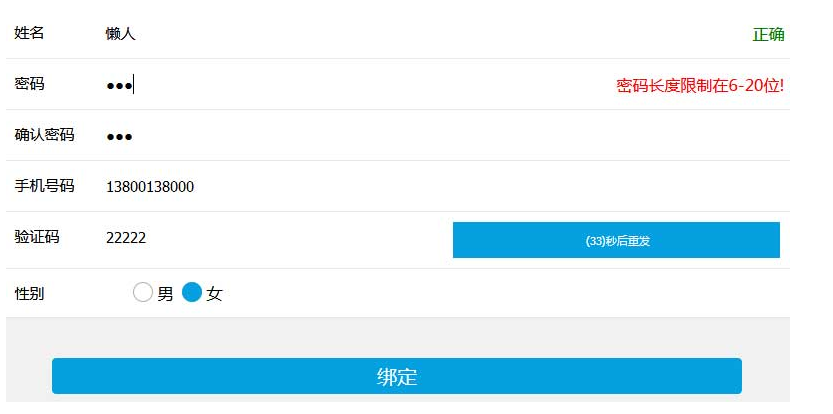
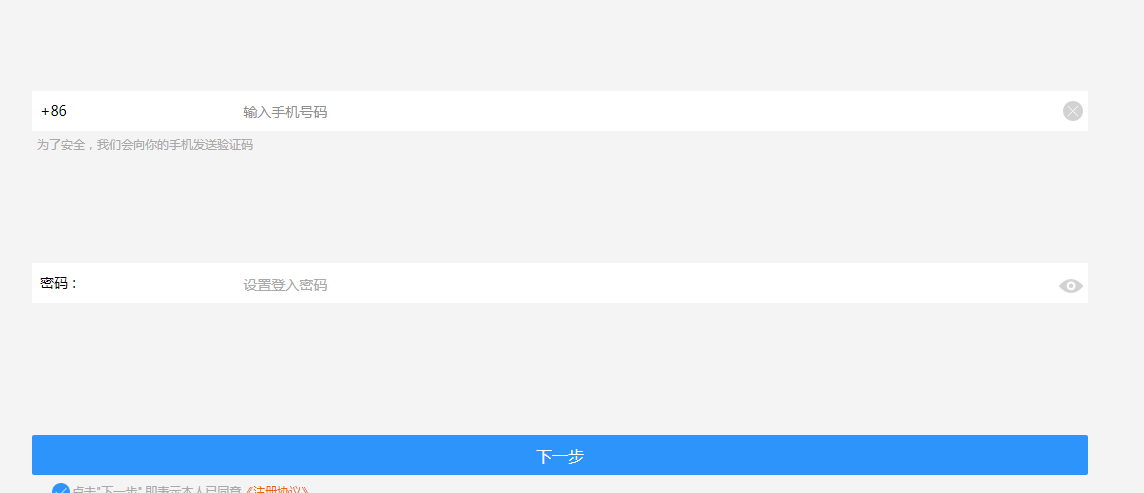
css3+html5的手机号码注册流程表单代码
| Klassifizieren: JS-Effekte / CSS3-Spezialeffekte | Veröffentlichkeitsdatum: 2018-01-22 | Besuche: 3826 |
| Herunterladen: 65 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2949 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2616 2024-03-29
<div class="headBar">
<a href="javascript:history.back(-1)"><img class="headleft" src="resource/images/backjt.png"/></a>
<span>手机注册</span>
</div>
<div class="mth1">
</div>
<div class="register">
<form id="registerForm1" action="register2.html">
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">+86</span><span><img id="registericon1" class="registerinputicon" src="resource/images/registericon1.png"/></span>
<input type="tel" id="registermobile" name="registermobile" style="width:80%;" maxlength="11" value="输入手机号码" />
<br/><label class="tip">为了安全,我们会向你的手机发送验证码</label>
</div>
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">密码 :</span><span><img id="registericon2" class="registerinputicon" style="width:24px;" src="resource/images/registericon2.png"/></span>
<input type="password" id="registerkeyword" name="registerkeyword" style="width:80%;"/>
<label class="keywordtip">设置登入密码</label>
<br/><label class="error" for="registerkeyword"></label>
</div>
<div class="mid mt10" style="width:80%;">
<input type="submit" style="color:#fff;font-size:16px; background:#2d94fb;border:none;border-radius:2px; width:100%;" value="下一步" />
</div>
</form>
<div class="mid agreement">
<img class="yesbtn" src="resource/images/yesBtn.png"/>
<span>点击"下一步",即表示本人已同意<a href="#">《注册协议》</a></span>
</div>
</div>
html5手机号码注册流程表单代码是一款适合微信手机移动端APP软件用户注册或手机网站用户注册页面模板。