aktueller Standort: Heim > Herunterladen > JS-Effekte > html5特效 > html5的图片选项卡切换代码

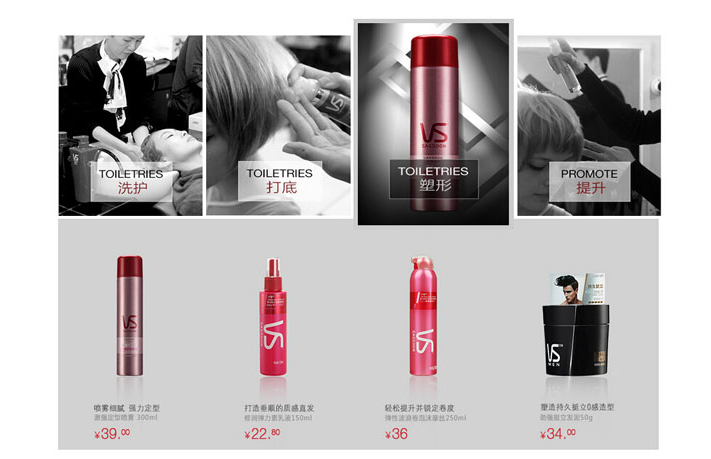
html5的图片选项卡切换代码
| Klassifizieren: JS-Effekte / html5特效 | Veröffentlichkeitsdatum: 2018-01-24 | Besuche: 1655 |
| Herunterladen: 44 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich Spring Dependency Injection in meine JavaFX-Anwendung integrieren?
- 2 dgprpsetup.exe - Was ist dgprpsetup.exe?
- 3 Ein useState-Leistungstipp, den Sie vielleicht noch nicht kennen
- 4 dl70are.dll - Was ist dl70are.dll?
- 5 Tinyint(2) vs. Tinyint(1) in MySQL: Was ist der Unterschied in der Anzeigebreite?
- 6 Wie importiere ich CSS-Dateien in LESS-Dateien?
- 7 Wie kann man ein Array in Go effizient und ohne Schleifen initialisieren?
- 8 Wie ersetze ich Werte in einer DataFrame-Spalte basierend auf einer Bedingung?
- 9 Wann sollte ein Zeiger vs. eine Wertreferenz für eingebettete Felder in Go verwendet werden?
- 10 Wie filtere ich ein Array von Objekten basierend auf einem Array mit verschachtelten Werten?
- 11 dkres32.dll - Was ist dkres32.dll?
- 12 Wie stellt std::shared_ptr ordnungsgemäße Destruktoraufrufe während der Bereinigung sicher?
- 13 Wie füge ich JavaScript-Objekte in einem Array mit gemeinsamen Schlüsseln zusammen?
- 14 dismcore.dll - Was ist dismcore.dll?
- 15 Wann werden tinyint, smallint, mediumint, bigint und int in MySQL verwendet?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1651 2024-04-24
-
- Go语言实战之 GraphQL
- 1925 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3344 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2878 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2564 2024-03-29
这是一款鼠标经过图片时自动轮播切换产品商品图片展示特效,jQuery图片选项卡切换代码。
<div class="slide">
<div class="slide_point">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png"></span>
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png"></span>
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png"></span>
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png"></span>
</div>
<div class="slide_cont">
<ul class="clearfix">
<li>
<img src="img/image/1_1.png" hspace="10" usemap="#s_map_1" ismap="ismap"/>
<map name="s_map_1" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="#" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<map name="s_map_2" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<map name="s_map_3" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<map name="s_map_4" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
</ul>
</div>
</div>