aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > jQuery的添加删除标签代码

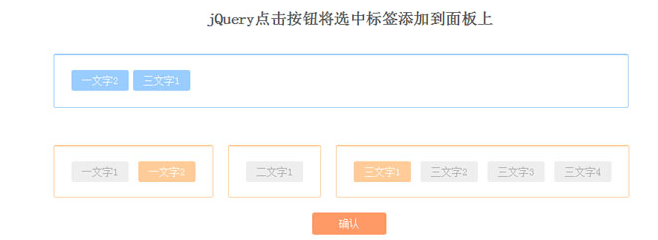
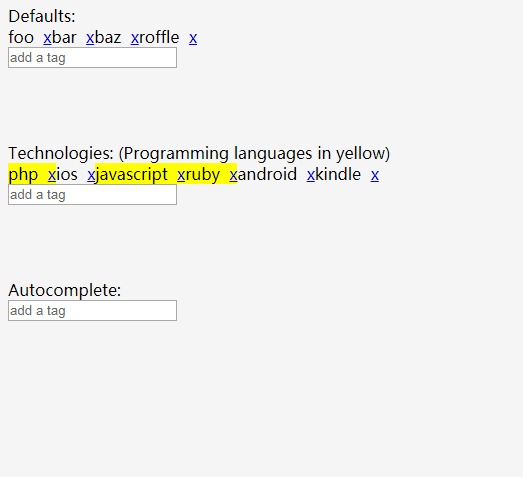
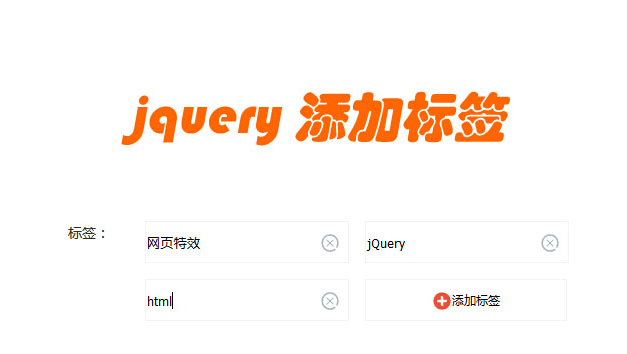
jQuery的添加删除标签代码
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2018-01-27 | Besuche: 1016 |
| Herunterladen: 41 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann verhindert werden, dass Beschriftungen in Matplotlib-Plots abgeschnitten werden?
- 2 Wie sortiere ich ein eingebettetes Array-Feld in MongoDB?
- 3 Movavi Video Editor geknackt
- 4 Dynamics.exe - Was ist Dynamics.exe?
- 5 Wie kann man gleichzeitig auf asynchrone Rückruffunktionen warten?
- 6 Was ist der Zweck von „“ in Backbone.js?
- 7 Wie erreicht man die Funktionalität von Postgresqls DISTINCT ON in MySQL?
- 8 Wie entkomme ich den Doppelpunkt in JPA-Abfragen für MySQL-Benutzervariablen?
- 9 Wie rufe ich die erste Zeile jeder Gruppe in einem Pandas-DataFrame ab?
- 10 Wie behebe ich den Fehler „EPERM: Vorgang nicht zulässig“ beim Festlegen des npm-Präfixes unter Windows?
- 11 dwrcc.exe - Was ist dwrcc.exe?
- 12 Wie kann man perfekte Quadrate ohne Gleitkommafehler genau bestimmen?
- 13 Warum sind „Navigator“, „Fenster“ und „Dokument“ in meiner Nuxt-Anwendung nicht definiert?
- 14 dxinput3.dll - Was ist dxinput3.dll?
- 15 Warum wirft Android Studio bei der Registrierung auf Marshmallow den Fehler „getSlotFromBufferLocked: unbekannter Puffer“ aus?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2951 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2617 2024-03-29
<head>
<title>jQuery添加删除标签代码</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/tip.css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="site">
<div class="title">标签:</div>
<div class="tip">
<div class="tip-container"><span class="jia"></span>添加标签</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tip.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';clear:both;">
<br><br><br><br>
</div>
jQuery添加删除标签代码是一款简单实用的自定义添加标签跟删除标签特效。