aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuer支持3D预览电影院座位在线预定代码

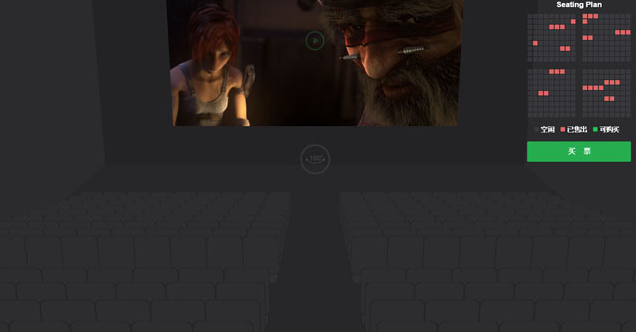
jQuer支持3D预览电影院座位在线预定代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-02-01 | Besuche: 1420 |
| Herunterladen: 82 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich die Ellipsenkürzung in einem skalierbaren Textelement implementieren?
- 2 diskmsg.dll - Was ist diskmsg.dll?
- 3 dialupmanager.dll - Was ist dialupmanager.dll?
- 4 diagrpt.dll - Was ist diagrpt.dll?
- 5 Warum verhält sich ein CSS-Übergang mit Easy-In-Out beim Schweben reibungslos, beim Mouse-Out jedoch abrupt?
- 6 dicrhash.dll - Was ist dicrhash.dll?
- 7 Wie fügt man im Frühjahr Abhängigkeiten in selbstinstanziierte Objekte ein?
- 8 Warum gibt PHP beim Addieren und Verketten von Ganzzahlen ein Echo von „2“ aus?
- 9 Warum verwendet meine Java-Anwendung GMT anstelle der Zeitzone meines Betriebssystems und wie kann ich das Problem beheben?
- 10 So pingen Sie HTTP-URLs in Java effektiv an: Eine umfassende Anleitung
- 11 Warum kann mein „std::fstream“ keine Datei erstellen?
- 12 Wie binde ich mithilfe des Attributs „class“ an CSS-Klassen in UI5-XML-Ansichten?
- 13 Warum ändert die Panikwiederherstellung mit lokalen Variablen die zurückgegebenen Werte in Go nicht?
- 14 digiconf.dll - Was ist digiconf.dll?
- 15 Wie kann ich UML-Diagramme aus meinen vorhandenen PHP-Klassen generieren?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1651 2024-04-24
-
- Go语言实战之 GraphQL
- 1924 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3344 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2878 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2564 2024-03-29
<div class="cube__side cube__side--back">
<div class="screen">
<div class="video">
<video class="video-player" src="media/sintel.mp4" preload="auto" poster="media/sintel.jpg">
<source src="media/sintel.ogg" type='video/ogg; codecs="theora, vorbis"'>
<source src="media/sintel.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
<p>对不起,你的浏览器不支持这种video格式。</p>
</video>
<button class="action action--play action--shown" aria-label="Play Video"></button>
</div>
<div class="intro intro--shown">
<div class="intro__side">
</div>
<div class="intro__side">
<button class="action action--seats">选择你的座位</button>
</div>
</div>
</div>
</div>
支持3D预览电影院座位在线预定js代码是一款可以查看电影院座位情况,哪个座位是空闲的,并且可以进入某个座位实时预览在该座位上观看电影的效果。

























