aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery的5款漂亮拖动滑块选值特效

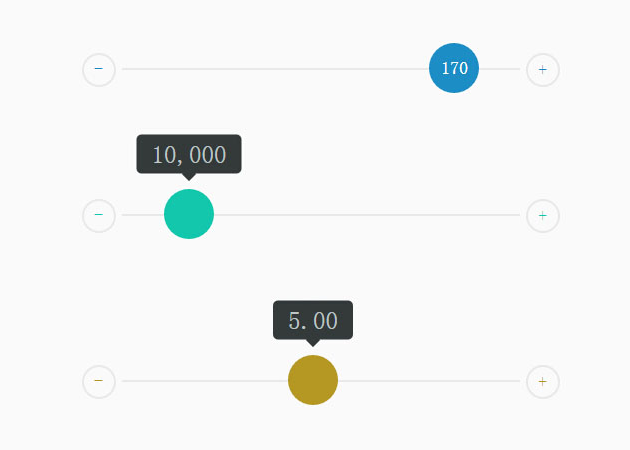
jQuery的5款漂亮拖动滑块选值特效
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-02-02 | Besuche: 1106 |
| Herunterladen: 24 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich die Ellipsenkürzung in einem skalierbaren Textelement implementieren?
- 2 diskmsg.dll - Was ist diskmsg.dll?
- 3 dialupmanager.dll - Was ist dialupmanager.dll?
- 4 diagrpt.dll - Was ist diagrpt.dll?
- 5 Warum verhält sich ein CSS-Übergang mit Easy-In-Out beim Schweben reibungslos, beim Mouse-Out jedoch abrupt?
- 6 dicrhash.dll - Was ist dicrhash.dll?
- 7 Wie fügt man im Frühjahr Abhängigkeiten in selbstinstanziierte Objekte ein?
- 8 Warum gibt PHP beim Addieren und Verketten von Ganzzahlen ein Echo von „2“ aus?
- 9 Warum verwendet meine Java-Anwendung GMT anstelle der Zeitzone meines Betriebssystems und wie kann ich das Problem beheben?
- 10 So pingen Sie HTTP-URLs in Java effektiv an: Eine umfassende Anleitung
- 11 Warum kann mein „std::fstream“ keine Datei erstellen?
- 12 Wie binde ich mithilfe des Attributs „class“ an CSS-Klassen in UI5-XML-Ansichten?
- 13 Warum ändert die Panikwiederherstellung mit lokalen Variablen die zurückgegebenen Werte in Go nicht?
- 14 digiconf.dll - Was ist digiconf.dll?
- 15 Wie kann ich UML-Diagramme aus meinen vorhandenen PHP-Klassen generieren?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1648 2024-04-24
-
- Go语言实战之 GraphQL
- 1922 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3342 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2875 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2562 2024-03-29
<link href="https://cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css" rel="stylesheet">
<link href="demo/base.css" rel="stylesheet">
<link href="dist/srs.css" rel="stylesheet">
<script src="dist/jquery.js"></script>
<script src="dist/srs.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="wrap">
<label for="example-1">Example 1</label>
<input id="example-1" name="example-1" placeholder="0 - 100" type="number" min="0" max="100" step="1" value="50" data-color="#6324B5" class="srs">
<label for="example-2">Example 2</label>
<input id="example-2" name="example-2" placeholder="50 - 500" type="number" min="50" max="200" step="10" value="170" data-color="#1C8EC5" class="srs">
<label for="example-3">Example 3</label>
<input id="example-3" name="example-3" placeholder="1,000 - 100,000" type="number" min="1000" max="100000" step="1000" value="10000" data-color="#12C7AC" class="srs">
<label for="example-4">Example 4</label>
<input id="example-4" name="example-4" placeholder="0 - 10" type="number" min="0" max="10" step="0.05" value="5" data-decimals="2" data-color="#B59824" class="srs">
<label for="example-5">Example 5</label>
<inp
5款漂亮的jQuery滑块选值特效,支持设置滑动控制柄颜色,拖动滑块选取最大范围值,最小范围值,默认值,步长等参数。