aktueller Standort: Heim > Herunterladen > JS-Effekte > HTML5-Spezialeffekte > html5 canvas天体运动动画特效

html5 canvas天体运动动画特效
html5 canvas天体运动动画特效
| Klassifizieren: JS-Effekte / HTML5-Spezialeffekte | Veröffentlichkeitsdatum: 2018-02-27 | Besuche: 1740 |
| Herunterladen: 63 |
Mehr>
Neueste Downloads
Fantasy-Aquarium
„Fantasy Aquarium“ ist ein Fantasy-Abenteuerspiel, das es Spielern ermöglicht, die geheimnisvolle Unterwasserwelt zu erkunden. In diesem fantasievollen Aquarium schlüpfen die Spieler in die Rolle eines Aquarienmanagers und Experten
0
2024-05-08
Girls Frontline
„Girls‘ Frontline“ ist ein von SUNBORN Games entwickeltes Strategie-Rollenspiel. In dieser zukünftigen Welt kämpfen Menschen und Robotermädchen in der Rolle eines Kommandanten und führen eine einzigartige Armee von Robotermädchen in einer Reihe spannender Schlachten an. Spielfunktionen: Ein riesiges Lager von Robotermädchen: Sammle und trainiere Robotermädchen mit unterschiedlichen Stilen und Fähigkeiten, um dein eigenes stärkstes Team aufzubauen. Tiefgründige Handlung: Kommunizieren Sie mit den Robotermädchen und gewinnen Sie ein tieferes Verständnis für den Hintergrund ihrer Geschichte, indem Sie ihnen im Kampf Unterstützung und Ermutigung bieten. Exquisite Kampfgrafiken: Genießen Sie wunderschöne Kampfszenen
832
2024-05-06
Flügel der Sterne
„Star Wings“ ist ein 3D-Wettbewerbsspiel, das Mecha-Girl-Elemente perfekt mit klassischem GVG-Kampfspiel kombiniert. Im Spiel steuern die Spieler ein Mecha-Mädchen mit starker Kampfkraft, um auf dem aufregenden Schlachtfeld erbitterte 1-gegen-1- und 2-gegen-2-Kämpfe auszutragen und dabei den unvergleichlichen Charme des Wettbewerbs zu spüren. Das Spiel nutzt hochpräzise 3D-Modellierungstechnologie, um wunderschöne Grafiken zu präsentieren. Jeder Mecha ist einzigartig und stellt die mechanische Struktur voller Technologie und die anmutige Figur des Mädchens feinfühlig dar, als wäre es ein animierter Blockbuster, der in Ihrer Handfläche läuft. Die schönen Pilotinnen haben jeweils ihren eigenen Charme und ihre unterschiedlichen Persönlichkeitsmerkmale kommen in ihren Stimmen und Handlungen zum Ausdruck.
521
2024-05-06
Kleine Blumenfee, Feenparadies
„Little Flower Fairy Fairy Paradise“ ist ein Gelegenheitsspiel voller kindlichem Spaß und Magie, das den meisten Spielern ein wunderbares Spielerlebnis bietet. Im Spiel schlüpfen Sie in die Rolle einer kleinen Blumenfee und betreten mit anderen Spielern das Elfenparadies, um sich auf ein Abenteuer voller Überraschungen einzulassen. Spielfunktionen: Neues magisches Abenteuer: Genießen Sie ein neues Elf Paradise-Abenteuer mit exquisiteren Grafiken. Exquisite Spielgrafiken: Das Spiel nutzt die neueste 3D-Technologie, um wunderschöne Spielgrafiken zu erstellen und den Spielern einen völlig neuen visuellen Schock zu bieten. Verschiedene Aktivitäten: Im Spiel können Spieler an verschiedenen Aktivitäten teilnehmen und zahlreiche Spielbelohnungen erhalten. reich
703
2024-05-06
Restaurant Cute Story
„Restaurant Cute Story“ ist ein niedliches Restaurant-Management-Simulationsspiel. In diesem Spiel schlüpfen Sie in die Rolle eines jungen Restaurantbesitzers. Indem Sie das Restaurant leiten und leiten, begrüßen Sie eine Gruppe netter Kunden und schaffen ein einzigartiges und geschäftiges Restaurant. Spielfunktionen: Niedliche Tierkunden: Es gibt verschiedene niedliche Tierfiguren als Kunden im Spiel. Jedes Tier hat seine eigenen Vorlieben und Bedürfnisse. Sie müssen die am besten geeigneten Gerichte entsprechend seinen Vorlieben bereitstellen. Passen Sie Ihr Restaurant individuell an: Von der Dekoration bis zu den Möbeln können Sie ein einzigartiges Restaurant nach Ihren eigenen Vorlieben und Ihrer Kreativität gestalten, um mehr Kunden anzulocken. Vielfältiges Menü: im Spiel
574
2024-05-05
Shanhe Reiseerkundung
„Shanhe Travel Detective“-Spieleinführung „Shanhe Travel Detective“ ist eine faszinierende Handlung mit einem Denk- und Ermittlungsspiel im chinesischen Stil. Dieses Spiel kombiniert geschickt traditionelle chinesische Kulturelemente mit klassischem Denk- und Ermittlungsspiel und präsentiert den Spielern eine Spielwelt voller Geheimnisse und Überraschungen. Im Spiel schlüpfen die Spieler in die Rolle eines talentierten jungen Detektivs, der durch Berge und Flüsse reist, um verschiedene komplizierte und verwirrende Fälle zu untersuchen. Jeder Fall ist sorgfältig konzipiert und voller Spannung und Herausforderungen. Die Spieler müssen Weisheit und Beobachtungsgabe einsetzen, um Hinweise zu sammeln und die Wahrheit herauszufinden. Das Spiel hat einen einzigartigen Grafikstil, der einen wunderschönen chinesischen Stil annimmt und altes Chinesisch kombiniert
946
2024-05-05
Liebe und Produzent
„Love and Producer“ ist ein von Elex entwickeltes Handyspiel für Frauen. In diesem Spiel schlüpfst du in die Rolle eines Produzenten und begibst dich auf eine romantische Reise mit vier markanten männlichen Protagonisten. Spielfunktionen: Synchronisation mit echten Personen, um das realistischste Handlungserlebnis wiederherzustellen. Die reichhaltige Spielhandlung und die Höhen und Tiefen emotionaler Geschichten lassen Sie in das Spiel eintauchen. Stellt den Betrieb von AR-Spielen perfekt wieder her, sodass Sie das Spiel besser genießen können. Das einzigartige Gameplay ermöglicht es Ihnen, den Protagonisten tiefer zu verstehen und eine andere Art von Liebe zu erleben. Verdiene dir Requisiten durch Aufgaben und Aktivitäten und verbessere damit die Eigenschaften des Helden.
519
2024-05-04
Das stärkste Gehirn 3
„The Biggest Brain 3“ ist ein spannendes und interessantes intellektuelles Wettkampfspiel, das die Grenzen Ihres Gehirns herausfordert und Ihre Weisheit und Fähigkeiten unter Beweis stellt. In diesem Spiel müssen sich die Spieler verschiedenen mentalen Herausforderungen stellen, darunter Entschlüsselung, Argumentation, Gedächtnis und andere Themen, damit Ihr Gehirn rundum trainiert werden kann. Spielfunktionen: Verschiedene Herausforderungsthemen, die mehrere Bereiche wie Entschlüsselung, Argumentation, Gedächtnis usw. abdecken und dafür sorgen, dass Sie sich nicht langweilen. Reichhaltiges Leveldesign, allmählich steigender Schwierigkeitsgrad, der die Grenzen Ihres IQ herausfordert. Es stehen verschiedene Spielmodi zur Verfügung, darunter Einzelspieler-Herausforderungen und Mehrspieler-Kämpfe, in denen Sie mit Ihren Freunden gegen den IQ antreten können. Exquisites Bilddesign und Soundeffekte sorgen für ein
869
2024-05-04
Odd Dust: Damila
„Earth: Damira“-Spieleinführung „Earth: Damira“ ist ein faszinierendes 3D-Science-Fiction-Otaku-Tower-Defense-Spiel mit außerirdischem Licht. In diesem Spiel schlüpfen die Spieler in die Rolle des Kapitäns der Atum und übernehmen die wichtige Aufgabe, die Hoffnung der Menschheit aufrechtzuerhalten, indem sie eine Gruppe „neugeborener“ Mädchen voller Kraft und Vitalität anführen, um den mysteriösen Planeten Damira zu erkunden dieser grüne außerirdische Planet. Mit seinem einzigartigen Science-Fiction-Setting und der exquisiten 3D-Grafik präsentiert das Spiel den Spielern eine fremde Welt voller Unbekannter und Herausforderungen. In diesem geheimnisvollen Land müssen die Spieler die Mädchen dazu anleiten, starke Verteidigungsanlagen aufzubauen, um Bedrohungen durch außerirdische Sterne zu widerstehen
254
2024-05-03
Junge Reise in den Westen 2
Spieleinführung „Journey to the West 2“ Wenn Sie in die Welt von „Journey to the West 2“ eintauchen, betreten Sie ein großartiges und fantasievolles Industrial-Punk-Abenteuer voller orientalischem Charme. Als neuestes Meisterwerk der Jugendkartenserie integriert dieses Spiel perfekt nationale Trendelemente mit Punk-Stil und präsentiert den Spielern eine beispiellose Welt von Journey to the West. Zunächst einmal ist der Stil des Spiels einzigartig. Die Designer kombinierten geschickt traditionelle chinesische Mal- und Drucktechniken mit modernen Punk-Elementen und machten so jeden Charakter und jede Szene voller starkem orientalischem Charme und avantgardistischer Punk-Atmosphäre. Die Spieler scheinen sich in einer Welt zu befinden, die Klassik und Moderne, Orientalische und Moderne verbindet
951
2024-05-03
24 StundenBestenliste lesen
- 1 Wie kann man Django-Admin-Vorlagen erweitern und überschreiben, ohne sie zu ersetzen?
- 2 Wie kombiniere ich zwei Arrays in JavaScript?
- 3 dynexwcui.exe - Was ist dynexwcui.exe?
- 4 Wie überschreibe ich Stile in einem Shadow-Root-Element?
- 5 Wie erstelle ich eine dynamische Pivot-Tabelle in MySQL mit ganzzahligen Benutzer-IDs?
- 6 dtvimpex.dll - Was ist dtvimpex.dll?
- 7 Warum tritt bei der Verwendung von github.com/mkideal/cli der Fehler „Go-Modul @latest gefunden, enthält aber kein Paket“ auf?
- 8 Warum übergeben Lambda-Ausdrücke beim Verbinden von Slots in PyQt manchmal nicht die richtigen Parameter?
- 9 Wie erstelle ich dynamisch CSS-@-Keyframes-Animationen basierend auf Serverantworten?
- 10 Wie wähle ich in CSS eine Beschriftung mit einem bestimmten „for“-Attribut aus?
- 11 Warum kann ich keine Zuweisung zu einem Strukturfeld in einer Karte vornehmen?
- 12 Wie rufe ich den Wert einer übermittelten Schaltfläche in einem Formular mit mehreren Schaltflächen ab?
- 13 Wann sollten Sie Getter/Setter anstelle von öffentlichen Datenelementen verwenden?
- 14 Wer führt mein PHP-Skript aus?
- 15 Warum erhalte ich beim Senden von E-Mails mit PHPMailer die Meldung „SMTP-Fehler: Authentifizierung konnte nicht durchgeführt werden“?
Mehr>
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1727 2024-04-24
-
- Go语言实战之 GraphQL
- 2011 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3430 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2962 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1812 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2626 2024-03-29
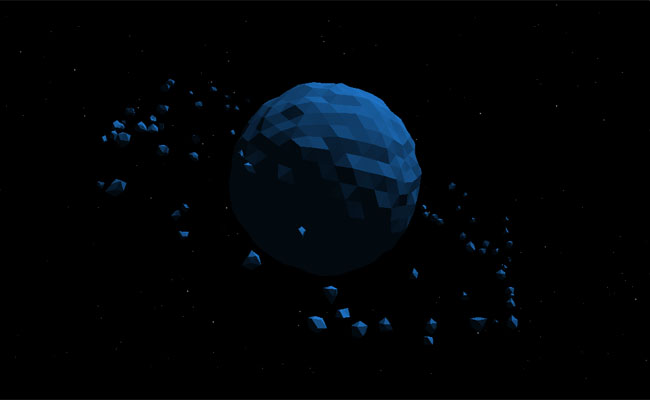
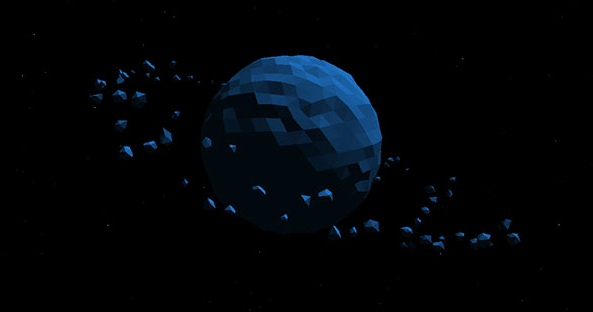
html5 canvas天体运动动画特效

html5 canvas天体运动动画特效是一款碎片3D环绕地球运动动画,模拟3D天体运动特效。
<title>html5 canvas天体运动动画特效 </title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="container"></div>
<script src='js/three.min.js'></script>
<script src='js/CopyShader.js'></script>
<script src='js/EffectComposer.js'></script>
<script src='js/FilmPass.js'></script>
<script src='js/FilmShader.js'></script>
<script src='js/ShaderPass.js'></script>
<script src='js/RenderPass.js'></script>
<script src="js/index.js"></script>
Erklärung dieser Website

Alle Ressourcen auf dieser Website werden von Internetnutzern beigesteuert und veröffentlicht oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur zum Lernen und Nachschlagen. Bitte verwenden Sie sie nicht für kommerzielle Zwecke, da Sie sonst für alle daraus entstehenden Folgen verantwortlich sind! Wenn es einen Verstoß gibt, kontaktieren Sie uns bitte, um ihn zu löschen und zu entfernen. Kontaktinformationen: admin@php.cn