aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > JSON动态获取图片切换代码

JSON动态获取图片切换代码
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2018-02-28 | Besuche: 1386 |
| Herunterladen: 52 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann man Django-Admin-Vorlagen erweitern und überschreiben, ohne sie zu ersetzen?
- 2 Wie kombiniere ich zwei Arrays in JavaScript?
- 3 dynexwcui.exe - Was ist dynexwcui.exe?
- 4 Wie überschreibe ich Stile in einem Shadow-Root-Element?
- 5 Wie erstelle ich eine dynamische Pivot-Tabelle in MySQL mit ganzzahligen Benutzer-IDs?
- 6 dtvimpex.dll - Was ist dtvimpex.dll?
- 7 Warum tritt bei der Verwendung von github.com/mkideal/cli der Fehler „Go-Modul @latest gefunden, enthält aber kein Paket“ auf?
- 8 Warum übergeben Lambda-Ausdrücke beim Verbinden von Slots in PyQt manchmal nicht die richtigen Parameter?
- 9 Wie erstelle ich dynamisch CSS-@-Keyframes-Animationen basierend auf Serverantworten?
- 10 Wie wähle ich in CSS eine Beschriftung mit einem bestimmten „for“-Attribut aus?
- 11 Warum kann ich keine Zuweisung zu einem Strukturfeld in einer Karte vornehmen?
- 12 Wie rufe ich den Wert einer übermittelten Schaltfläche in einem Formular mit mehreren Schaltflächen ab?
- 13 Wann sollten Sie Getter/Setter anstelle von öffentlichen Datenelementen verwenden?
- 14 Wer führt mein PHP-Skript aus?
- 15 Warum erhalte ich beim Senden von E-Mails mit PHPMailer die Meldung „SMTP-Fehler: Authentifizierung konnte nicht durchgeführt werden“?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1725 2024-04-24
-
- Go语言实战之 GraphQL
- 2009 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3428 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2961 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1810 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2623 2024-03-29
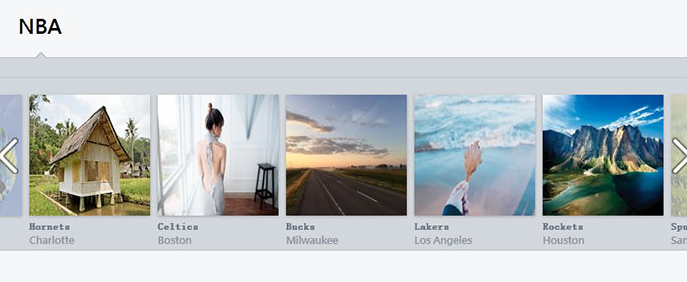
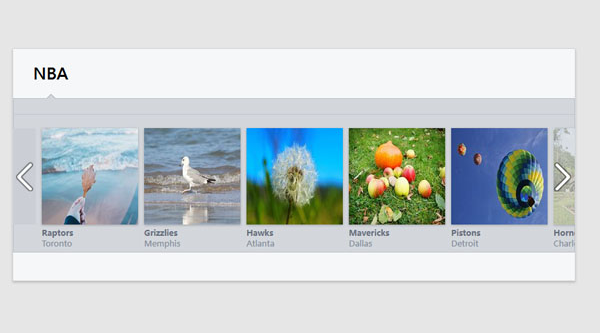
JSON动态获取图片切换代码是一款类似于Facebook的列表图片滚动UI布局,并通过json文件来动态获取滚动图片和描述信息的数据。
$(function(){
$.getJSON("JSON/data.js",function (result){
var setting = {
subject:'Movie',
cardw : 145, //page card's width .
cardh : 217,
cardn : 5, //the number of visible page card .
margin : 9, //margin between cards .
JSON :result
};
$('#movie').slider(setting);
});
$.getJSON("JSON/data.js",function (result){
var setting = {
subject:'NBA',
cardw : 145, //page card's width .
cardh : 145,
cardn : 7, //the number of visible page card .
margin : 9, //margin between cards .
JSON :result
};
$('#nba').slider(setting);
});
});