aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery表单验证实例演示代码

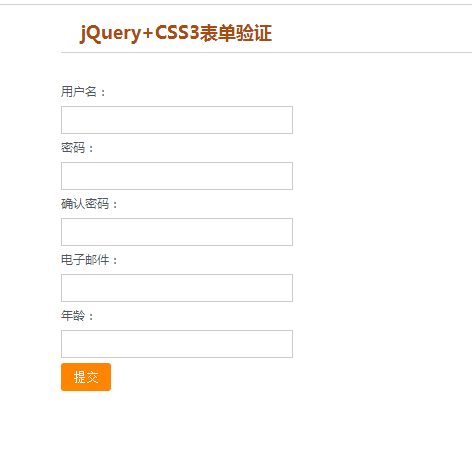
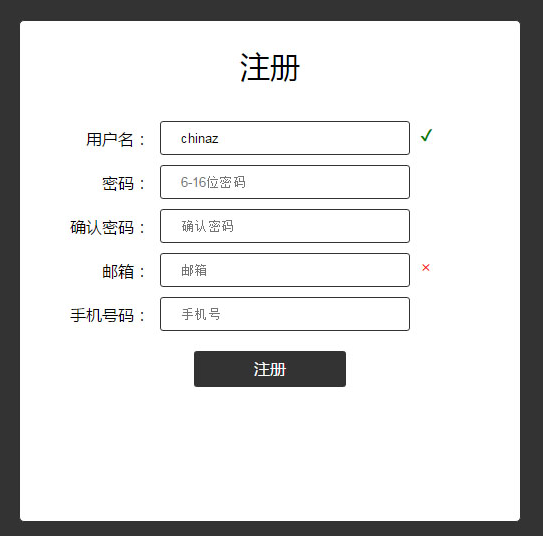
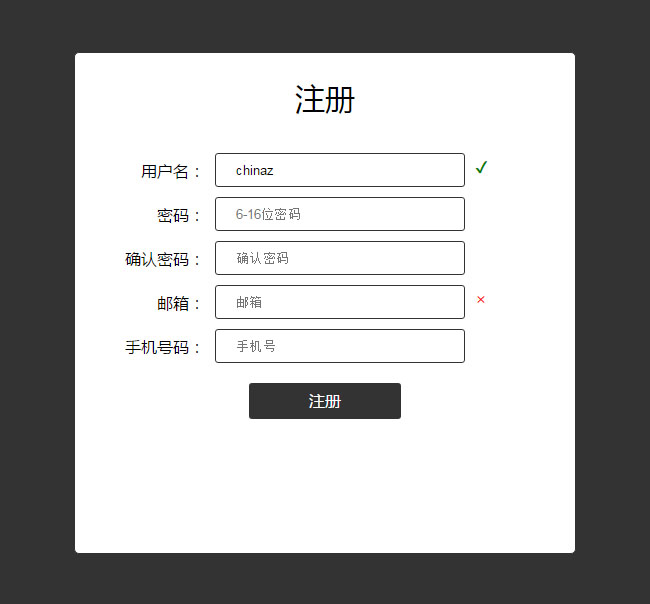
jQuery表单验证实例演示代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-03-02 | Besuche: 1344 |
| Herunterladen: 42 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Warum werden in meinen Tabellenzellen keine Auslassungspunkte angezeigt?
- 3 dnscbd.dll - Was ist dnscbd.dll?
- 4 dosbarh.dll - Was ist dosbarh.dll?
- 5 Wie automatisiere ich die Ausführung von SSH-Befehlen mit Python mithilfe von Paramiko?
- 6 Warum SwingUtilities.invokeLater verwenden?
- 7 SpacePay-Vorverkauf: Eine transformative Gelegenheit, SPY-Tokens zu unglaublichen Preisen zu erwerben
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Beherrschen der binären Suche in JavaScript und Java: Eine Schritt-für-Schritt-Anleitung
- 10 Wann sollte man in PHP zwischen statischen Klassen und instanziierten Objekten wählen?
- 11 dpserial.dll - Was ist dpserial.dll?
- 12 MakerDAO-Rebranding-Verwirrung führt zu einer Neuüberlegung der Sky-Strategie
- 13 Wie rufe ich die HTML-Quelle eines WebElements in Selenium WebDriver mit Python ab?
- 14 Wie repariert man beschädigte InnoDB-Tabellen?
- 15 Die Web3-Konvertierungsplattform Iuppiter stärkt Entwickler und gestaltet die Zukunft des Gamings neu
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1686 2024-04-24
-
- Go语言实战之 GraphQL
- 1962 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3385 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2916 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1776 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2593 2024-03-29
jQuery表单验证实例演示代码是一款可以设置手机号码,电子邮箱,中文姓名,身份证号码等表单验证代码。
<form action="#" type="validate">
<div align="center">
<h1>验证例子:<p>其他的你自己可以尝试着写</p></h1>
<br />
<table width="30%" border="0">
<td class="labels">手机:</td>
<td><input type="text" name="t2" valType="MOBILE" msg="<font color=red>*</font>手机格式不正确" /></td>
</tr>
<tr>
<td class="labels">电子邮箱:</td>
<td><input type="text" name="t2" valType="MAIL" msg="<font color=red>*</font>电子邮箱格式不正确" /></td>
</tr>
<tr>
<td class="labels">中文姓名:</td>
<td><input type="text" name="t2" valType="CHINESE" msg="<font color=red>*</font>中文格式不正确" /></td>
</tr>
<tr>
<td class="labels">身份证号码:</td>
<td><input type="text" name="t2" valType="IDENTITY" msg="<font color=red>*</font>身份证号码格式不正确" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /></td>
</tr>
</table>
</div>
</form>