aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery点击滑动显示分享按钮代码

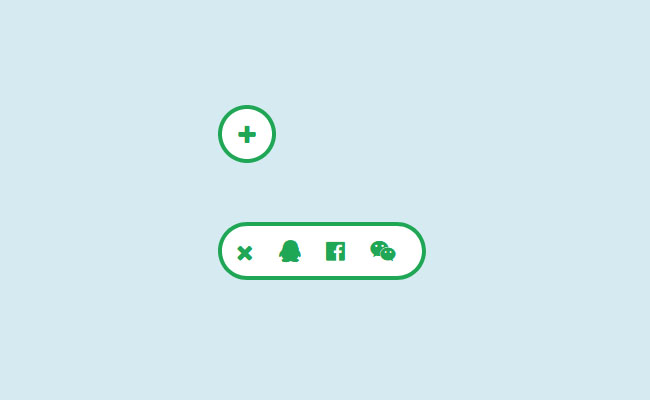
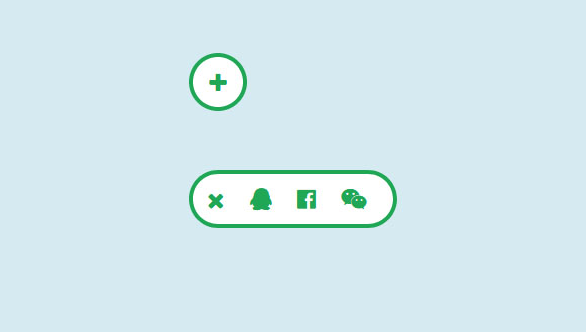
jQuery点击滑动显示分享按钮代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-03-02 | Besuche: 948 |
| Herunterladen: 34 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Lambda-Funktion mit GraalVM Native Image – Teil zur Vereinfachung von Kalt- und Warmstarts mit unterschiedlichen Lambda-Speichereinstellungen
- 2 Wie zähle ich Zeilen in einer Go-Datenbank?
- 3 Was für ein Widerstand...
- 4 Wie übergeben Sie Parameter an Java-Threads?
- 5 Wie können vorbereitete Anweisungen die Datenbanksicherheit in MySQL verbessern?
- 6 Wie dekodiere ich []Byte als Strings in Go JSON?
- 7 Dragon Age: The Veilguard – So lösen Sie das Dellamorte Estate-Rätsel
- 8 Wie rufe ich Daten aus dynamisch angegebenen Tabellen in gespeicherten Prozeduren ab?
- 9 Wie kann ich ein mehrdimensionales Array nach mehreren Spaltenwerten gruppieren und die Werte einer anderen Spalte summieren?
- 10 Wie füge ich PostGIS-Geometrietypen mit Gorm und EWKB ein und wähle sie aus?
- 11 Wie erstelle ich saubere URLs mit .htaccess?
- 12 Warum funktioniert das direkte Anhängen an ein Slice in einer Go-Map nicht wie erwartet?
- 13 Was passiert, wenn Sie eine übergeordnete Zeile in MySQL löschen? Verständnis des ON DELETE-Verhaltens und der Standardoptionen.
- 14 dpvacm.dll - Was ist dpvacm.dll?
- 15 Warum erhalte ich „Undefinierte Referenz auf „WinMain““, wenn ich wWinMain mit MinGW verwende?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1693 2024-04-24
-
- Go语言实战之 GraphQL
- 1968 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3388 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2922 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1781 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2597 2024-03-29
jQuery点击滑动显示分享按钮代码是一款基于jQuery+CSS3实现的点击滑动显示分享按钮,点击关闭收缩隐藏效果代码。
$(function(){
$('#btn_content').on('click',function(){
$('#btn_extend').toggleClass('btn');
var btn_class= $(this).attr('class');
if(btn_class=='btn_content'){
setTimeout(function(){$('.sub_btn_pannel').removeClass('hide');},100);
$(this).removeClass('btn_content');
$(this).addClass('btn_content_fz');
return btn_class;
}
else if(btn_class=='btn_content_fz'){
setTimeout(function(){
$('.sub_btn_pannel').addClass('hide');
},100);
$(this).removeClass('btn_content_fz');
$(this).addClass('btn_content');
return btn_class;
}
})
});