aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > jQuery手机夹娃娃机微信游戏

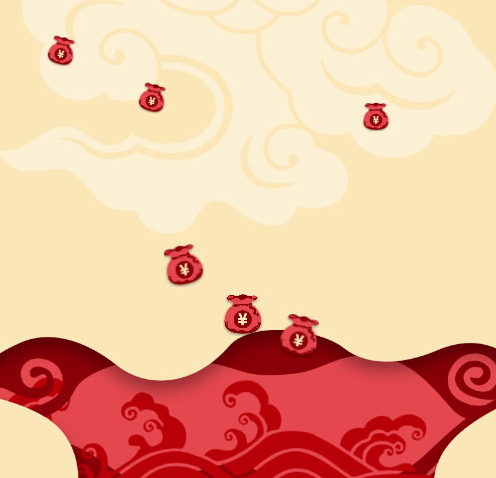
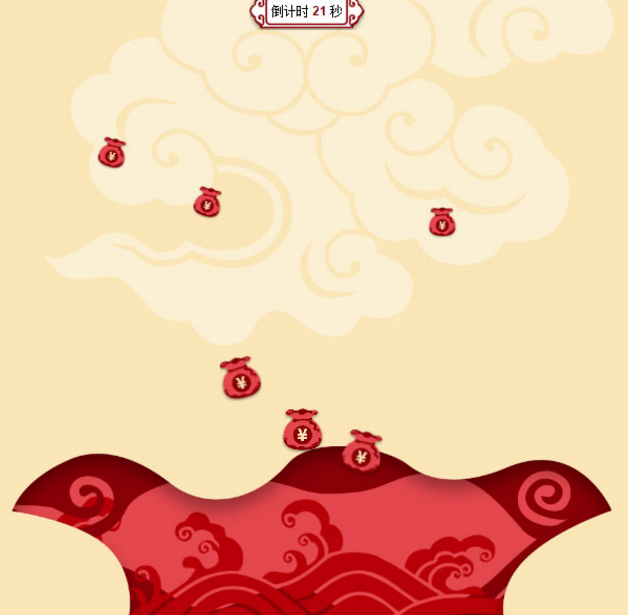
jQuery手机夹娃娃机微信游戏
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2018-03-05 | Besuche: 2248 |
| Herunterladen: 53 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2949 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2616 2024-03-29
jQuery手机夹娃娃机微信游戏是一款容易扩展,拿来就能用的抓娃娃机游戏代码。
var k=0;//可以点击
var c=0;//娃娃的
scrollLeft();//娃娃滚动
var talon=$(".pawerPic").offset().left+55//首先获取爪子的位置(这里是固定的)
console.log(talon)
/*声明变量*/
var areaHeight=$("body").height()-150//活动区域的高
var long=areaHeight-115//爪子伸长的距离(目前娃娃的高度暂定为115px;)
/*赋值给活动区域高度*/
$(".area").css({height:areaHeight})
/*娃娃滚动*/
function scrollLeft(){
var speed=20;
var yu=$("#sel1").html();
$("#sel2").html(yu);
function Marquee(){
c++
if($("#sel2").width()-$("#pack").scrollLeft()<=0){
c=0
$("#pack").scrollLeft(c);
}else{
$("#pack").scrollLeft(c);
}
}//Marquee结束
var timer=setInterval(Marquee,speed);