aktueller Standort: Heim > Herunterladen > JS-Effekte > html5特效 > CanvasJS柱形图消费统计表代码

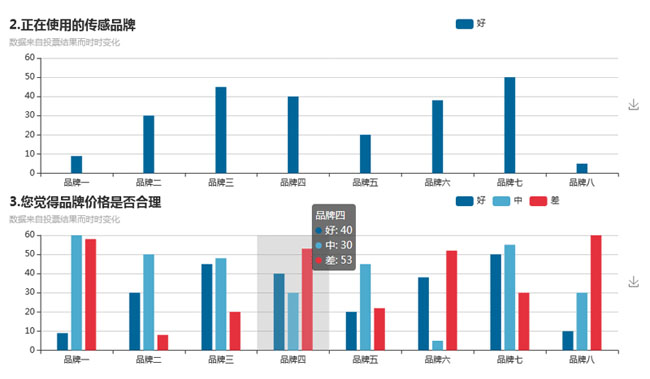
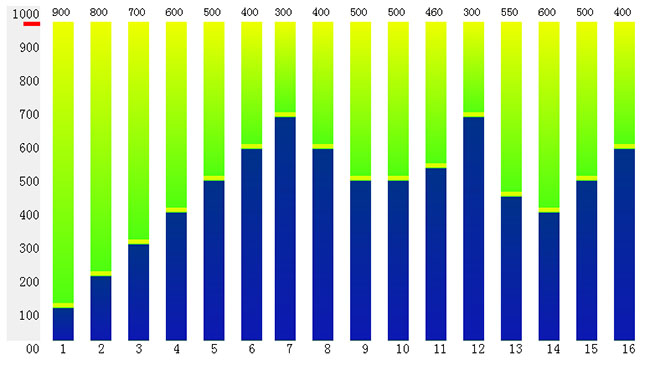
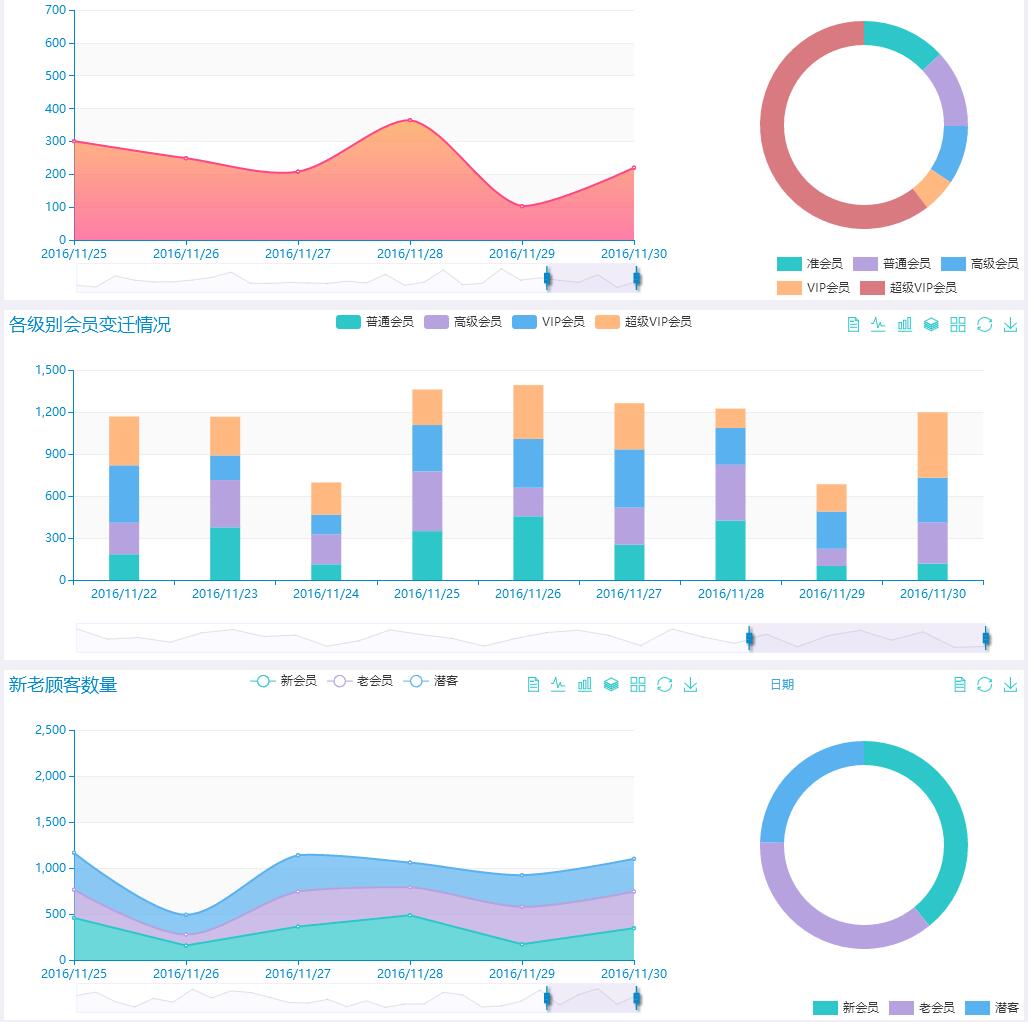
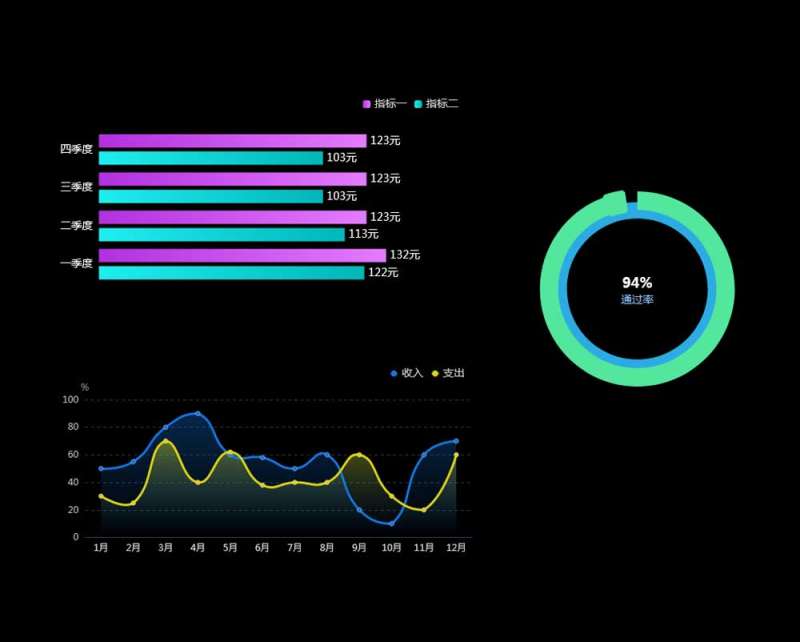
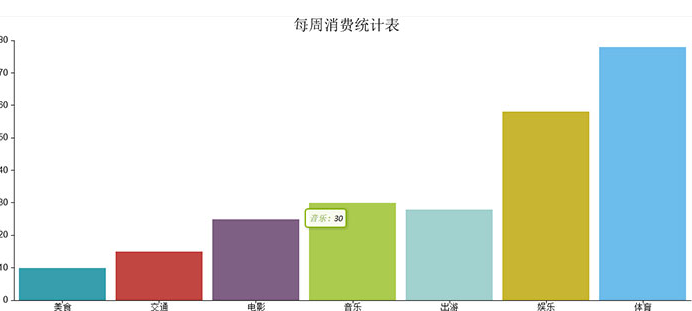
CanvasJS柱形图消费统计表代码
| Klassifizieren: JS-Effekte / html5特效 | Veröffentlichkeitsdatum: 2018-05-07 | Besuche: 1785 |
| Herunterladen: 130 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich Spring Dependency Injection in meine JavaFX-Anwendung integrieren?
- 2 dgprpsetup.exe - Was ist dgprpsetup.exe?
- 3 Ein useState-Leistungstipp, den Sie vielleicht noch nicht kennen
- 4 dl70are.dll - Was ist dl70are.dll?
- 5 Tinyint(2) vs. Tinyint(1) in MySQL: Was ist der Unterschied in der Anzeigebreite?
- 6 Wie importiere ich CSS-Dateien in LESS-Dateien?
- 7 Wie kann man ein Array in Go effizient und ohne Schleifen initialisieren?
- 8 Wie ersetze ich Werte in einer DataFrame-Spalte basierend auf einer Bedingung?
- 9 Wann sollte ein Zeiger vs. eine Wertreferenz für eingebettete Felder in Go verwendet werden?
- 10 Wie filtere ich ein Array von Objekten basierend auf einem Array mit verschachtelten Werten?
- 11 dkres32.dll - Was ist dkres32.dll?
- 12 Wie stellt std::shared_ptr ordnungsgemäße Destruktoraufrufe während der Bereinigung sicher?
- 13 Wie füge ich JavaScript-Objekte in einem Array mit gemeinsamen Schlüsseln zusammen?
- 14 dismcore.dll - Was ist dismcore.dll?
- 15 Wann werden tinyint, smallint, mediumint, bigint und int in MySQL verwendet?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1651 2024-04-24
-
- Go语言实战之 GraphQL
- 1926 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3344 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2878 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2564 2024-03-29
代码:
link rel="stylesheet" href="css/mdui.css" />
<link rel="stylesheet" href="css/app.css" />
</head>
<body>
<header>
<a class="backprev" href="javascript:history.back(-1);">
<i class="mdui-icon material-icons"></i>
</a>
<div class="head-middle">列表页</div>
<div class="head-right">
<button class="mdui-btn app-btn" mdui-drawer="{target: '#left-drawer'}"><i class="mdui-icon material-icons"></i></button>
<div class="mdui-drawer mdui-drawer-right mdui-drawer-close" id="left-drawer">
<ul class="mdui-list app-slide-menu app-collapse-menu" mdui-collapse="{accordion: true}">
<li class="mdui-list-item mdui-ripple app-list-home ">
<a href="#" class="app-list-item-link mdui-text-left ">
<div class="mdui-list-item-content">
<i class="mdui-list-item-icon mdui-icon material-icons">

</i>首页
</div>
</a>
</li>