aktueller Standort: Heim > Herunterladen > JS-Effekte > html5特效 > HTML5网页版飞行棋游戏代码

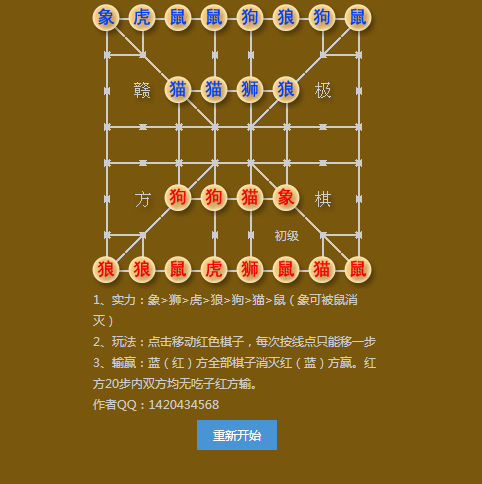
HTML5网页版飞行棋游戏代码
| Klassifizieren: JS-Effekte / html5特效 | Veröffentlichkeitsdatum: 2018-05-07 | Besuche: 7435 |
| Herunterladen: 361 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich die Ellipsenkürzung in einem skalierbaren Textelement implementieren?
- 2 diskmsg.dll - Was ist diskmsg.dll?
- 3 dialupmanager.dll - Was ist dialupmanager.dll?
- 4 diagrpt.dll - Was ist diagrpt.dll?
- 5 Warum verhält sich ein CSS-Übergang mit Easy-In-Out beim Schweben reibungslos, beim Mouse-Out jedoch abrupt?
- 6 dicrhash.dll - Was ist dicrhash.dll?
- 7 Wie fügt man im Frühjahr Abhängigkeiten in selbstinstanziierte Objekte ein?
- 8 Warum gibt PHP beim Addieren und Verketten von Ganzzahlen ein Echo von „2“ aus?
- 9 Warum verwendet meine Java-Anwendung GMT anstelle der Zeitzone meines Betriebssystems und wie kann ich das Problem beheben?
- 10 So pingen Sie HTTP-URLs in Java effektiv an: Eine umfassende Anleitung
- 11 Warum kann mein „std::fstream“ keine Datei erstellen?
- 12 Wie binde ich mithilfe des Attributs „class“ an CSS-Klassen in UI5-XML-Ansichten?
- 13 Warum ändert die Panikwiederherstellung mit lokalen Variablen die zurückgegebenen Werte in Go nicht?
- 14 digiconf.dll - Was ist digiconf.dll?
- 15 Wie kann ich UML-Diagramme aus meinen vorhandenen PHP-Klassen generieren?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1647 2024-04-24
-
- Go语言实战之 GraphQL
- 1921 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3341 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2874 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1751 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2560 2024-03-29
代码:
<title>HTML5网页版飞行棋游戏代码</title>
<meta name="x-share-desc" content="">
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="full-screen" content="yes"/>
<meta name="screen-orientation" content="portrait">
<meta name="x5-fullscreen" content="true"/>
<meta name="360-fullscreen" content="true"/>
</head>
<body style="padding:0; margin: 0;">
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"><p>注:如果服务器不支持.JSON格式,会暂时无法演示,下载压缩包后使用火狐浏览器打开!</p></div>
<script type="text/javascript">
// (function (){updateShare(0);})();
</script>
<canvas id="gameCanvas"></canvas>
<div style="display:none;"></div>
<script cocos src="js/game.min.js"></script>
</div>