aktueller Standort: Heim > Herunterladen > JS-Effekte > HTML5-Spezialeffekte > 可弹奏的HTML5 SVG圆形钢琴特效

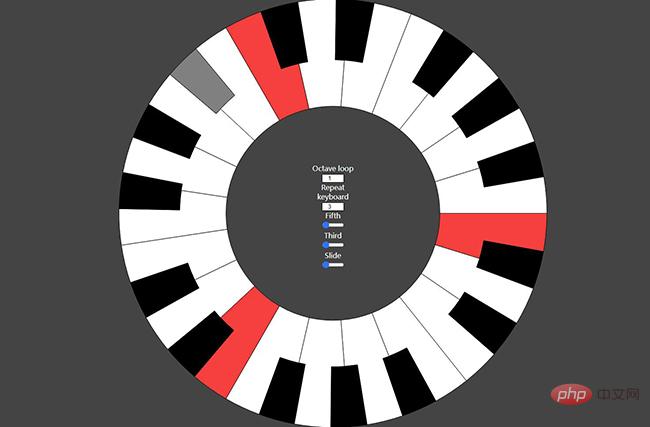
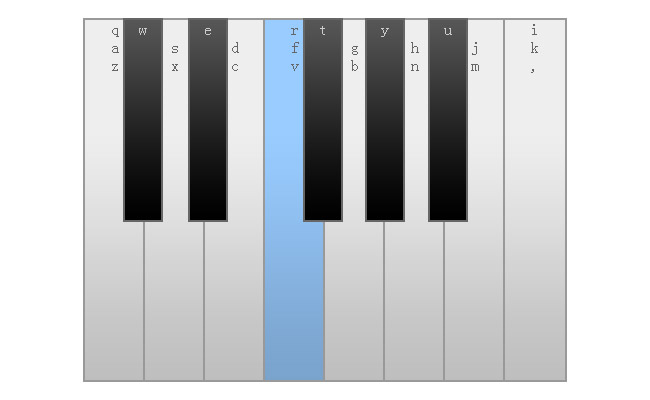
可弹奏的HTML5 SVG圆形钢琴特效
| Klassifizieren: JS-Effekte / HTML5-Spezialeffekte | Veröffentlichkeitsdatum: 2018-05-07 | Besuche: 1532 |
| Herunterladen: 55 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2949 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2616 2024-03-29
代码:
<title>可弹奏的HTML5 SVG圆形钢琴特效</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="ctrl">
<label>
<div>Octave loop </div>
<input type="number" name="loop" min="1" max="7" value="1" /></label>
<label>
<div>Repeat keyboard</div>
<input type="number" name="repeat" min="1" max="5" value="3" /></label>
<label>
<div>Fifth</div>
<input type="range" name="fifth" min="0" max="1" value="0" step="0.01" />
</label>
<label>
<div>Third</div>
<input type="range" name="third" min="0" max="1" value="0" step="0.01" />
</label>
<label>
<div>Slide</div>
<input type="range" name="slide" min="0" max="0.25" value="0" step="0.01" />
</label>
</div>