aktueller Standort: Heim > Herunterladen > JS-Effekte > HTML5-Spezialeffekte > jQuery的图片文件批量上传队列代码

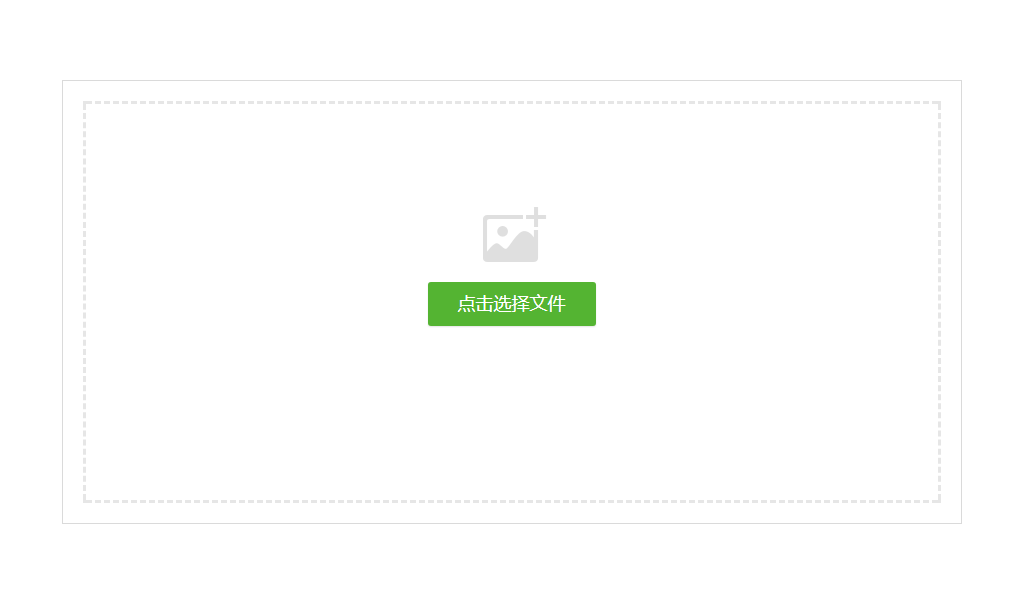
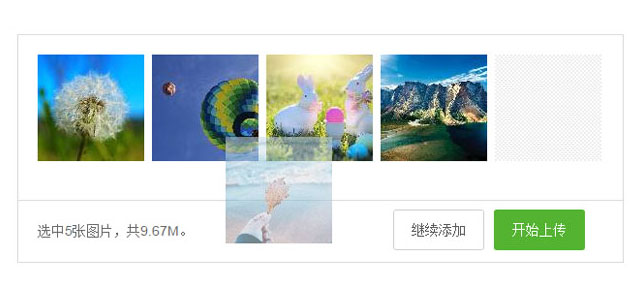
jQuery的图片文件批量上传队列代码
| Klassifizieren: JS-Effekte / HTML5-Spezialeffekte | Veröffentlichkeitsdatum: 2018-05-25 | Besuche: 2190 |
| Herunterladen: 65 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2949 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2616 2024-03-29
代码片段:
$('#easyContainer').easyUpload({
allowFileTypes: '*.jpg;*.doc;*.pdf',//允许上传文件类型,格式';*.doc;*.pdf'
allowFileSize: 100000,//允许上传文件大小(KB)
selectText: '选择文件',//选择文件按钮文案
multi: true,//是否允许多文件上传
multiNum: 5,//多文件上传时允许的文件数
showNote: true,//是否展示文件上传说明
note: '提示:最多上传5个文件,支持格式为doc、pdf、jpg',//文件上传说明
showPreview: true,//是否显示文件预览
url: 'api/file/upload',//上传文件地址
fileName: 'file',//文件filename配置参数
formParam: {
token: $.cookie('token_cookie')//不需要验证token时可以去掉
},//文件filename以外的配置参数,格式:{key1:value1,key2:value2}