aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > 仿Mac弹出消息提示jQuery插件

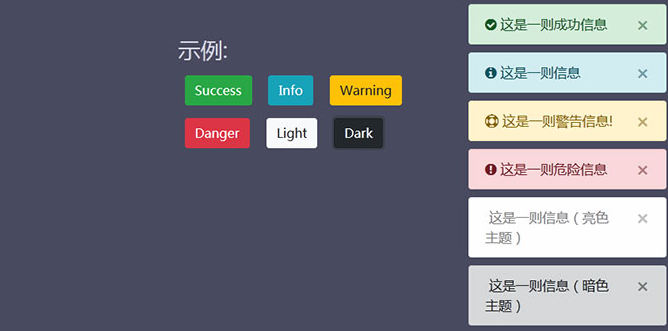
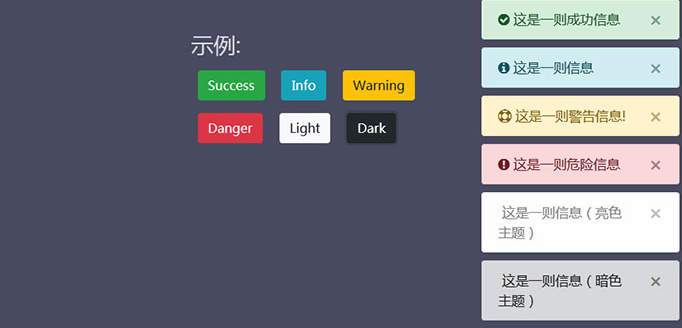
仿Mac弹出消息提示jQuery插件
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2018-06-25 | Besuche: 1469 |
| Herunterladen: 82 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1714 2024-04-24
-
- Go语言实战之 GraphQL
- 1997 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3414 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2944 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1801 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2614 2024-03-29
代码片段:
<button class="btn btn-success m-2" onclick="$.hulla.send('这是一则成功信息', 'success')">Success</button>
<button class="btn btn-info m-2" onclick="$.hulla.send('这是一则信息', 'info')">Info</button>
<button class="btn btn-warning m-2" onclick="$.hulla.send('这是一则警告信息!', 'warning')">Warning</button>
<button class="btn btn-danger m-2" onclick="$.hulla.send('这是一则危险信息', 'danger')">Danger</button>
<button class="btn btn-light m-2" onclick="$.hulla.send('这是一则信息(亮色主题)', 'light')">Light</button>
<button class="btn btn-dark m-2" onclick="$.hulla.send('这是一则信息(暗色主题)', 'dark')">Dark</button>