aktueller Standort: Heim > Herunterladen > JS-Effekte > HTML5-Spezialeffekte > HTML5 SVG猫眼动画特效

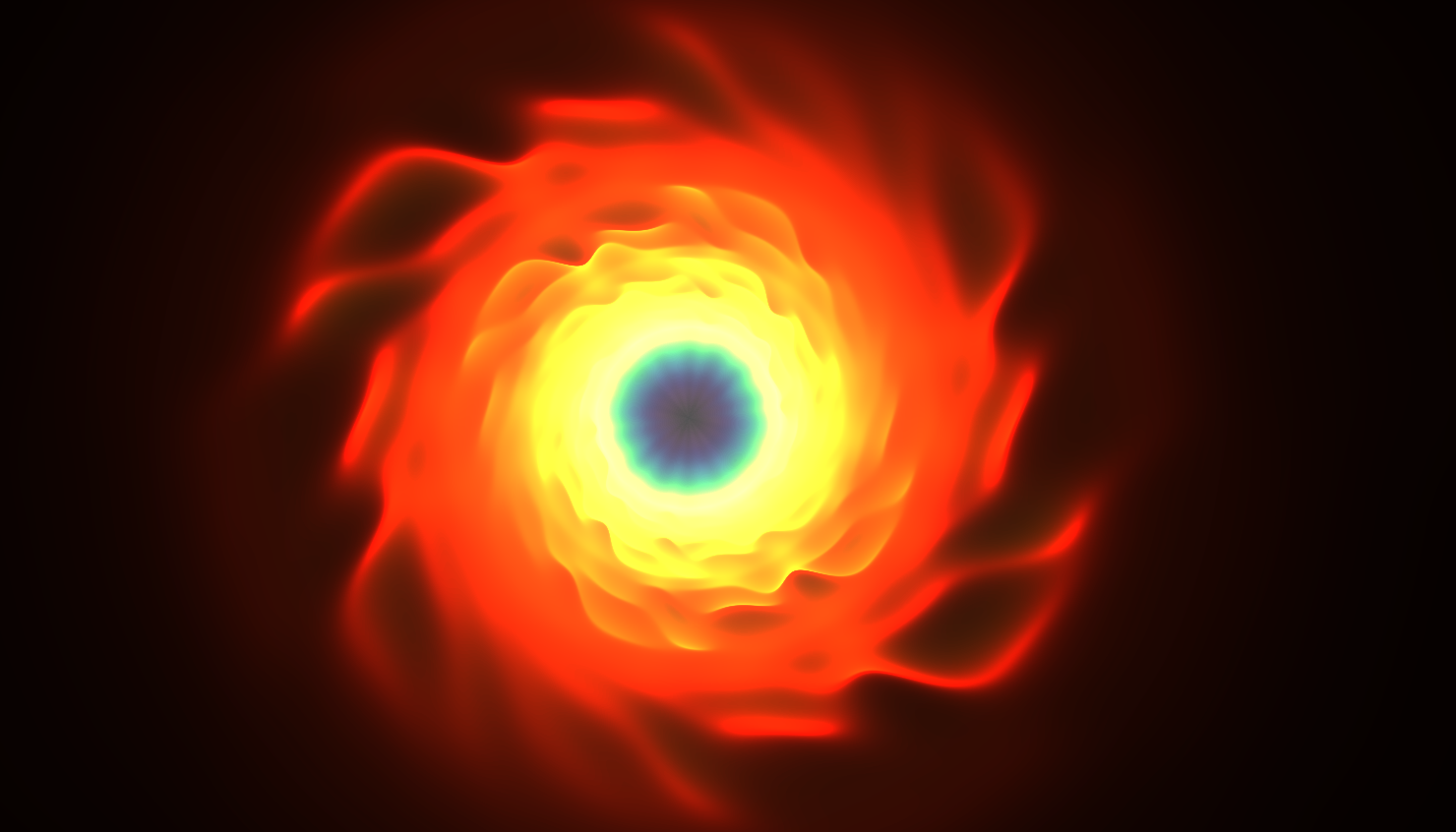
HTML5 SVG猫眼动画特效
| Klassifizieren: JS-Effekte / HTML5-Spezialeffekte | Veröffentlichkeitsdatum: 2018-06-26 | Besuche: 1906 |
| Herunterladen: 52 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1717 2024-04-24
-
- Go语言实战之 GraphQL
- 2000 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3418 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2949 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2616 2024-03-29
代码片段:
<svg viewBox="-2000 -1000 4000 2000">
<radialGradient id="r">
<stop stop-color="#ff0" offset=".32"></stop>
<stop stop-color="#fa0" offset=".83"></stop>
<stop stop-color="#fa0" offset=".91"></stop>
<stop stop-color="#000" offset=".95"></stop>
</radialGradient>
<filter id="f">
<feGaussianBlur in="SourceGraphic" stdDeviation="8"></feGaussianBlur>
</filter>
<mask id="m">
<path d="M500 170c200 340 820 340 780 -290c-200 0 -600 -60 -780 290" filter="url(#f)"></path>
</mask>
<g id="g" mask="url(#m)" filter="url(#f)">
<rect width="2000" height="2000"></rect>
<ellipse cx="930" cy="-70" rx="420" ry="500" fill="url(#r)"></ellipse>
<ellipse cx="950" cy="-20" rx="200" ry="260" transform="rotate(-9 950 -20)"></ellipse>
<circle cx="860" cy="-20" r="14"></circle>
</g>
<use xlink:href="#g" transform="scale(-1 1)"></use>
</svg>