aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery调色板变换背景代码

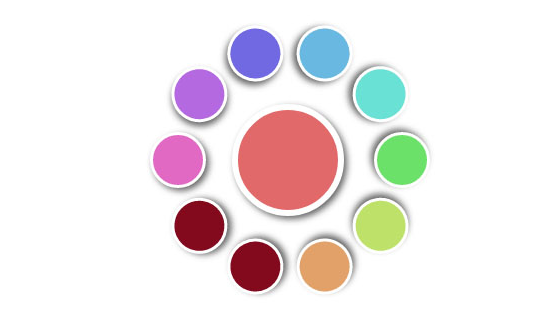
jQuery调色板变换背景代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-06-28 | Besuche: 1236 |
| Herunterladen: 52 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann man Hintergrundfarben für „.parent“-Listenelemente mit dazwischen liegenden Nicht-.parent“-Elementen abwechseln?
- 2 dsm.dll - Was ist dsm.dll?
- 3 dslmgr.exe - Was ist dslmgr.exe?
- 4 Wie füge ich konstante Spalten in Spark DataFrames hinzu?
- 5 Wie zeige ich Text beim Mouseover eines Bildes ohne JavaScript an?
- 6 Was sind die unterschiedlichen Definitionen von gültigem JSON?
- 7 Ist es sicher, ein temporäres „std::string::c_str()“ an eine Funktion in C zu übergeben?
- 8 So verbinden Sie PHP über PDO ODBC mit MSSQL: Eine Schritt-für-Schritt-Anleitung zur Treibereinrichtung
- 9 So erreichen Sie zebragestreifte Tabellen in IE8: Können Sie „nth-child()“ emulieren?
- 10 Können Pfeilfunktionen in ES2015 ohne „var“ oder „const“ benannt werden?
- 11 dsp_sub.dll – Was ist dsp_sub.dll?
- 12 Wie erreicht man mit reinem CSS selektives Scrollen mit einer festen Seitenleiste?
- 13 Wie kann der Fehler „Mimetype konnte nicht erraten werden“ in App Engine behoben werden?
- 14 drpdvaviengine.dll - Was ist drpdvaviengine.dll?
- 15 Wie erhalte ich den ersten Tag des aktuellen Monats in PHP mit „date_modify“?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1695 2024-04-24
-
- Go语言实战之 GraphQL
- 1970 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3390 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2924 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2599 2024-03-29
代码片段:
<div class="palette_item_wrapper">
<div data-color="#e169c3" class="palette_color"></div>
<div data-color="#b569e1" class="palette_color"></div>
<div data-color="#7169e1" class="palette_color"></div>
<div data-color="#69b8e1" class="palette_color"></div>
<div data-color="#69e1d4" class="palette_color"></div>
<div data-color="#6ce169" class="palette_color"></div>
<div data-color="#bee169" class="palette_color"></div>
<div data-color="#e1a169" class="palette_color"></div>
<div data-color="#83091d" class="palette_color"></div>
<div data-color="#83091d" class="palette_color"></div>
</div>