aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery-精致的音乐播放器代码

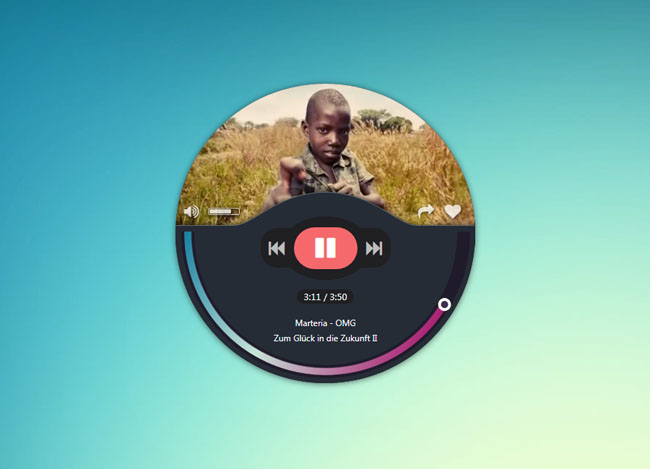
jQuery-精致的音乐播放器代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-06-30 | Besuche: 1666 |
| Herunterladen: 79 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich die Ellipsenkürzung in einem skalierbaren Textelement implementieren?
- 2 diskmsg.dll - Was ist diskmsg.dll?
- 3 dialupmanager.dll - Was ist dialupmanager.dll?
- 4 diagrpt.dll - Was ist diagrpt.dll?
- 5 Warum verhält sich ein CSS-Übergang mit Easy-In-Out beim Schweben reibungslos, beim Mouse-Out jedoch abrupt?
- 6 dicrhash.dll - Was ist dicrhash.dll?
- 7 Wie fügt man im Frühjahr Abhängigkeiten in selbstinstanziierte Objekte ein?
- 8 Warum gibt PHP beim Addieren und Verketten von Ganzzahlen ein Echo von „2“ aus?
- 9 Warum verwendet meine Java-Anwendung GMT anstelle der Zeitzone meines Betriebssystems und wie kann ich das Problem beheben?
- 10 So pingen Sie HTTP-URLs in Java effektiv an: Eine umfassende Anleitung
- 11 Warum kann mein „std::fstream“ keine Datei erstellen?
- 12 Wie binde ich mithilfe des Attributs „class“ an CSS-Klassen in UI5-XML-Ansichten?
- 13 Warum ändert die Panikwiederherstellung mit lokalen Variablen die zurückgegebenen Werte in Go nicht?
- 14 digiconf.dll - Was ist digiconf.dll?
- 15 Wie kann ich UML-Diagramme aus meinen vorhandenen PHP-Klassen generieren?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1649 2024-04-24
-
- Go语言实战之 GraphQL
- 1923 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3343 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2876 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2562 2024-03-29
代码片段:
<div class="music-player">
<img src="img/image_png_00002.png" class="album" />
<div class="dash">
<a href="#mute" class="fa fa-volume-up"></a>
<span class="volume-level">
<em style="width: 75%"></em>
</span>
<a href="#share" class="fa fa-share"></a>
<a href="#love" class="fa fa-heart"></a>
<div class="seeker">
<div class="wheel">
<div class="progress"></div>
</div>
</div>
<a href="#seek"></a>
<div class="controls">
<a href="#back" class="fa fa-fast-backward"></a>
<a href="#play" class="fa fa-pause"></a>
<a href="#forward" class="fa fa-fast-forward"></a>
</div>
<div class="info">
<i><span name="current">0:00</span> / <span name="duration">0:00</span></i>
<label>Marteria - OMG</label>
<small>Zum Glück in die Zukunft II</small>
</div>
</div>
</div>