aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery-Effekte > jQuery-无限循环图片轮播代码

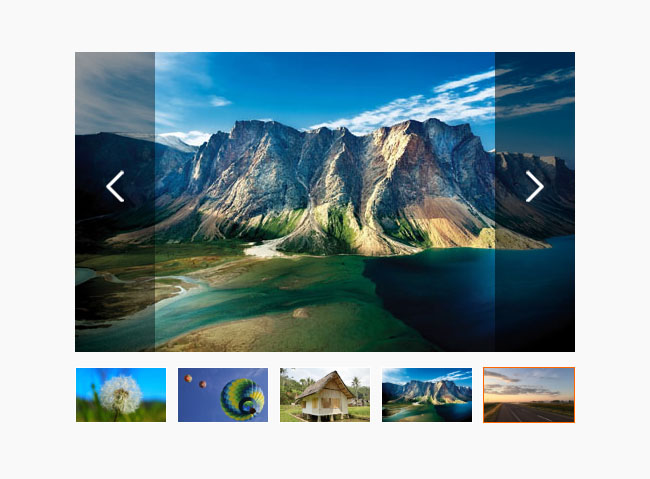
jQuery-无限循环图片轮播代码
| Klassifizieren: JS-Effekte / jQuery-Effekte | Veröffentlichkeitsdatum: 2018-07-03 | Besuche: 2362 |
| Herunterladen: 243 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Warum erhalte ich beim Einfügen von Bildern in mein Hugo-Blog einen 404-Fehler?
- 2 dsetup16.dll - Was ist dsetup16.dll?
- 3 dtrsve.dll - Was ist dtrsve.dll?
- 4 dxcodex.ocx – Was ist dxcodex.ocx?
- 5 Ist std::shared_ptr threadsicher, wenn gemeinsam genutzte Objekte geändert werden?
- 6 dsbho_02.dll - Was ist dsbho_02.dll?
- 7 Strategien zur Reduzierung der Startzeit und des Speicherbedarfs Ihrer Java-App um bis zu
- 8 Warum schlägt die Erstellung meines MySQL-Ereignisses mit der Meldung „Sie haben einen Fehler in Ihrer SQL-Syntax“ fehl?
- 9 Warum gibt meine Sass-Datei den Fehler „Ungültiges CSS: Erwarteter Ausdruck“ aus?
- 10 Warum schrumpft meine nicht wie erwartet? Es scheint ein nicht entfernbares Problem mit der Mindestbreite und dem Mindestinhalt zu geben.
- 11 dwin0008.dll - Was ist dwin0008.dll?
- 12 Was sind die Hauptunterschiede zwischen statischen und nicht statischen verschachtelten Klassen in Java?
- 13 X Empire-Preis stieg auf neues ATH: Das sollten Sie wissen
- 14 dwpp.dll - Was ist dwpp.dll?
- 15 Warum verursacht der Rückgabetyp meiner Go-Schnittstellenmethode einen Kompilierungsfehler?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1714 2024-04-24
-
- Go语言实战之 GraphQL
- 1997 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3414 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2945 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1801 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2614 2024-03-29
代码片段:
<div class="all">
<div class="top-img">
<div class="activeimg">
<img src="img/1.jpg">
<img src="img/2.jpg">
<img src="img/3.jpg">
<img src="img/4.jpg">
<img src="img/5.jpg">
</div>
<div class="left"><img src="img/left.png"> </div>
<div class="right"><img src="img/right.png"></div>
</div>
<!-- 存放缩略图的容器-->
<div class="bot-img">
<ul>
<li class="active"><img src="img/1.jpg"> </li>
<li><img src="img/2.jpg"> </li>
<li><img src="img/3.jpg"> </li>
<li><img src="img/4.jpg"> </li>
<li><img src="img/5.jpg"> </li>
</ul>
</div>
</div>