aktueller Standort: Heim > Herunterladen > JS-Effekte > HTML5-Spezialeffekte > HTML5-SVG交互式取色特效

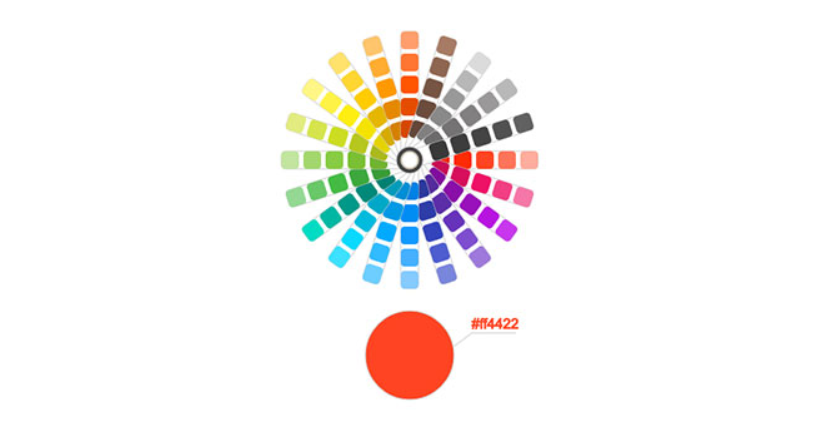
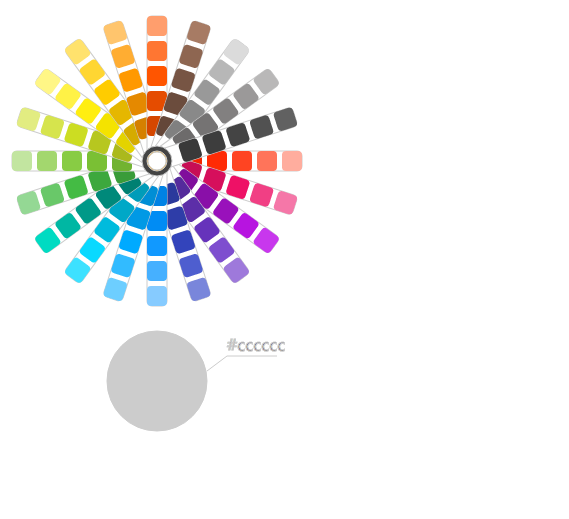
HTML5-SVG交互式取色特效
| Klassifizieren: JS-Effekte / HTML5-Spezialeffekte | Veröffentlichkeitsdatum: 2018-07-04 | Besuche: 1623 |
| Herunterladen: 44 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann man Django-Admin-Vorlagen erweitern und überschreiben, ohne sie zu ersetzen?
- 2 Wie kombiniere ich zwei Arrays in JavaScript?
- 3 dynexwcui.exe - Was ist dynexwcui.exe?
- 4 Wie überschreibe ich Stile in einem Shadow-Root-Element?
- 5 Wie erstelle ich eine dynamische Pivot-Tabelle in MySQL mit ganzzahligen Benutzer-IDs?
- 6 dtvimpex.dll - Was ist dtvimpex.dll?
- 7 Warum tritt bei der Verwendung von github.com/mkideal/cli der Fehler „Go-Modul @latest gefunden, enthält aber kein Paket“ auf?
- 8 Warum übergeben Lambda-Ausdrücke beim Verbinden von Slots in PyQt manchmal nicht die richtigen Parameter?
- 9 Wie erstelle ich dynamisch CSS-@-Keyframes-Animationen basierend auf Serverantworten?
- 10 Wie wähle ich in CSS eine Beschriftung mit einem bestimmten „for“-Attribut aus?
- 11 Warum kann ich keine Zuweisung zu einem Strukturfeld in einer Karte vornehmen?
- 12 Wie rufe ich den Wert einer übermittelten Schaltfläche in einem Formular mit mehreren Schaltflächen ab?
- 13 Wann sollten Sie Getter/Setter anstelle von öffentlichen Datenelementen verwenden?
- 14 Wer führt mein PHP-Skript aus?
- 15 Warum erhalte ich beim Senden von E-Mails mit PHPMailer die Meldung „SMTP-Fehler: Authentifizierung konnte nicht durchgeführt werden“?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1727 2024-04-24
-
- Go语言实战之 GraphQL
- 2011 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3430 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2962 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1812 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2626 2024-03-29
代码片段:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>HTML5超富创意的环形颜色拾取器</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- load the d3.js library -->
<script src="js/d3.v3.min.js"></script>
<script src="js/index.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari、IE8及以下浏览器。</p>
<p>来源:<a href="http://www.php.cn/" target="_blank">php中文网</a></p>
</div>
</body>
</html>