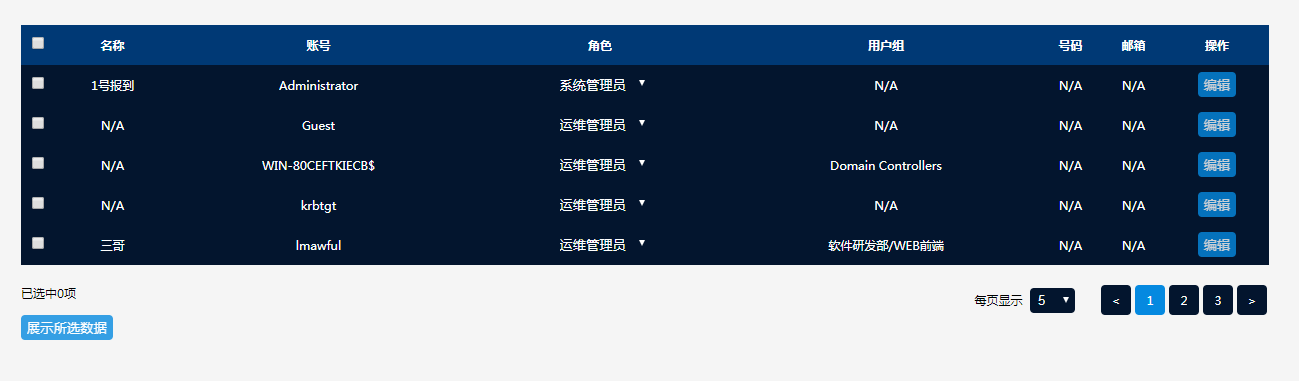
jQuery多功能可自定义表格
自定义表格,包括翻页效果,翻页选中,自定义每页数据条数,记录选中的数据
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
26 May 2017
Kontinuierliche Aktualisierung der Vorschau {Code...} Schaltfläche Schaltfläche Initiale Schaltfläche {Code...} Strichschaltfläche {Code...} Schaltfläche Deaktivieren {Code...} Float-Schaltfläche {Code...} Schaltflächengruppe {Code .. } Formular Formular Texteingabe {Code...} Schalter {Code...} Einzelauswahl {Code...} Mehrfachauswahl {Code...
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
29 Oct 2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 Der Unterschied zwischen Schaltfläche und Eingabe in einem Formular
Der Unterschied zwischen Schaltfläche und Eingabe in einem Formular
19 Mar 2018
Dieses Mal werde ich Ihnen den Unterschied zwischen Schaltfläche und Eingabe im Formular sowie die Vorsichtsmaßnahmen für die Verwendung von Schaltfläche und Eingabe im Formular erläutern. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
16 May 2016
Wenn Sie im Namenseingabefeld die Eingabetaste drücken, wird das Formular gesendet. Und es gibt keine Senden-Schaltfläche im Formular. Nach der Suche habe ich festgestellt, dass interessierte Freunde mehr erfahren können, wenn das Formular nur ein Textfeld enthält.
 Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?
Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?
26 Oct 2024
HTML-Schaltfläche verhindert FormularübermittlungFrage: Wie kann man eine Schaltfläche außerhalb eines HTML-Formulars erstellen, die das Formular beim Klicken nicht sendet?Überlegen Sie...
16 May 2016
So ändern Sie die Schaltfläche „Durchsuchen“ der HTML-Formular-Upload-Datei
 Was bedeutet „einreichen'?
Was bedeutet „einreichen'?
20 May 2019
Das Submit-Objekt stellt eine Senden-Schaltfläche in einem HTML-Formular dar. Jedes Mal, wenn das <input type="submit">-Tag in einem HTML-Formular erscheint, wird ein Submit-Objekt erstellt.
 Wie können wir alle Eingabefelder im HTML-Formular zurücksetzen?
Wie können wir alle Eingabefelder im HTML-Formular zurücksetzen?
20 Sep 2023
In diesem Artikel besprechen wir, wie man alle Eingabefelder in HTML-Formularen zurücksetzt. Hier verwenden wir die Schaltfläche „Zurücksetzen“, um Eingabefelder im HTML-Formular zu löschen. In HTML-Formularen verwenden wir Tags, um Benutzereingaben zu erhalten. Um alle Eingaben in einem HTML-Formular zu löschen, verwenden Sie ein Reset-Tag mit einem Typattribut. SyntaxDas Folgende ist die Syntax für die Reset-Schaltfläche. <inputtype="reset">Beispiel 1 Das folgende Beispiel zeigt, wie alle Eingabefelder in einem HTML-Formular zurückgesetzt werden. In diesem Beispiel verwenden wir die Schaltfläche „Zurücksetzen“, um den Text im Textfeld zu löschen. <!DOCTYPEhtml><htmllang
 Was bedeutet Form in HTML?
Was bedeutet Form in HTML?
18 Nov 2021
form bedeutet „Formular“ in HTML. Es handelt sich um ein Tag, das ein HTML-Formular für Benutzereingaben erstellt. Das Syntaxformat ist „<form>form element</form>“; als Eingabe, Textbereich, Auswahl, Option, Schaltfläche usw.


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。