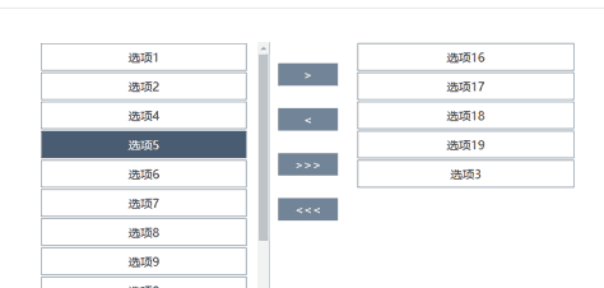
jQuery双边栏选择框
基于jquery的双列表左右选择小插件,没有太多的样式和字体,可以自己随意更改,js也有注释,更多功能就各位自己添加了
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Implementieren der Stapelauswahl und -abwahl von Kontrollkästchen vorgestellt. Zur Realisierung der Auswahl- und Abwahlfunktionen werden hauptsächlich die Methoden von jQuery verwendet.
 Wie wähle ich mit jQuery alle Kontrollkästchen außer „#select_all' aus?
Wie wähle ich mit jQuery alle Kontrollkästchen außer „#select_all' aus?
10 Nov 2024
Alle Kontrollkästchen außer #select_all mit jQuery auswählen. Um Kontrollkästchen mithilfe von jQuery-Selektoren zu manipulieren, können Sie Folgendes verwenden ...
 Wie wähle ich mit jQuery alle Kontrollkästchen außer einem aus?
Wie wähle ich mit jQuery alle Kontrollkästchen außer einem aus?
11 Nov 2024
Auswählen von Kontrollkästchen mit jQueryIn der Webentwicklung bieten JavaScript-Frameworks wie jQuery leistungsstarke Selektoren zum Bearbeiten von DOM-Elementen. Eins...
16 May 2016
In diesem Artikel wird jquery hauptsächlich zur Implementierung der Auswahloperation für die rechte Spalte vorgestellt. Interessierte Freunde können darauf verweisen.
06 Jun 2016
我先是写了一个 然后我写了一个a标签,在jquery 写的内容是 {代码...} 但是吧,点击后没有任何的反应? 好吧,最终只能用abs定位解决了...效果是实现了...
 Wie stelle ich die Randfarbe von Jigsaw Sauce ein? Wie wähle ich den Rand von Jigsaw Sauce aus?
Wie stelle ich die Randfarbe von Jigsaw Sauce ein? Wie wähle ich den Rand von Jigsaw Sauce aus?
21 Jun 2024
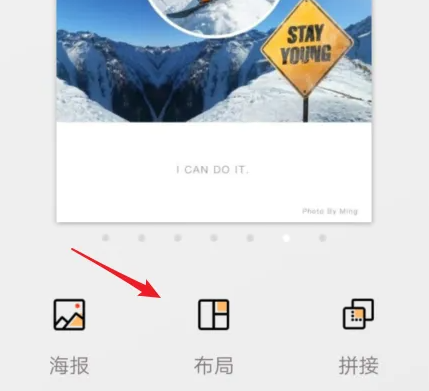
Wir klicken auf das zweite Symbol im Bild unten, um mit dem Zusammenfügen von Bildern zu beginnen. (Sie können bei Bedarf auch andere Stile auswählen.) Wählen Sie ein oder mehrere Bilder auf Ihrem Telefon aus und klicken Sie dann, um den Stil des Bildes auszuwählen. Wählen Sie die vierte Option wie unten gezeigt. Das System konvertiert das Bild automatisch in das erforderliche Format. Rufen Sie die Effektschnittstelle wie unten gezeigt auf und klicken Sie auf den Pfeil, auf den der Pfeil zeigt. Als nächstes können wir auf der Seite unten klicken, um „Rahmen“ auszuwählen. Gehen Sie zur Randseite. Wie im Bild unten gezeigt, sehen wir drei Rahmenoptionen, und Sie können die Einstellungen anpassen, indem Sie die Schaltflächen oben anpassen. Klicken Sie auf die Schaltfläche hinter dem Rand, um die Textur und Texturfarbe für den Rand festzulegen. Klicken Sie nach Abschluss der Einstellungen auf Speichern.
 So wählen Sie das richtige jQuery-Framework für die mobile Benutzeroberfläche für Ihr Projekt aus
So wählen Sie das richtige jQuery-Framework für die mobile Benutzeroberfläche für Ihr Projekt aus
27 Feb 2024
Das mobile UI-Framework jQuery spielt eine wichtige Rolle bei der Entwicklung mobiler Anwendungen. Es kann Entwicklern dabei helfen, schnell Schnittstellen mit einer guten Benutzererfahrung zu erstellen. Es ist jedoch nicht einfach, unter den vielen jQuery-Frameworks für die mobile Benutzeroberfläche ein Framework auszuwählen, das zu Ihrem Projekt passt. Sie müssen Faktoren wie Funktionalität, Leistung, Benutzerfreundlichkeit und Anpassung berücksichtigen. In diesem Artikel erfahren Sie, wie Sie das für Ihr Projekt geeignete jQuery-Framework für die mobile Benutzeroberfläche auswählen, und stellen spezifische Codebeispiele bereit, die Ihnen das Verständnis erleichtern. 1. Bewertung der Funktionsmerkmale Zunächst müssen wir das Framework betrachten
16 May 2016
In diesem Artikel wird hauptsächlich der Effekt der Nachahmung des Dropdown-Felds für das QQ-Anmeldekonto vorgestellt. Interessierte Freunde können sich darauf beziehen.
 Wie erreicht man mit reinem CSS selektives Scrollen mit einer festen Seitenleiste?
Wie erreicht man mit reinem CSS selektives Scrollen mit einer festen Seitenleiste?
06 Nov 2024
Verwenden der Hauptbildlaufleiste des Browsers für selektives ScrollenIm Webdesign kann es vorkommen, dass Sie das Scrollen für bestimmte Zwecke aktivieren möchten...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER