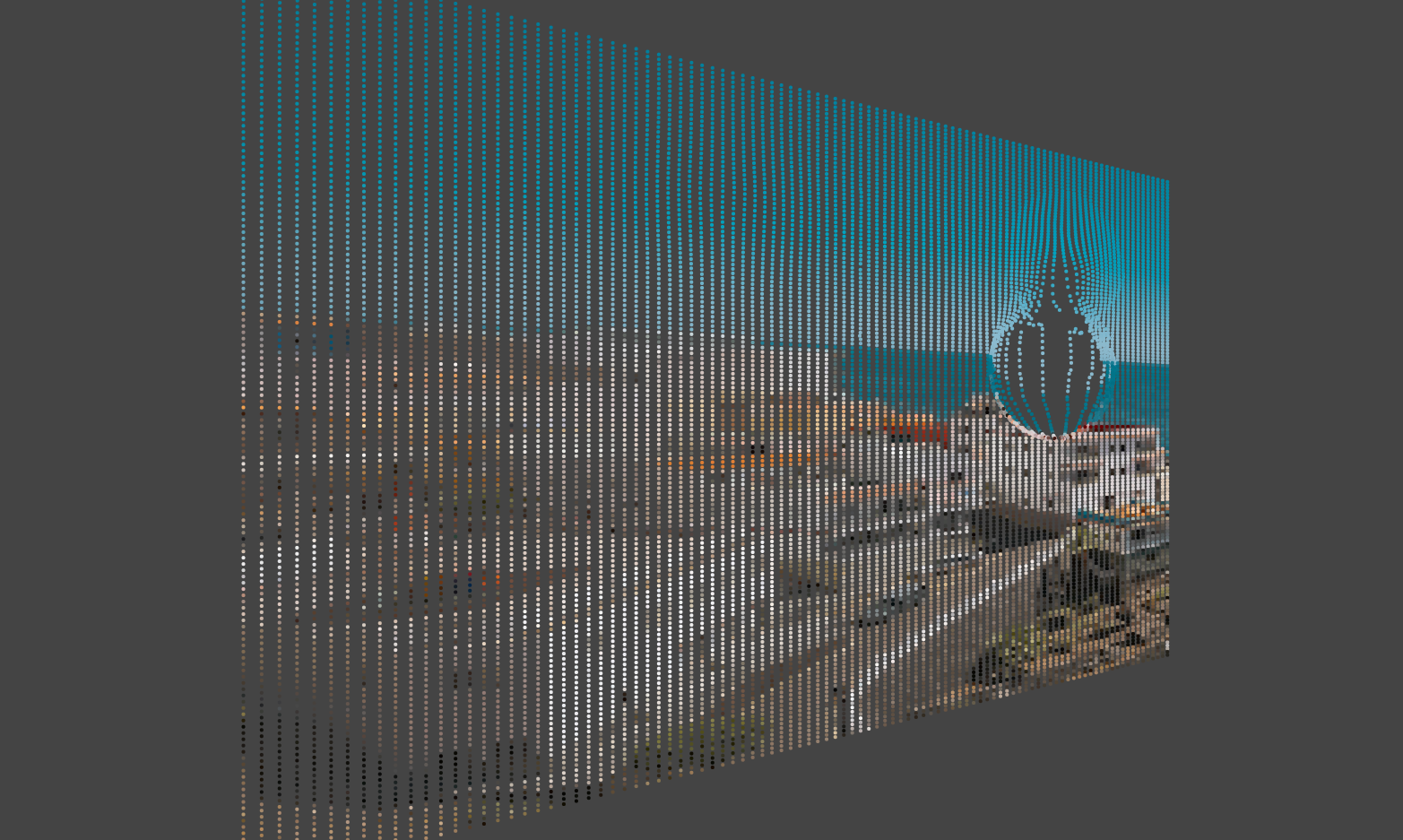
Spezialeffekte für 3D-Bildpartikel
Ein 3D-Bildpartikel-Spezialeffekt, eine dreidimensionale 3D-Szene, die auf verschiedene Websites angewendet werden kann.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 AR, VR und ein Modell für 3D in HTML
AR, VR und ein Modell für 3D in HTML
09 Mar 2025
Irgendwo in der Safari Technology Preview 161 Release Notes ist eine scheinbar unschuldige Zeile über die Unterstützung eines neuen HTML -Elements und -attributs: Attribut:
 Wie kann ich glatte Tangentenraumnormalen für ein 3D-Modell erreichen?
Wie kann ich glatte Tangentenraumnormalen für ein 3D-Modell erreichen?
28 Oct 2024
So erreichen Sie glatte tangentiale Raumnormalen. Um das facettierte Erscheinungsbild eines Modells aufgrund flächenbezogener Berechnungen von Tangenten, Binormalen und... zu korrigieren.
 10 Beispiele für den 3D -Druck, der unsere Realität verändert
10 Beispiele für den 3D -Druck, der unsere Realität verändert
18 Feb 2025
Die 3D -Drucktechnologie hat in den letzten zehn Jahren erhebliche Fortschritte erzielt, von Technologie, die nur zu großen Herstellern zur Verfügung steht, bis hin zu Technologien, die im Büro zu Hause erreicht werden können. Es wird immer erschwinglicher und bietet eine schnelle Möglichkeit, Produkte zu kreieren. Da die Innovation die regulatorischen Geschwindigkeiten übersteigt, werden ethische, rechtliche und ethische Fragen des 3D -Drucks immer wichtiger. Die folgenden zehn Formen des 3D -Drucks zeigen, dass der 3D -Druck in den nächsten Jahren ebenso beliebt wird wie andere Formen der Herstellung. Wichtige Punkte Der 3D -Druck wird erschwinglicher und einfacher zu bedienen und seine Anwendungen reichen von Gesundheitswissenschaft über Architektur und sogar Mode. Bioprinting ist ein großer Durchbruch in den Gesundheitswissenschaften, und Wake Forest -Forscher haben einen 3D -Bioprinser geschaffen, der Organe, Gewebe und Knochen produzieren kann, die können
 Wie verwende ich WebGL mit HTML5 -Leinwand für 3D -Grafiken?
Wie verwende ich WebGL mit HTML5 -Leinwand für 3D -Grafiken?
12 Mar 2025
In diesem Artikel wird erläutert, wie WebGL, eine 3D -Grafik -API, innerhalb von HTML5 -Leinwand rendert. Es enthält wichtige Schritte: Kontextakquisition, Shader -Erstellung, Puffermanagement und Rendering -Schleifen. Der Artikel kontrastiert die GPU-beschleunigte Leistung von WebGL mit CAN
 Wie kann ich CUDA-Speicher für 2D- und 3D-Arrays effizient verwalten?
Wie kann ich CUDA-Speicher für 2D- und 3D-Arrays effizient verwalten?
23 Nov 2024
CUDA-Speicherverwaltung für 2D- und 3D-ArraysBei der CUDA-Programmierung stellt die effiziente Speicherverwaltung für 2D- und 3D-Arrays einzigartige Herausforderungen dar. Das...
 Warum ist die Reihenfolge von „perspective()' in CSS „transform' für 3D-Transformationen wichtig?
Warum ist die Reihenfolge von „perspective()' in CSS „transform' für 3D-Transformationen wichtig?
01 Dec 2024
CSS-3D-Transformationen: Perspektivische InteraktionenBei der Anwendung von 3D-Transformationen in CSS spielt die Reihenfolge der Ausführung eine entscheidende Rolle. Das ist...
 Genie 2: Das Modell der nächsten Generation für 3D-Welten der nächsten Generation
Genie 2: Das Modell der nächsten Generation für 3D-Welten der nächsten Generation
16 Mar 2025
Google DeepMind hat kürzlich Genie 2 als großen Fortschritt bei der Verwendung von generativer KI veröffentlicht. Denken Sie darüber nach, faszinierende, interaktive Vollmodelle aus nur einem Bildvorschlag zu entwerfen, und das ist es, was Genie 2 O.
 Apple M3 Ultra Unrends auf der nächsten Stufe für AI, Grafik und 3D-Rendering
Apple M3 Ultra Unrends auf der nächsten Stufe für AI, Grafik und 3D-Rendering
06 Mar 2025
Apple M3 Ultra: Spitzenleistung, KI Empowerment, Effizienz ist König Der Apple M3 Ultra Chip ist der bislang leistungsstärkste Chip von Apple, der Geschwindigkeit, fortschrittliche KI -Funktionen und hohe Effizienz kombiniert. Das Folgende ist eine detaillierte Interpretation. Das M3 Ultra verwendet die Ultrafusion-Architektur von Apple, um zwei M3 Max-Chip-Einheiten mit mehr als 10.000 Hochgeschwindigkeitsverbindungen miteinander zu verbinden. Dieses Design ermöglicht es dem Chip, als Gerät zu arbeiten und eine hervorragende Leistung zu erzielen und gleichzeitig die Energieeffizienz beizubehalten. Das M3-Ultra ist mit einer 32-Kern-CPU, einer 80-Kern-GPU und einem zweistelligen neuronalen Netzwerk-Engine-Kern ausgestattet.
 Warum erhalte ich beim Laden lokaler 3D-Modelle die Meldung „Cross-Origin-Anfragen werden nur für HTTP unterstützt'?
Warum erhalte ich beim Laden lokaler 3D-Modelle die Meldung „Cross-Origin-Anfragen werden nur für HTTP unterstützt'?
30 Dec 2024
Fehler: „Cross-Origin-Anfragen werden nur für HTTP unterstützt“ beim Laden einer lokalen Datei. Beim Versuch, ein 3D-Modell in Three.js mit ... zu laden.


Heiße Werkzeuge

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.