 JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
 jQuery-Animationsmenü mit mehrstufigem Dropdown-Menü ein- und ausblenden
jQuery-Animationsmenü mit mehrstufigem Dropdown-Menü ein- und ausblenden
jQuery-Animationsmenü mit mehrstufigem Dropdown-Menü ein- und ausblenden

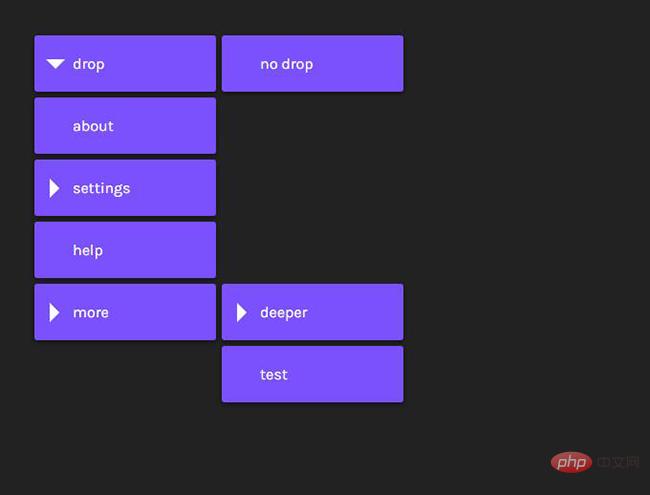
jQuery blendet das mehrstufige Dropdown-Animationsmenü ein und aus. Wenn das Menü angezeigt wird, wird es in einer Animation angezeigt. Wenn das Dropdown-Menü ausgeblendet ist, verschwinden die Menüelemente in einer Ausblendanimation .
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 HTML, CSS und jQuery: Erstellen Sie ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen
HTML, CSS und jQuery: Erstellen Sie ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen
27 Oct 2023
HTML, CSS und jQuery: Erstellen eines Mehrfachauswahl-Dropdown-Menüs mit Kontrollkästchen Da sich das Internet weiterentwickelt, werden Webdesign und interaktive Erlebnisse immer wichtiger. In der Vergangenheit war die Verwendung von Mausklicks zur Auswahl eine gängige Interaktionsmethode. Mit der Diversifizierung der Benutzerbedürfnisse benötigen wir jedoch flexiblere und intelligentere Interaktionsmethoden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, die a enthält
 So erstellen Sie ein dynamisches Dropdown-Menü mit HTML, CSS und jQuery
So erstellen Sie ein dynamisches Dropdown-Menü mit HTML, CSS und jQuery
25 Oct 2023
So erstellen Sie mit HTML, CSS und jQuery ein dynamisches Dropdown-Menü. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie sind dynamische Dropdown-Menüs zu einem der häufigsten Elemente im modernen Webdesign geworden. Es bietet eine bessere Benutzererfahrung und bessere Navigationsmöglichkeiten. In diesem Artikel erfahren Sie anhand einiger konkreter Codebeispiele, wie Sie mithilfe von HTML, CSS und jQuery ein dynamisches Dropdown-Menü erstellen. HTML-Struktur Zunächst erstellen wir die grundlegende HTML-Struktur. Hier ist ein einfaches Beispiel: <
 Wie fülle ich ein abhängiges Dropdown-Menü mit jQuery, AJAX, PHP und MySQL?
Wie fülle ich ein abhängiges Dropdown-Menü mit jQuery, AJAX, PHP und MySQL?
24 Nov 2024
Befüllen des zweiten Dropdown-Menüs basierend auf der ersten Dropdown-Auswahl mithilfe von jQuery/AJAX und PHP/MySQL. Durch die Entwicklung dynamischer Dropdown-Menüs können Benutzer...
 So implementieren Sie ein Dropdown-Menü mit unendlichen Ebenen mithilfe von HTML, CSS und jQuery
So implementieren Sie ein Dropdown-Menü mit unendlichen Ebenen mithilfe von HTML, CSS und jQuery
24 Oct 2023
So verwenden Sie HTML, CSS und jQuery, um unbegrenzte Ebenen von Dropdown-Menüs zu implementieren. Mit der kontinuierlichen Erweiterung der Website-Funktionen sind Dropdown-Menüs zu einem der häufigsten interaktiven Elemente im Webdesign geworden. In der tatsächlichen Entwicklung stoßen wir häufig auf Situationen, in denen wir Dropdown-Menüs mit mehreren Ebenen implementieren müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Dropdown-Menü mit unendlichen Ebenen implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Vorbereitung Bevor wir mit dem Schreiben von Code beginnen, müssen wir einige grundlegende Dateien vorbereiten, darunter: HTML-Dateien (z
 Wie kann ich mit jQuery ein kaskadierendes Dropdown-Menü füllen, um die Kompatibilität und Benutzererfahrung zu verbessern?
Wie kann ich mit jQuery ein kaskadierendes Dropdown-Menü füllen, um die Kompatibilität und Benutzererfahrung zu verbessern?
28 Oct 2024
Füllen eines kaskadierenden Dropdown-Menüs mit jQuery Im Bereich der Formularentwicklung werden kaskadierende Dropdown-Menüs häufig verwendet, um mehr...
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER



