aktueller Standort: Heim > Herunterladen > JS-Effekte > 返回顶部 > jQuery右侧边栏二维码QQ客服返回顶部代码

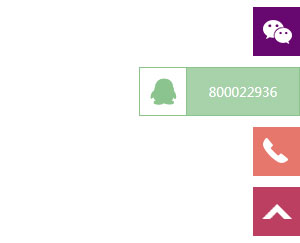
jQuery右侧边栏二维码QQ客服返回顶部代码
| Klassifizieren: JS-Effekte / 返回顶部 | Veröffentlichkeitsdatum: 2017-08-07 | Besuche: 2634 |
| Herunterladen: 89 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich die Ellipsenkürzung in einem skalierbaren Textelement implementieren?
- 2 diskmsg.dll - Was ist diskmsg.dll?
- 3 dialupmanager.dll - Was ist dialupmanager.dll?
- 4 diagrpt.dll - Was ist diagrpt.dll?
- 5 Warum verhält sich ein CSS-Übergang mit Easy-In-Out beim Schweben reibungslos, beim Mouse-Out jedoch abrupt?
- 6 dicrhash.dll - Was ist dicrhash.dll?
- 7 Wie fügt man im Frühjahr Abhängigkeiten in selbstinstanziierte Objekte ein?
- 8 Warum gibt PHP beim Addieren und Verketten von Ganzzahlen ein Echo von „2“ aus?
- 9 Warum verwendet meine Java-Anwendung GMT anstelle der Zeitzone meines Betriebssystems und wie kann ich das Problem beheben?
- 10 So pingen Sie HTTP-URLs in Java effektiv an: Eine umfassende Anleitung
- 11 Warum kann mein „std::fstream“ keine Datei erstellen?
- 12 Wie binde ich mithilfe des Attributs „class“ an CSS-Klassen in UI5-XML-Ansichten?
- 13 Warum ändert die Panikwiederherstellung mit lokalen Variablen die zurückgegebenen Werte in Go nicht?
- 14 digiconf.dll - Was ist digiconf.dll?
- 15 Wie kann ich UML-Diagramme aus meinen vorhandenen PHP-Klassen generieren?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1649 2024-04-24
-
- Go语言实战之 GraphQL
- 1923 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3343 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2876 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2562 2024-03-29
基于jquery.1.11.1.min.js制作的简洁jQuery右侧栏客服代码,有微信二维码、QQ、电话显示及返回顶部功能,网页右侧悬浮层,鼠标移动上去有效果。
js代码
<script type="text/javascript">
$(function() {
$("#service a").hover(function() {
if ($(this).prop("className") == "weixin_area") {
$(this).children("img.hides").show();
} else {
$(this).children("div.hides").show();
$(this).children("img.shows").hide();
$(this).children("div.hides").animate({marginRight: '0px'}, '0');
}
}, function() {
if ($(this).prop("className") == "weixin_area") {
$(this).children("img.hides").hide();
} else {
$(this).children("div.hides").animate({marginRight: '-163px'}, 0, function() {
$(this).hide();
$(this).next("img.shows").show();
});
}
});
$("#top_btn").click(function() {
$("html,body").animate({scrollTop: 0}, 600);
});
//右侧导航 - 二维码
$(".weixin_area").hover(function() {
$(this).children(".weixin").show();
},function(){
$(this).children(".weixin").hide();
})
});
</script>