aktueller Standort: Heim > Herunterladen > Lernmittel > Erstellung von Webseiten > „Der Unterschied zwischen HTML5 und HTML4'

„Der Unterschied zwischen HTML5 und HTML4'
| Klassifizieren: Lernmaterialien / Erstellung von Webseiten | Veröffentlichkeitsdatum: 2017-12-22 | Besuche: 3062217 |
| Herunterladen: 242 |
Neueste Downloads
Horror Beat Phase Maker
喜马拉雅儿童
斑马AI学
超市经理模拟器
Alarmstufe Rot OL
Operationsdelta
Pokémon-Versammlung
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
24 StundenBestenliste lesen
- 1 Der Gründer von Tron, Justin Sun, plant, die Versöhnung mit der SEC zu besprechen! Vielleicht im Zusammenhang mit Trumps Kryptowährungsprojekt WLFI
- 2 Nightingale Best Realm -Karten zu verwenden
- 3 Erstellen Sie Ihre eigene jQuery digitale Uhr
- 4 Welche Art von Währung ist KMNO?
- 5 Was ist der Unterschied zwischen dem Handel vor dem Markt und nach dem Markt? Detaillierte Erläuterung der Unterschiede zwischen dem Handel mit Vormarkt und After-Market
- 6 Wie viel kostet der Preis für MRT -Münzen? Der jüngste Preistrend der MRT -Münze
- 7 Binance Launchpool Nr. 64 Projektanalyse und Preisprognose: Kann Redstone (rot) den Markt entzünden?
- 8 Zhao Changpengfa 4: Binance wird nicht verkauft! Er yi: Sei nicht umsonst der Schläger eines anderen
- 9 Die riesige Pumpe des BTC -Ökosystems! Odindog und Odincat stiegen! Layout 4 Münzen mit einer 100-fachen Erhöhung!
- 10 Unterstützt Binance App das Chinesisch für das Chinesisch? Gibt es wirklich? Spezifisches Tutorial zum Festlegen der Sprache der Binance -App
- 11 In welcher Währung ist CRTS?
- 12 Ist die Haifischflosse ein strukturiertes Produkt für garantierten Basistypen? Sind Haienflossen sicher?
- 13 Ein Artikel, der über Hongkong Ya Holdings erfahren kann und seine Beteiligung an Bitcoin weiter erhöht! Die Gesamtbestände stiegen auf 8,88 BTC
- 14 Ist Sol Coins eine öffentliche Kette? Haben Sol -Münzen Aussichten?
- 15 Handelt der Hedgefonds Arbitrage mit dem Täter?
Neueste Tutorials
-
- Gehen Sie zur praktischen Anwendung von GraphQL
- 2854 2024-04-19
-
- Erste Schritte mit MySQL (Teacher Mosh)
- 2268 2024-04-07
-
- Mock.js |. Axios.js |. Ajax – Zehn Tage Qualitätsunterricht
- 3017 2024-03-29
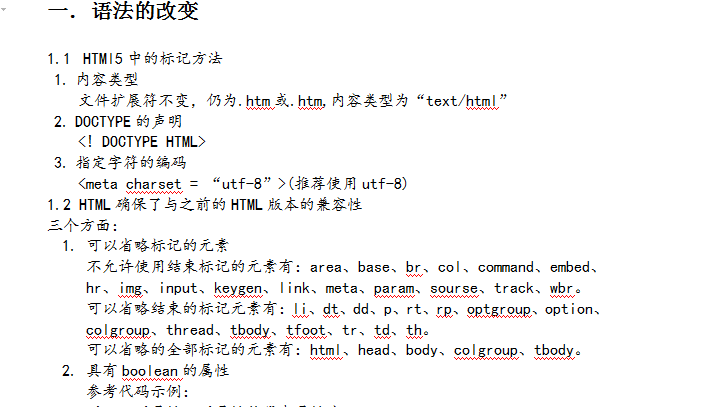
eins. Grammatikänderungen
1.1 Markierungsmethode in HTMl5
1. Inhaltstyp
Die Dateierweiterung bleibt unverändert, sie ist weiterhin .htm oder .htm und der Inhaltstyp ist „text/html“.
2. DOCTYPE-Anweisung
<!DOCTYPE HTML>
3. Geben Sie die Zeichenkodierung an
<meta charset = „utf-8“> (utf-8 wird empfohlen)
1.2 HTML gewährleistet die Kompatibilität mit früheren HTML-Versionen
drei Aspekte:
1. Markierte Elemente können weggelassen werden
Elemente, die keine schließenden Tags verwenden dürfen, sind: area, base, br, col, command, embed, hr, img, input, keygen, link, meta, param, source, track, wbr.
Die End-Tag-Elemente, die weggelassen werden können, sind: li, dt, dd, p, rt, rp, optgroup, option, colgroup, thread, tbody, tfoot, tr, td, th.
Alle markierten Elemente, die weggelassen werden können, sind: html, head, body, colgroup, tbody.
2. hat das Attribut boolean
Referenzcodebeispiel:
<!—Nur das Schreiben des Attributs und nicht das Schreiben des Attributwerts bedeutet, dass das Attribut wahr ist-->
<Eingabetyp = „Kontrollkästchen“ aktiviert>
<!—Attributwert= Attributname, was bedeutet, dass das Attribut wahr ist-->
<input type = „checkbox“ selected = „checked“>
3. Anführungszeichen weglassen
Wenn der Attributwert keine leeren Zeichenfolgen, "<", ">", "=", einfache Anführungszeichen, doppelte Anführungszeichen und andere Zeichen enthält, können die Symbole auf beiden Seiten des Attributs weggelassen werden.
<Eingabetyp = Text>
1.2 Markierungsbeispiel
<!DOCTYPE HTML>
<meta charset = „utf-8“>
<title>HTML5-Markup-Beispiel</title>
<p>Dieser Code ist HTML5
<br/>In Syntax geschrieben





![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)

















