Detaillierte SEO-Erweiterung
Detailed SEO Extension ist ein Chrome-Plugin, das schnell analysieren kann, ob Titel, Links, Bilder, soziale Netzwerke usw. einer Webseite korrekt sind. Das Plug-in zeigt an, ob Elemente vorhanden sind, die korrekt sind geändert werden, und es zählt auch die Anzahl der angezeigten Links (einschließlich interner und externer Links), ob das Bild über Alt- und Titelattribute verfügt, und das von der sozialen Website verwendete Open Graph-Tag kann die Seite ebenfalls schnell überprüfen durch andere SEO-Tools. .
So verwenden Sie das Plugin „Detaillierte SEO-Erweiterung“
1 Nachdem das Plug-in erfolgreich installiert wurde, wird es in der Plug-in-Leiste in der oberen rechten Ecke des Browsers angezeigt .

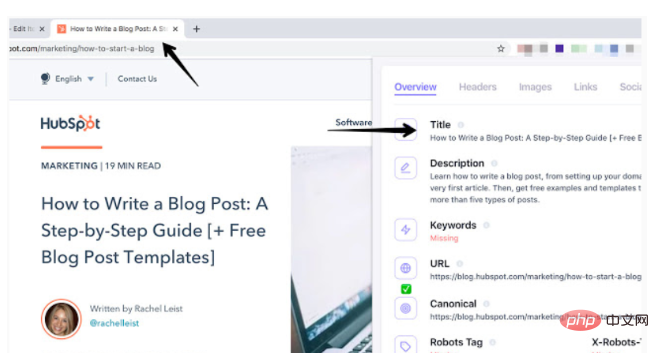
2. Klicken Sie auf das Symbol „Detaillierte SEO-Erweiterung“ auf Ihrer getesteten Website und Sie sehen die relevanten Ergebnisse. Tatsächlich organisiert dieses Tool lediglich die Webseiteninformationen, um es einfacher zu machen zum Nachlesen.

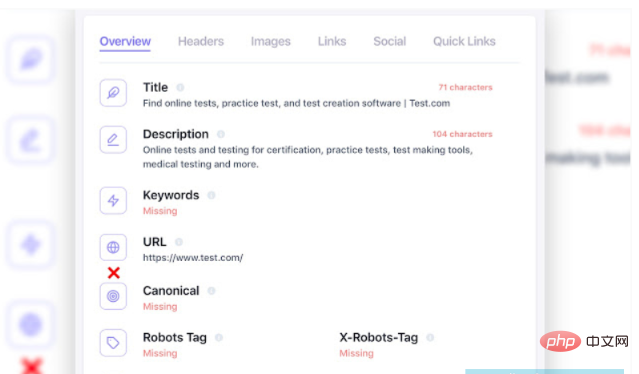
3. Die wichtigsten Informationen werden in der Übersicht angezeigt, darunter Titel, Beschreibung, URL (ob sie von Suchmaschinen korrekt indiziert werden kann), Canonical (Standard-URL) usw. sind alles sehr wichtige Teile der Website.

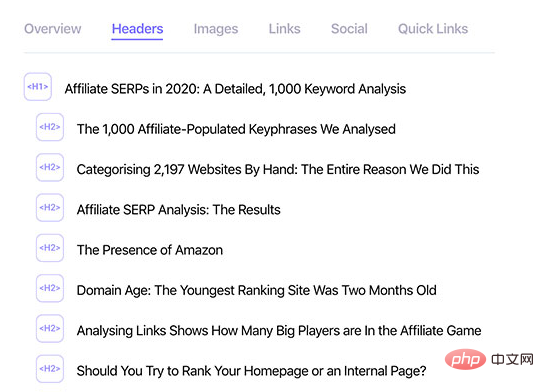
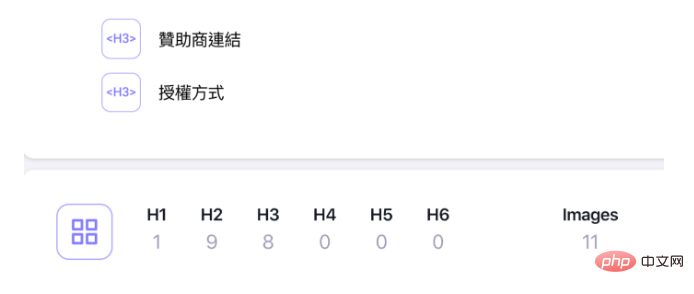
4. Das Plugin „Detaillierte SEO-Erweiterung“ kann den auf der Seite angezeigten Titel anzeigen. Es ist sehr hilfreich, die Hierarchie und die inhaltliche Bedeutung der Webseite zu kennen. Normalerweise wird empfohlen, dass nur eine einzige Seite als Haupttitel erscheint und andere Titel je nach Abschluss H2, H3, H4 usw. verwenden.

5. Unten wird die Anzahl der Titel, Bilder und Links auf verschiedenen Ebenen einer einzelnen Seite angezeigt, Robots.txt und Sitemap können auch schnell zwei wichtige Dateien geöffnet werden.

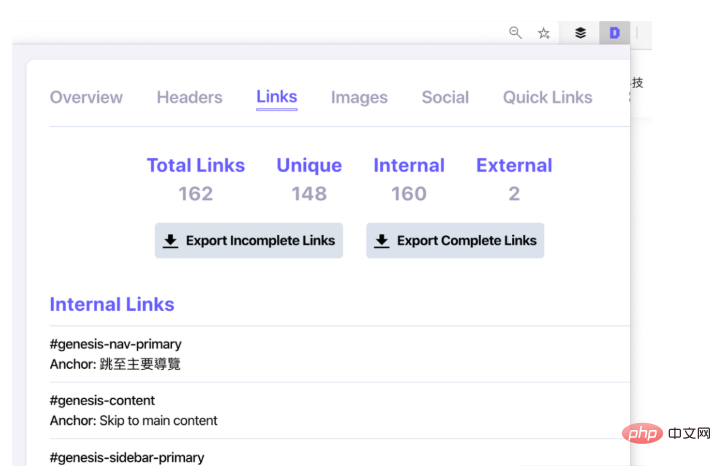
6. Wechseln Sie zur Hyperlink-Seite. Die detaillierte SEO-Erweiterung zeigt die Anzahl der Links auf dieser Seite an, einschließlich externer und interner Links, Ankertext, der für jede URL verwendet wird. usw. usw. Es ist auch sehr praktisch, die Linkliste schnell zu exportieren.

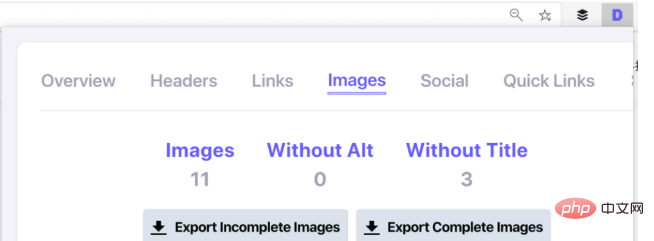
7. Denken Sie daran, dem Bildteil Alt- und Titelattribute hinzuzufügen, damit Benutzer mit Behinderungen besser verstehen, was das Bild darstellt.

Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
12 Sep 2016
Kleines Anwendungs-Plug-in.
04 Aug 2016
Ich möchte das webUpload-Plug-in von Baidu verwenden, um mehrere Bilder hochzuladen, aber es gibt keine Sortierfunktion. Ich habe ein Sortier-Plug-in gefunden, das nicht hinzugefügt werden kann, oder gibt es ein Plug-in, das hochgeladen werden kann Mehrere Bilder und sortieren, danke.
 thinkPHP und onethink Micropaid-Plugin
thinkPHP und onethink Micropaid-Plugin
08 Nov 2016
thinkPHP und onethink Micropaid-Plug-in-Code-Sharing
28 Sep 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
11 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
12 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...


Hot Tools

Vue.js Devtools V5.1.1
Vue.js devtools ist eine Entwickler-Browsererweiterung zum Debuggen von vue.js-Anwendungen, die auf dem Google Chrome-Browser basieren. Sie können Code unter den Browser-Entwicklertools debuggen. IT-Ingenieure, die Frontend-Entwicklung betreiben, sollten mit diesem Tool vertraut sein. Sie können den Code überprüfen, während sie die Seite im Seitenleistenbereich betrachten. Da Vue datengesteuert ist, gibt es nichts, was durch Betrachten der DOM-Struktur während der Entwicklung und beim Debuggen analysiert werden kann. Aber mit Hilfe des vue-devtools-Plug-Ins können wir die Datenstruktur einfach analysieren und debuggen

Talend API-Tester
Das Talend API Tester-Plug-in, früher bekannt als Restlet Client, wurde von Entwicklern als Tool entworfen und entwickelt, das Programmierern beim Debuggen von Webseiten helfen kann. Talend API Tester erleichtert das Aufrufen, Entdecken und Testen von HTTP- und REST-APIs. Ermöglicht visuelle Interaktion mit REST-, SOAP- und HTTP-APIs.

Karson / Tinytools
Tiny Tools ist eine Chrome-Erweiterung, die viele nützliche Tools enthält, wie z. B. QR-Code-Generator, QR-Code-Dekodierung, Übersetzung, Zeitstempelkonvertierung, Quellformat, JSON-Format, Bild-Base64-Zeichenkodierung usw.

Angular-Debugging-PluginAngularJS Batarang
Das AngularJS-Batarang-Plugin ist ein leistungsstarkes Angular-Debugging-Plugin, das in Google Chrome installiert werden kann. Die Installation und Verwendung dieses AngularJS-Batarang-Plugins kann Ihren Entwicklungsprozess komfortabler gestalten.





