Angular-Debugging-PluginAngularJS Batarang
Heutzutage ist das beliebte MVVM-Framework bei der Front-End-Entwicklung definitiv unvermeidlich. Hier sind also drei beliebte Framework-Devtools, falls Sie sie selbst besorgen müssen. Vue.js devtools, AngularJS BatarangReact, Entwicklertools. In diesem Artikel wird hauptsächlich AngularJS Batarang vorgestellt
So verwenden Sie das AngularJS Batarang-Plug-In
Die Offline-Installationsmethode für das AngularJS Batarang-Plug-In finden Sie in der folgenden Methode : Öffnen Sie bei älteren Versionen von Chrome-Browsern zunächst die Registerkarte „Geben Sie [chrome://extensions/]“ auf der Seite ein, um die Chrome-Erweiterungen einzugeben, entpacken Sie das von dieser Website heruntergeladene Plug-in und ziehen Sie es auf die Erweiterungsseite.

2. Wenn die neueste Version des Chrome-Browsers direkt per Drag-and-Drop zur Installation gezogen wird, wird „Ungültiges Paket“ angezeigt Bei der Installation des Chrome-Plugins wird die Fehlermeldung „CRX“ -HEADER-INVALID“ angezeigt. Weitere Informationen finden Sie in Baidu.

3. Nach Abschluss der Installation erscheint das Symbol in der Plug-in-Leiste.

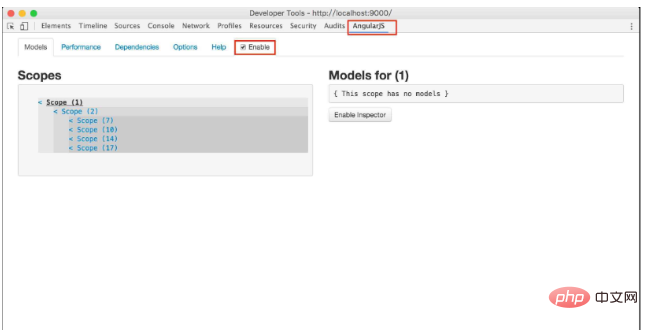
4. Öffnen Sie eine Angular-Anwendung im Chrome-Browser und öffnen Sie die Konsole, wie unten gezeigt, Sie werden feststellen, dass es noch mehr gibt Aktivieren Sie auf einer AngularJS-Seite „Aktivieren“ und das Steuerelement kann verwendet werden.

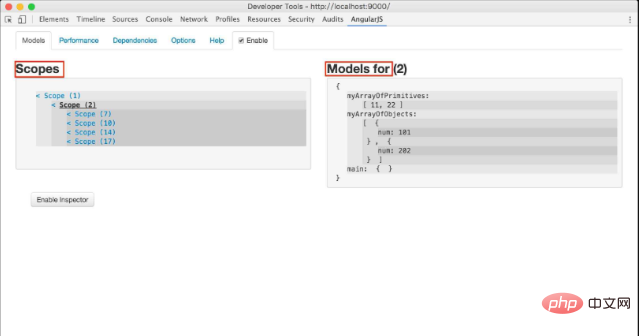
5. Klicken Sie auf „Modelle“, wie unten gezeigt, und auf der rechten Seite Auf der Seite finden Sie die zum Scope gehörenden Modellinformationen. Klicken Sie auf einen Bereich. Alle Modellinformationen im Bereich werden rechts angezeigt. Durch Klicken auf „<“ vor „Scope“ wird zum DOM-Tag gesprungen, in dem sich der Scope in Elements befindet.

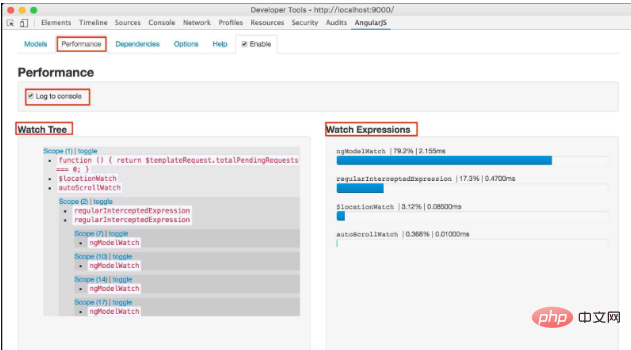
6.Performace zeigt die Leistung der Anwendung an. Klicken Sie auf den Knoten des Baums um zum entsprechenden Element zu springen. Auf der rechten Seite wird die Leistung von Überwachungsausdrücken angezeigt. Diese Seite kann uns dabei helfen, die Leistung zu optimieren.

7.Abhängigkeiten zeigt die Abhängigkeiten zwischen Anweisungen und Diensten an. Wählen Sie eine Anweisung aus, um die Dienste anzuzeigen, von denen sie abhängt. Visualisieren Sie die Abhängigkeiten zwischen Diensten durch Diagramme. 
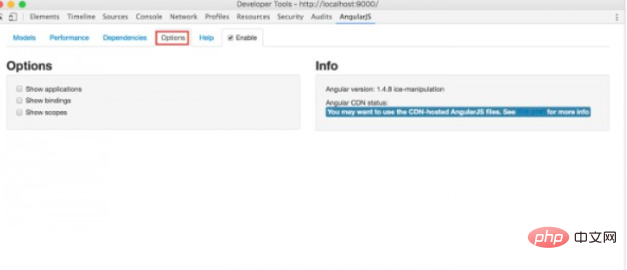
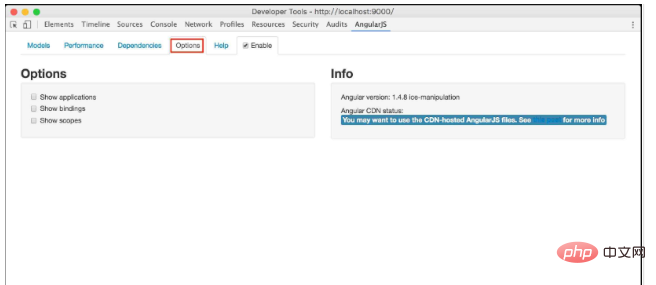
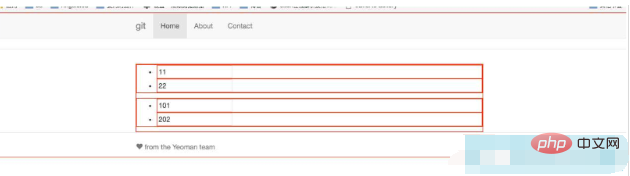
8 Schließlich gibt es noch die Optionsseite. Es gibt drei Optionen: „Anwendungen anzeigen“, „Bereiche anzeigen“ und „Bindungen anzeigen“. Wenn jede Option aktiviert ist, wird der entsprechende Inhalt während des Debuggers auf der Seite hervorgehoben. 
9. Wenn Sie Fragen haben, schauen Sie bitte in die Hilfe
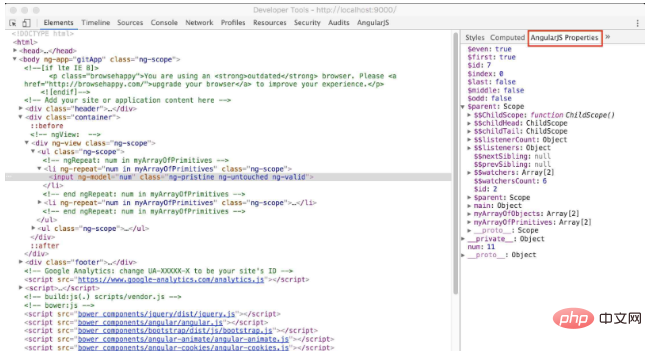
10 Element Wenn im Tag ein Tag ausgewählt wird, wird auf der rechten Seite der Elementseite eine AngularJS-Eigenschaftenseite angezeigt. Diese Seite zeigt die Eigenschaften des Bereichs des ausgewählten HTML-Inhalts an. Diese Funktion ist sehr nützlich, um Angular Scope zu verstehen. . Wenn Sie Angular Scope nicht sehr gut verstehen, können Sie diese Funktion häufiger verwenden. 
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
12 Sep 2016
Kleines Anwendungs-Plug-in.
04 Aug 2016
Ich möchte das webUpload-Plug-in von Baidu verwenden, um mehrere Bilder hochzuladen, aber es gibt keine Sortierfunktion. Ich habe ein Sortier-Plug-in gefunden, das nicht hinzugefügt werden kann, oder gibt es ein Plug-in, das hochgeladen werden kann Mehrere Bilder und sortieren, danke.
 thinkPHP und onethink Micropaid-Plugin
thinkPHP und onethink Micropaid-Plugin
08 Nov 2016
thinkPHP und onethink Micropaid-Plug-in-Code-Sharing
19 Sep 2016
In Form von {code...} Gibt es ein Plug-in, das dies kann?
28 Sep 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
11 Oct 2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...


Hot Tools

Vue.js Devtools V5.1.1
Vue.js devtools ist eine Entwickler-Browsererweiterung zum Debuggen von vue.js-Anwendungen, die auf dem Google Chrome-Browser basieren. Sie können Code unter den Browser-Entwicklertools debuggen. IT-Ingenieure, die Frontend-Entwicklung betreiben, sollten mit diesem Tool vertraut sein. Sie können den Code überprüfen, während sie die Seite im Seitenleistenbereich betrachten. Da Vue datengesteuert ist, gibt es nichts, was durch Betrachten der DOM-Struktur während der Entwicklung und beim Debuggen analysiert werden kann. Aber mit Hilfe des vue-devtools-Plug-Ins können wir die Datenstruktur einfach analysieren und debuggen

Talend API-Tester
Das Talend API Tester-Plug-in, früher bekannt als Restlet Client, wurde von Entwicklern als Tool entworfen und entwickelt, das Programmierern beim Debuggen von Webseiten helfen kann. Talend API Tester erleichtert das Aufrufen, Entdecken und Testen von HTTP- und REST-APIs. Ermöglicht visuelle Interaktion mit REST-, SOAP- und HTTP-APIs.

Karson / Tinytools
Tiny Tools ist eine Chrome-Erweiterung, die viele nützliche Tools enthält, wie z. B. QR-Code-Generator, QR-Code-Dekodierung, Übersetzung, Zeitstempelkonvertierung, Quellformat, JSON-Format, Bild-Base64-Zeichenkodierung usw.

Detaillierte SEO-Erweiterung
SEO ist eine Technologie zur Suchmaschinenoptimierung. Website-Betreiber müssen qualitativ hochwertige Inhalte veröffentlichen, um die Bedürfnisse der Benutzer zu erfüllen, um die Gunst der Suchmaschinen zu gewinnen und Suchverkehr von Suchmaschinen zu generieren. Die Messung der Liebe einer Suchmaschine zu einer Website besteht normalerweise aus diesem SEO-Indikator. In Bezug auf SEO haben wir viele Plug-Ins wie SEO-Toolbar eingeführt: SEOquake, META SEO Inspector, 5118 Webmaster Toolbox – Essential SEO Plug-In usw. Warten Sie , heute hat Ihnen der Herausgeber ein Tool zur Verfügung gestellt, mit dem Sie den Titel einer bestimmten Webseite schnell analysieren können.





