咖啡图标
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 King of Glory benutzerdefinierte Ikonenmaterial-Bildersammlung
King of Glory benutzerdefinierte Ikonenmaterial-Bildersammlung
03 Jun 2024
King of Glory kann Spielsymbole anpassen. Die Schritte zum Ersetzen sind relativ einfach. Nachfolgend stellt Ihnen der Editor eine vollständige Sammlung von Bildern für benutzerdefinierte King of Glory-Symbole zur Verfügung Dir gefällt es, speicher es. King of Glory, individuelles Icon-Material, Bildersammlung 1, King of Glory, individuelles Icon-Material 2, King of Glory, individuelles Icon-Material 3, King of Glory, individuelles Icon-Material 4, King of Glory, individuelles Icon-Material 5, King of Glory, individuelles Icon-Material 6, King of Glory, individuelles Icon-Material 7, King of Glory, individuelles Icon-Material 8, King of Glory, individuelles Icon-Material 9, King of Glory, individuelles Icon-Material 10, King of Glory, individuelles Icon-Material 11, King of Glory, individuelles Icon-Material 12, King of Ruhm
 Detaillierte Anleitung zur Zubereitung von Kaffee-Latte-Art mit Photoshop
Detaillierte Anleitung zur Zubereitung von Kaffee-Latte-Art mit Photoshop
01 Apr 2024
1. Importieren Sie ein Stück Kaffeematerial, importieren Sie das Latte-Art-Material in das Bild und passen Sie die Bildgröße an. 2. Wählen Sie die Ebene des Latte-Art-Musters aus, klicken Sie unten auf [Neue Füll- oder Anpassungsebene erstellen], wählen Sie Schwarzweiß aus, schneiden Sie es aus und fügen Sie es in die aktuelle Ebene ein. 3. Kehren Sie zur Musterebene zurück und ändern Sie den Mischmodus auf [Überlagern]. Auf diese Weise wird das Latte-Art-Muster in den Kaffee integriert. Es sind aber noch weiße Ränder drumherum vorhanden. 4. Verwenden Sie die Ebenenmaske, dann das Verlaufsfüllwerkzeug, wählen Sie [Radialer Verlauf] als Form und aktivieren Sie daneben die Option [Umkehren]. 5. Zeichnen Sie auf der Ebene einen Farbverlauf von innen nach außen. Entfernen Sie mit dem Pinselwerkzeug die verbleibenden weißen Ränder rundherum, und schon ist ein realistischerer Kaffee-Latte-Art-Effekt fertig.
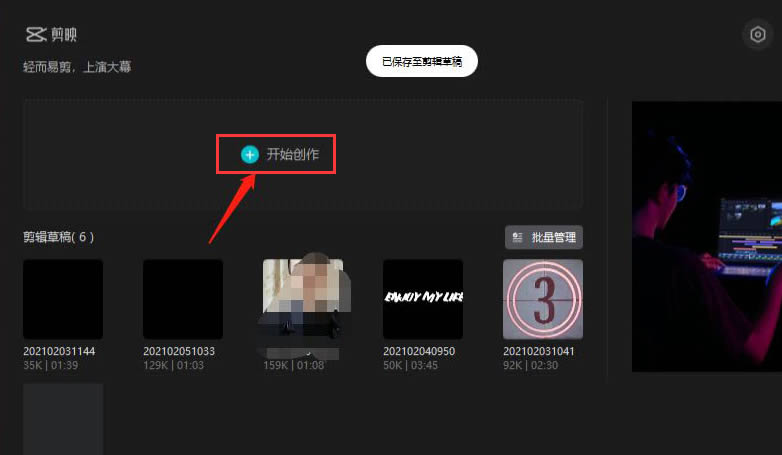
 So fügen Sie ein Positionierungssymbol in der PC-Version von Cutting Image hinzu. So fügen Sie ein Positionierungssymbol in der Computerversion von Cutting Image hinzu
So fügen Sie ein Positionierungssymbol in der PC-Version von Cutting Image hinzu. So fügen Sie ein Positionierungssymbol in der Computerversion von Cutting Image hinzu
09 Jun 2024
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Schaltfläche „Erstellung starten“. 2. Importieren Sie das zu bearbeitende Videomaterial. 3. Klicken Sie oben auf der Seite auf das Aufklebermenü. 4. Suchen Sie das Positionierungssymbol in der Vlog-Option des Aufklebers und laden Sie es herunter Material 5. Ziehen Sie das heruntergeladene Symbol in das Video. In der Timeline können Sie das Hinzufügen abschließen. 6. Passen Sie dann im Videofenster rechts die Größe und Position des Positionierungssymbols an
 Wie zeichnet man mit WPS ein Cartoon-Symbol für eine Tasse Kaffee?
Wie zeichnet man mit WPS ein Cartoon-Symbol für eine Tasse Kaffee?
28 Mar 2024
1. Klicken Sie auf [Einfügen] [Form] [Flussdiagramm-Trapez]. 2. Zeichnen Sie ein Trapez, das oben breiter und unten schmaler ist. Stellen Sie an drei Punkten [Fläche] auf Braun und [Umriss] auf Schwarz ein. 3. Klicken Sie auf [Einfügen] [Form] [Ellipse]. 4. Platzieren Sie die Oberseite des Ovals als Flaschenmündung, stellen Sie [Füllen] auf Braun und [Umriss] auf Schwarz (3 Punkte). 5. Klicken Sie auf [Einfügen] [Form] [Pentagramm]. 6. Wählen Sie den Körbchenkörper aus und klicken Sie mit der rechten Maustaste auf [Text hinzufügen]. 7. Fügen Sie zwei weitere Kreise hinzu, passen Sie die Kreise entsprechend an und platzieren Sie die Unter- und Oberseite. 8. Fügen Sie den Lockenrauch hinzu und speichern Sie den Screenshot als Bild.
 Legen Sie die Größe von Symbolen in HTML fest
Legen Sie die Größe von Symbolen in HTML fest
03 Sep 2023
In diesem Artikel besprechen wir, wie Sie die Größe von Symbolen in HTML festlegen. Icons sind Symbole, die bestimmte Aktionen auf einer Webseite darstellen. Symbolschriftarten enthalten Symbole und Glyphen. Es gibt mehrere Symbolbibliotheken (Schriftarten), die Symbole bereitstellen und auf HTML-Webseiten verwendet werden können. Bekannte Icon-Schriftarten, die häufig von Webentwicklern verwendet werden, sind FontAwesome, BootstrapGlyphicons und Googles Material Icons – diese Bibliothek ist für den kommerziellen und persönlichen Gebrauch völlig kostenlos. Diese Schriftart stellt uns 519 frei skalierbare Vektorsymbole zur Verfügung. Diese lassen sich leicht anpassen und wurden ursprünglich mit Bootstrap entwickelt. BootstrapGlyphicons – Dies ist ein monochromes Symbol
 HTML-Legenden-Tag
HTML-Legenden-Tag
04 Sep 2024
Leitfaden zum HTML-Legenden-Tag. Hier diskutieren wir auch die Attribute, die Aspekte der HTML-Elemente bereitstellen, mit Beispielen zur Implementierung.


Hot Tools

APP小程序icon图标库素材
适用于:手机页面、app小程序页面元素icon图标库素材,多种颜色可选,可自主替换颜色。

基础单色ico图标素材
基础单色ico图标素材下载

247个世界各国国旗图片素材
240个国旗图片_图标素材_国旗图片免费下载_图标素材下载_图标素材库

简洁带阴影的PNG图标
简洁带阴影的PNG图标

铅笔画软件PNG图标
铅笔画软件PNG图标





