aktueller Standort:Heim > Downloadseite
-
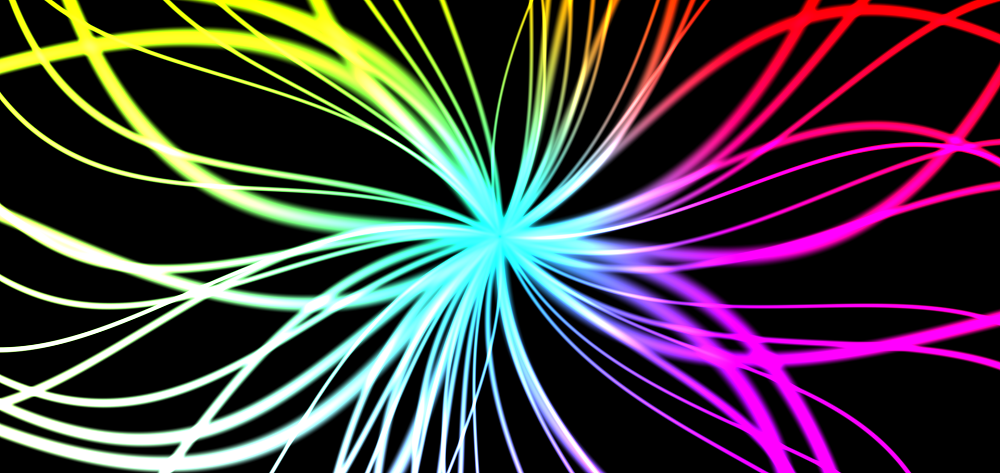
Bunt leuchtende 3D-Linienanimations-Spezialeffekte
Zeichnen Sie eine farbenfrohe, leuchtende Maschenlinienanimation im Vollbildmodus auf der Grundlage von Leinwand- und 3D-Spezialeffekten für leuchtende Linienanimationen.HTML5-Spezialeffekte2021-03-1724792021-03-17 -
11252021-03-17
-
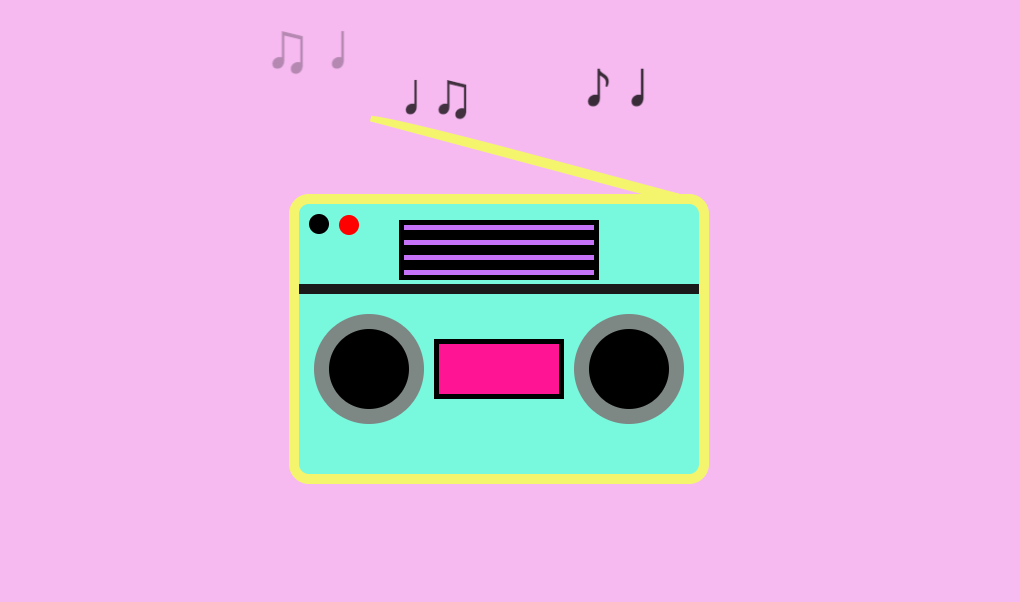
Spezialeffekte für Cartoon-Radionoten-Animationen
Pure CSS3 zeichnet ein einfaches Radio mit Animationen für die Notenwiedergabe und Spezialeffekten für die Animation von Webseiten-Radioelementen.CSS3-Spezialeffekte2021-03-1612382021-03-16 -
Bildskizze Malerei Verarbeitung UI-Tool Spezialeffekte
Erstellen Sie Bildskizzenverarbeitungseffekte basierend auf der Leinwand, laden Sie Bilder hoch und wechseln Sie zwischen benutzerdefinierten Hintergrundfarben und Elementfarbeinstellungen. Unterstützt das Bearbeiten und Herunterladen von Spezialeffekten.HTML5-Spezialeffekte2021-03-1614122021-03-16 -
Flip-Clock-UI-Spezialeffekt im schwarzen Kartenstil
jQuery CSS3 schwarz kreative Stunde Minute Sekunde Karte Flip-Switching Uhr Animation SpezialeffekteUhrzeit Datum2021-03-1520302021-03-15 -
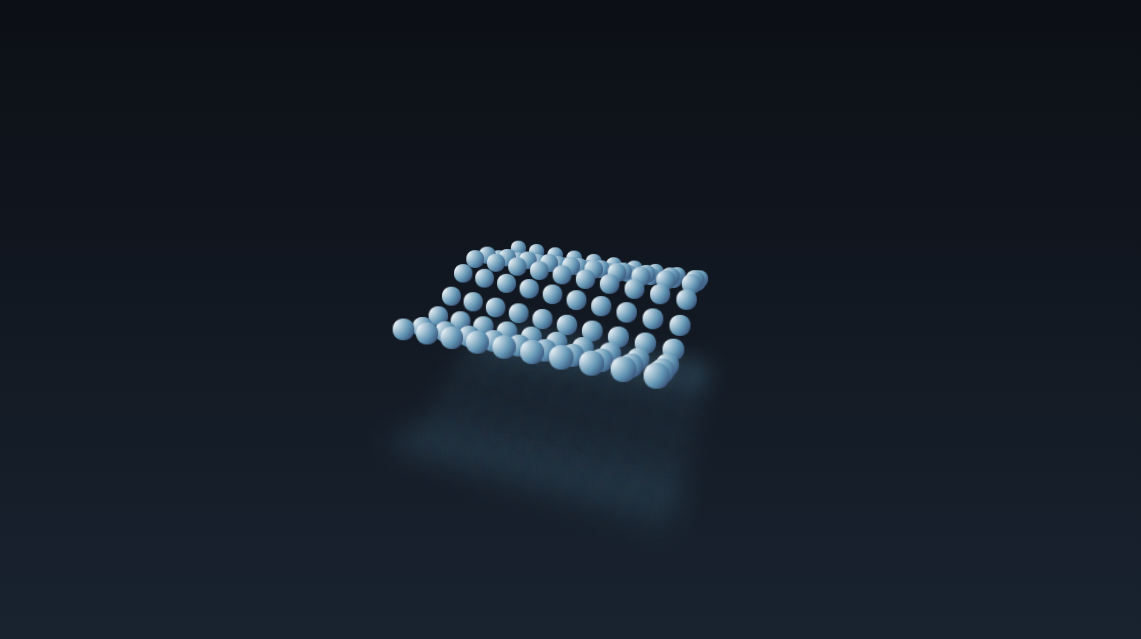
CSS3-Punktmatrix-Wellenrollen, 3D-Partikelwellenanimations-Spezialeffekte.
CSS3-Punktmatrix-Wellenrollen, 3D-Partikelwellenanimations-Spezialeffekte.CSS3-Spezialeffekte2021-03-1513352021-03-15 -
Einfache Farbzeichnungs-UI-Zeichenbrett-Spezialeffekte
Erstellen Sie ein einfaches UI-Tool zum Malen auf Leinwand. Es verfügt standardmäßig über 3 Farbpinsel. Sie können Farbpaletten hinzufügen, indem Sie RBG-Werte festlegen. Dies ist ein einfacher und praktischer Spezialeffekt des Sketchpad-Zeichenwerkzeugs. Geeignet für: Zeichnungen oder elektronische Signaturen.HTML5-Spezialeffekte2021-03-1213742021-03-12 -
Machen Sie eine Pause, Kaffee-Symbol, SVG-Spezialeffekte
gsap erstellt lässige Kaffee-Icon-Animationen und Linien-Kaffeetassen-Animationen mit Spezialeffekten basierend auf SVG.HTML5-Spezialeffekte2021-03-1218232021-03-12 -
Spezialeffekte für Intervallwellenanimationen unten auf der Webseite
Pure CSS3 zeichnet eine Stufenwellenanimation mit Intervallen und einen speziellen Wellen-UI-Animationseffekt am unteren Rand der Webseite.CSS3-Spezialeffekte2021-03-1116452021-03-11 -
Ziehen Sie Vollbild-Werbebilder per Drag-and-Drop, um eine Vorschau des UI-Layouts anzuzeigen
JQuery CSS3-Produktion von Werbefirmen-Image-Case-Anzeige, Vollbild-Werbebildliste, Bild- und Textliste per Drag & Drop zur Vorschau der Spezialeffekte des UI-Layouts.Bildspezialeffekte2021-03-1114862021-03-11 -
Canvas-Musikspektrum-Visualisierung MP3-Musik-Player-Code
Der HTML5-Canvas ruft den vom Audio-Tag wiedergegebenen Tonumfang und die Tonhöhe über das AudioContext-Paar ab und ruft js auf, um ein Rechteck oder eine Linie mit der entsprechenden Höhe zu zeichnen.Spezialeffekte für Spieler2021-03-1061742021-03-10 -
Swiper Tilt Bilderliste UI-Layout
Erstellen Sie ein einfaches geneigtes Bildlayout basierend auf dem Wischer, drehen Sie das Bild um, wenn Sie mit der Maus darüber fahren, und klicken Sie auf das Bild-Popup-Fenster, um den Vorschaueffekt zu vergrößern.Bildspezialeffekte2021-03-1016712021-03-10 -
Cartoon Alpaka springende SVG-Animations-Spezialeffekte
HTML5 zeichnet Cartoon-Landschaftshintergrund und niedliche Alpaka-Sprunganimation basierend auf SVG, interessante Alpaka-Animations-Spezialeffekte.HTML5-Spezialeffekte2021-03-0920332021-03-09 -
3D-Origami-Grafiken und Textwechsel-Spezialeffekte
Verwenden Sie js css3, um ein 3D-Origami-Grafik- und Text-UI-Layout mit Spezialeffekten zum Falten von Grafiken und Textwechseln zu erstellen, wenn Sie mit der Maus darüber fahren.Bildspezialeffekte2021-03-0917902021-03-09 -
CSS-Maus-Hover-Grafiklistendetails-Anzeigeeffekt
Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.Bildspezialeffekte2021-03-0841122021-03-08 -
Mouseover-Grafikliste mit CSS3-Animationsspezialeffekten
CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.Bildspezialeffekte2021-03-0829932021-03-08 -
9562021-03-05
-
CSS3-Cartoon-Hai, der unter dem Boot schwimmt, Spezialeffekt
Ein reines CSS3-Cartoon-Fischerboot gleitet zum Fressen hinüber, und die Haie schwimmen mit Spezialeffekten unter Wasser.CSS3-Spezialeffekte2021-03-0522032021-03-05 -
Pokemon-Elfenball-Hintergrundanimations-Spezialeffekte
Erstellen Sie eine Vollbild-Pokeball-Hintergrundanimation mit fallendem Hintergrund und Spezialeffekte für Cartoon-Pokemon-Spielhintergrundanimationen auf Leinwandbasis.HTML5-Spezialeffekte2021-03-0525632021-03-05 -
7942021-03-04
-
Coole Umschalteffekte für jQuery-Bildtextanimationen
Ein sehr cooler jQuery-Bild- und Textanimationswechseleffekt. Er wird als Website-Banner-Karusselleffekt verwendet. In der Mitte und unten befindet sich eine Indexschaltfläche, um den Wechsel zu steuern.Fokusfolie2021-03-0444942021-03-04 -
Coole Spezialeffekte mit 3D-Diamanttexthintergrund
Three verwendet Canvas, um coole 3D-Diamanthintergrundanimationen sowie einfache und elegante Texthintergrundanimationen zu erstellen. Klicken Sie auf die Schaltfläche, um Spezialeffekte auf dem 3D-Texthintergrund anzuzeigen.HTML5-Spezialeffekte2021-03-0427252021-03-04 -
8282021-03-03
-
HTML5-Vollbild-Partikelhintergrund-Parallaxeneffekte
Der HTML5-Spezialeffekt „Parallaxe im Vollbild-Partikelhintergrund“ ist ein Vollbild-Mesh-Spezialeffekt mit Partikelhintergrundanimation im Parallaxenmodus, der auf der Grundlage von HTML5 Canvas erstellt wurde.HTML5-Spezialeffekte2021-03-0347422021-03-03