
Many concepts in UI design may not look very different on paper, but in reality they are vastly different. Teacher @Akane_Lee, a Taiwanese designer who has not posted for a long time, took the opportunity to analyze concepts and elaborated on the functions of Flow Chart and UI Flow~
I haven’t posted anything for almost a month. I’m busy writing projects, doing prototypes, and running lab student reports. I have to sort out a lot of UI flows recently, and the more I sort them out, the more my brain feels like a mess. Let’s talk about UI Flow and Flow Chart. Flow is "process", UI Flow is page flow, and Flow Chart is flow chart. The two are completely different charts.
UI Designer is very familiar with UI Flow, but may not be familiar with Flow Chart. In software development, Flow Chart is usually written by SA, and the focus is on "judgment"...it is not that difficult. Think of it as a psychological test attached to the magazine. If you choose "Yes", go to the right, and if you choose "No", go to the left.
For RD, before writing a program, you must first know "logic", which is the operating structure composed of various "judgments". Logic is also very important for UI, otherwise what response should be given to the user after the operation?
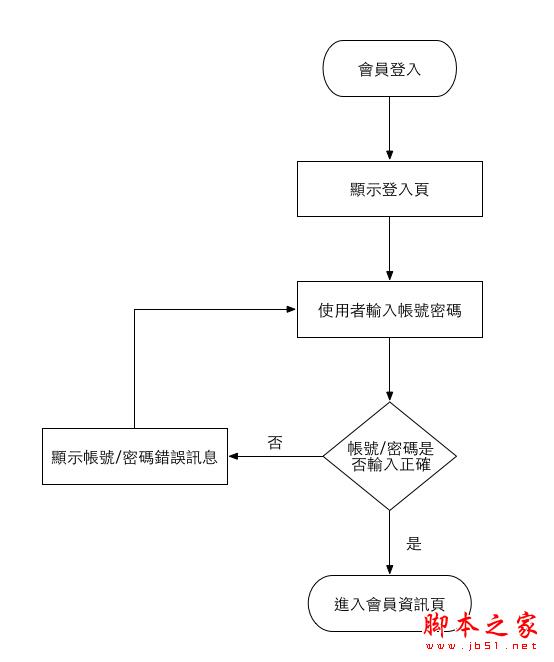
The most cheerful member login
Taking "Member Login" as an example, the user enters the account and password. If the input is correct, it will automatically jump to the member information page. If the input is incorrect, an error message will appear...

I want to draw the UI Flow just from the Functional Map. I often ignore "What to do if the user makes an operation error". Only at the last moment do I realize that the missing page is the missing page when the UI is urgently added. The RD function is not elegant and the error message is not Put down things at a stage or make up for them when you have time. Pages and programs are not drawn and written by mouth...
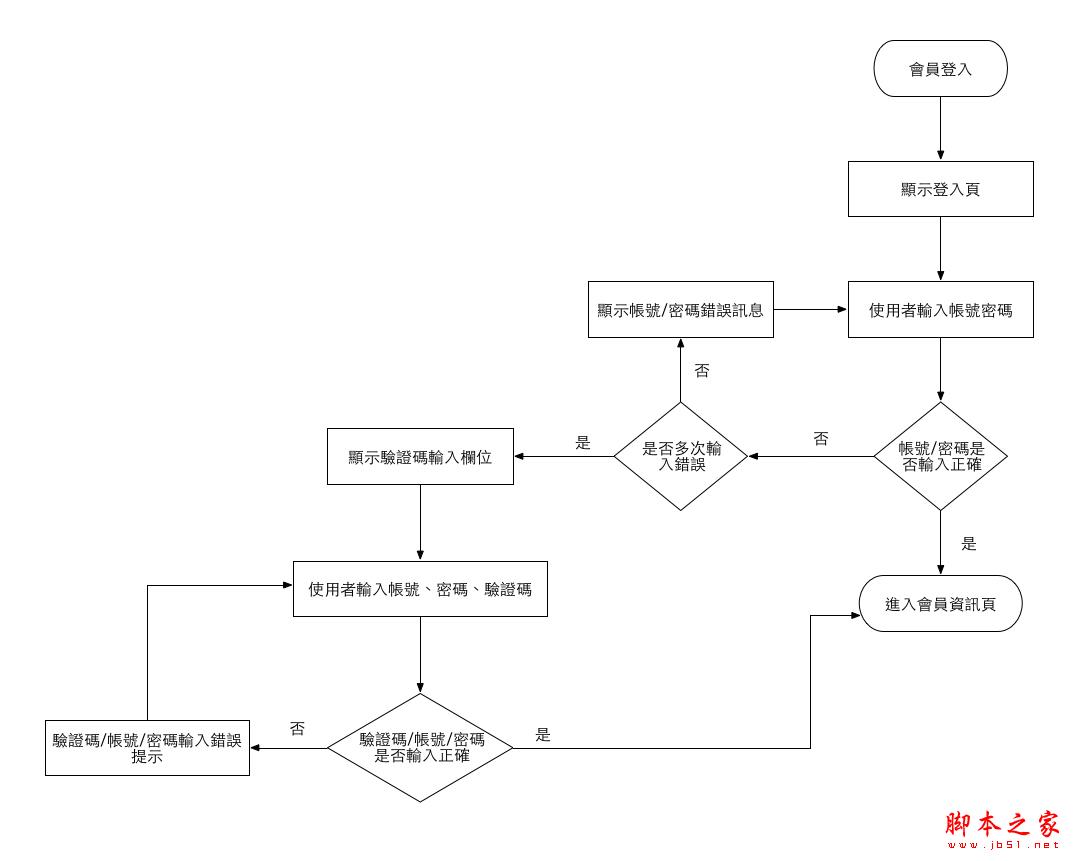
If you enter randomly, you will be given a verification code
It seems very simple? It’s not just that. When you actually draw, you will find that there are many things that are easily overlooked in the UI Flow. (And how could it be just like this without adding functions?)
Sometimes users will keep making mistakes. It is reasonable to guess that someone is trying to steal the account. A common blocking method is to ask users who make multiple incorrect entries to fill in an additional verification code field. So the Flow Chart becomes:

The above picture is just a simple process demonstration. If you just say "Hey, help me add a verification code function" casually, the Flow Chart will suddenly become fatter. There are more tricks and security considerations in real member login verification. For example, if you log in incorrectly three times, you will be prompted with "forgot password", etc., or even more severely, the account will be directly locked and the user will be asked to appeal to customer service.
Flow Chart and UI Flow complement each other, and even Flow Chart comes first before UI Flow. When there is no Flow Chart and you don’t know how many judgments to process, the UI Flow is generated. The probability of page leakage due to poor planning is very, very high.
If there is only UI Flow and no Flow Chart, RD can barely imagine the Flow Chart and how to use the judgment formula based on the picture. However, the larger the system, the easier it is to have bugs in the package. The probability of package delivery is determined based on the RD experience value. But there is not even UI Flow. Just relying on a few Wireframes or Mockups is simply a blind man trying to figure out the elephant. RD will not know how to link pages by looking at a single static image. It is strange to rely solely on brainstorming.
If you don’t give me anything, just throw the prototype to RD and ask him to copy it. It’s easy to make one exactly the same, right? RD also needs to press every button on every screen and try all kinds of mistakes before he can do it. Know how to connect the function. How much I hate RD for teasing people like this...
Reference:
Flowchart – MBA Think Tank Encyclopedia
Flow chart description
From the perspective of a UI Designer, the Flow Chart can be viewed as "how the user operates to complete the task in this situation, and how the software responds", and the UI Flow is extended to "because the user operates in this way, and we have these functions and information requirements" Presentation, so the pages are so connected."
UI Designer does not necessarily need to be able to draw Flow Chart, but must be able to understand it. Common flowchart symbols are fixed. Don’t design a new style just because it looks ugly. RD will definitely turn the tables.
There is a famous saying, "The water in your head before marriage is the tears you shed after marriage." When applied to software development, "The brain that is spent less before starting work is the liver that will be injured after starting work." There are many functions that were not expected in the early stage, and there are many man-hours that were not expected in the later stage...




