
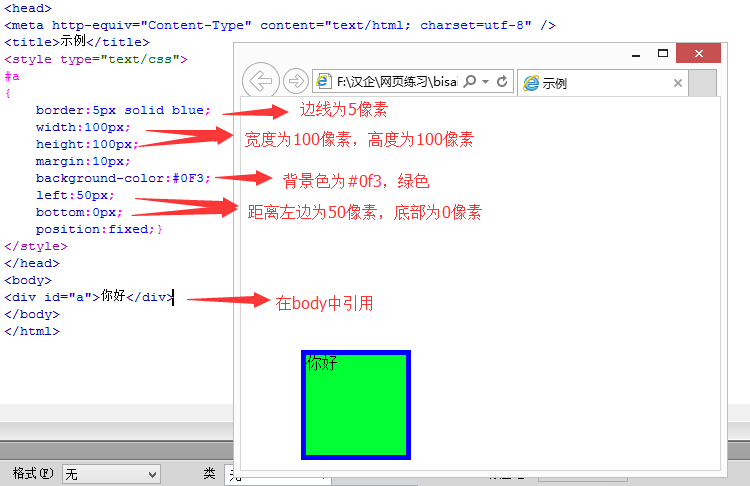
1. position: fixed
Lock position (position relative to the browser), such as the pop-up window in the lower right corner of some websites.
Example:

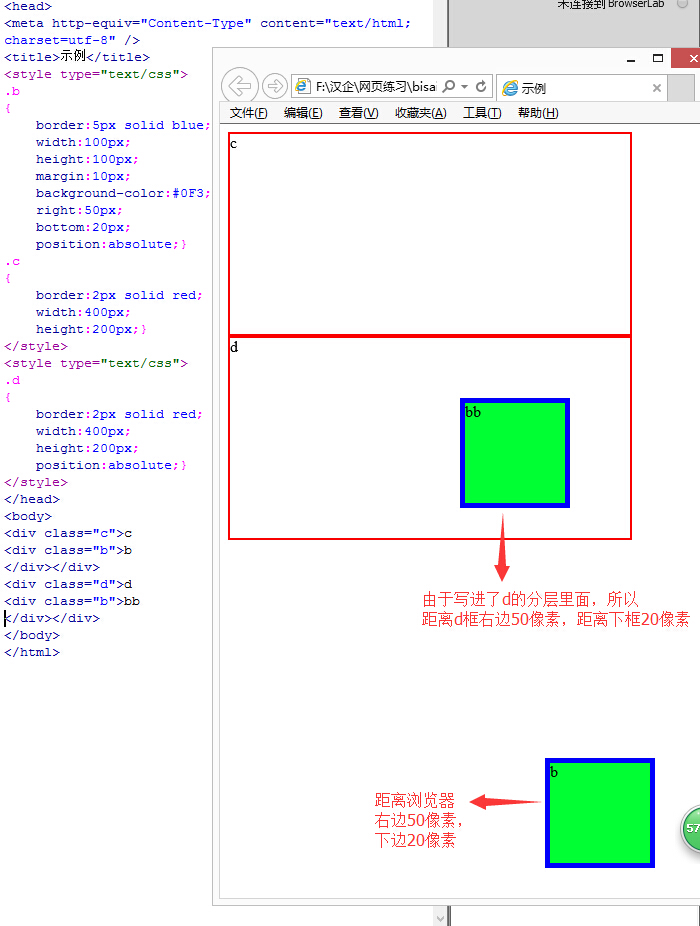
2. position: absolute
Absolute position:
1. The outer layer does not have position: absolute (or relative); then the div is positioned relative to the browser, as shown in b (50 pixels from the right border of the browser and 20 pixels from the bottom border).
2. The outer layer has position: absolute (or relative); then the div is positioned relative to the outer border, as shown in the picture below (50 pixels from the right border of d, 20 pixels from the lower border of d).
Example:

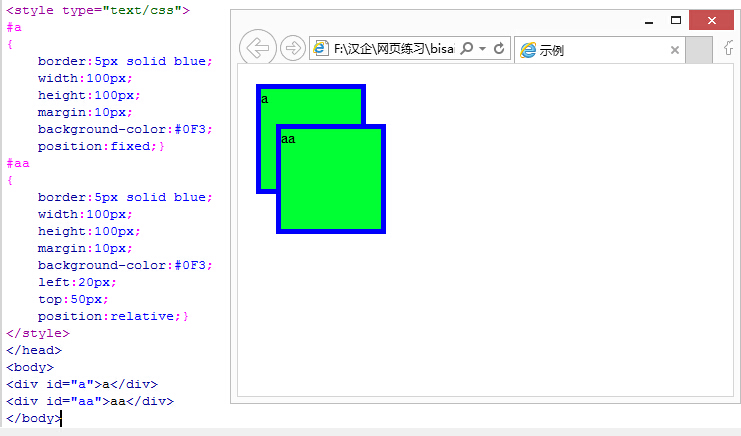
3. position: relative
Relative position:
As shown below, it is fixed relative to a certain position of the div that contains this div. If the outer layer does not contain it, the relative position is fixed relative to the browser.
Example:

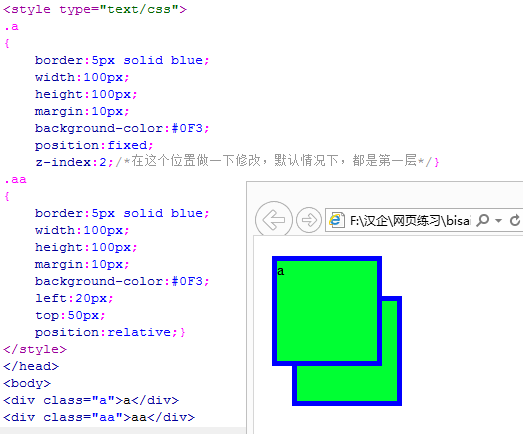
4. Layering (z-index)
is layered in the direction of the z axis, which can be understood as being divided into a pile of paper, with the higher the number of layers, the higher they are.
In the relative example above, we see that aa covers aa. This is because the display level of the code written later is higher. So how can a cover aa without changing the code order. As follows:
Example:

5. float: left, right
There is no need to specify the position for him when Left, right (left, top), directly relative to the browser. If the outer part is wrapped, the upper left or upper right position of the outer div will be displayed except for one line.
Additional: 1. overflow: hidden; //Hide the excess part; scroll, display the scroll bar;
2. cursor: pointer The shape when the mouse points to it;
3. Translucent effect:
The code in the style sheet is:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
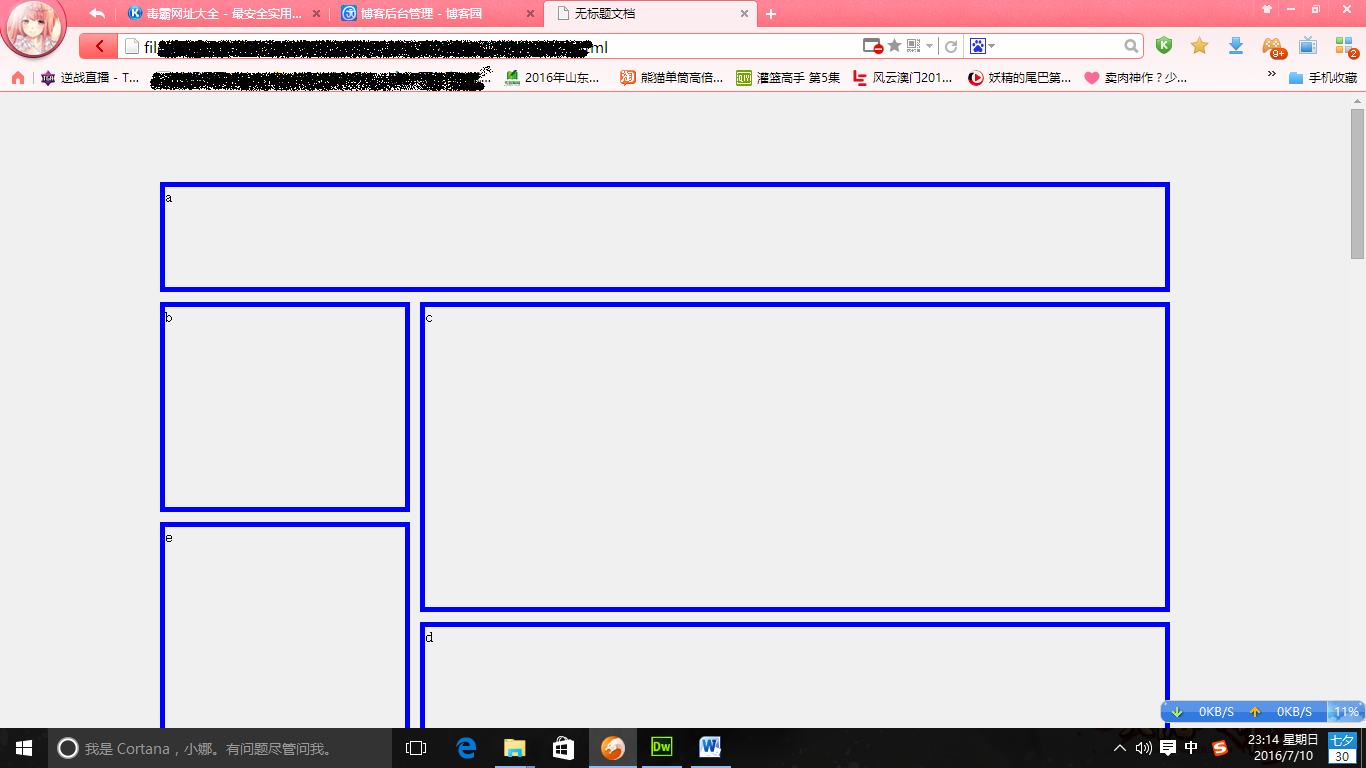
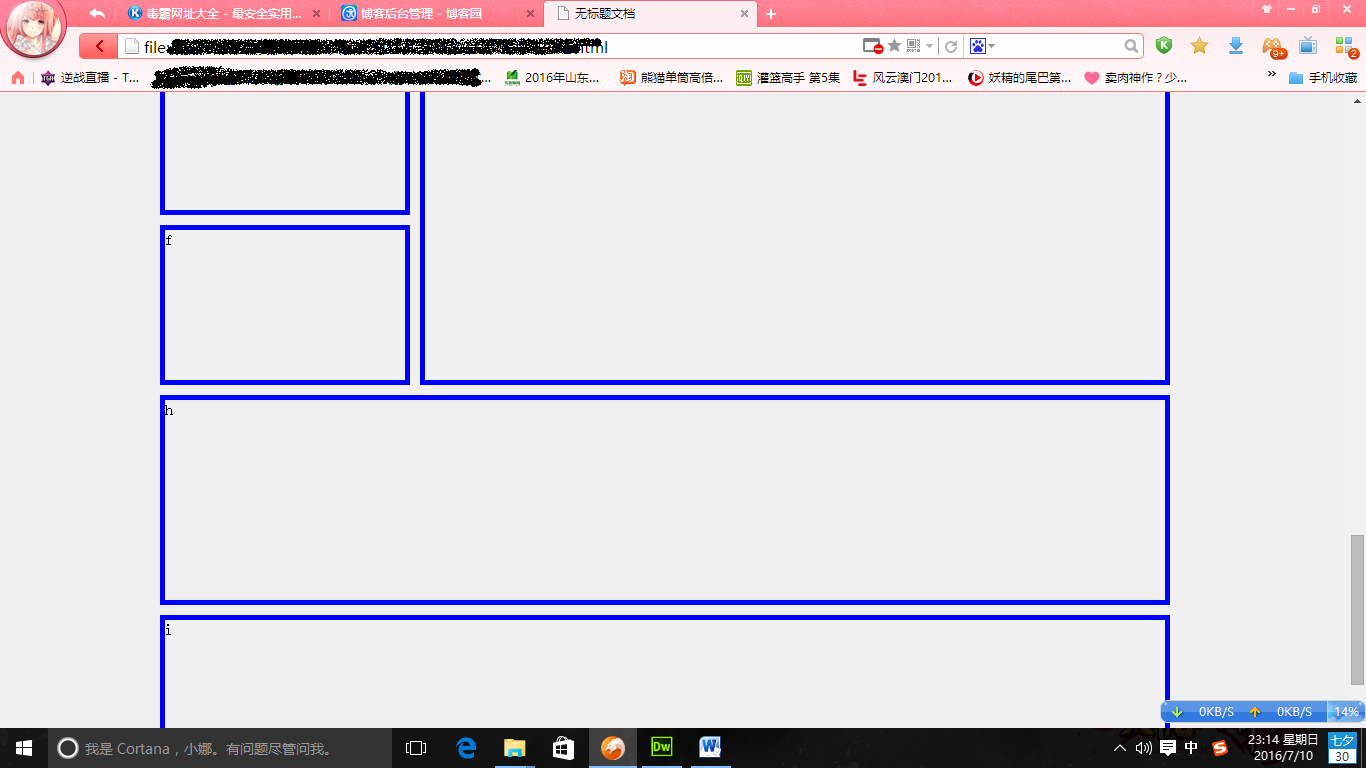
To sum up the above practice examples: Make part of the format layout of the drug tyrant website list
html code:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 7</span> <span style="background-color: #f5f5f5; color: #800000;">.a
</span><span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 10</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 11</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 12</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 13</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 14</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">80px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 15</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 16</span> <span style="background-color: #f5f5f5; color: #800000;">.b
</span><span style="color: #008080;"> 17</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 18</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 19</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">240px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 20</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 21</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 22</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 23</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 24</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 25</span> <span style="background-color: #f5f5f5; color: #800000;">.c
</span><span style="color: #008080;"> 26</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 27</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 28</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">740px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 29</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">300px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 30</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 31</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">410px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 32</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 33</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 34</span> <span style="background-color: #f5f5f5; color: #800000;">.d
</span><span style="color: #008080;"> 35</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 36</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 37</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">740px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 38</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 39</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 40</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">410px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 41</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">520px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 42</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 43</span> <span style="background-color: #f5f5f5; color: #800000;">.e
</span><span style="color: #008080;"> 44</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 45</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 46</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">240px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 47</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1500px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 48</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 49</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 50</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">420px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 51</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 52</span> <span style="background-color: #f5f5f5; color: #800000;">.f
</span><span style="color: #008080;"> 53</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 54</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 55</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">240px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 56</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 57</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 58</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 59</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1940px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 60</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 61</span> <span style="background-color: #f5f5f5; color: #800000;">.g
</span><span style="color: #008080;"> 62</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 63</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 64</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">740px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 65</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1350px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 66</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 67</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">410px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 68</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">740px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 69</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 70</span> <span style="background-color: #f5f5f5; color: #800000;">.h
</span><span style="color: #008080;"> 71</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 72</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 73</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 74</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 75</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 76</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 77</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">2110px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 78</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 79</span> <span style="background-color: #f5f5f5; color: #800000;">.i
</span><span style="color: #008080;"> 80</span> <span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 81</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">5px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 82</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 83</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 84</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 85</span> <span style="background-color: #f5f5f5; color: #ff0000;"> left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 86</span> <span style="background-color: #f5f5f5; color: #ff0000;"> top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">2330px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;"> 87</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;"> 88</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 89</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 90</span>
<span style="color: #008080;"> 91</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body </span><span style="color: #ff0000;">bgcolor</span><span style="color: #0000ff;">="#F0F0F0"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 92</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="a"</span><span style="color: #0000ff;">></span>a<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 93</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="b"</span><span style="color: #0000ff;">></span>b<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 94</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="c"</span><span style="color: #0000ff;">></span>c<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 95</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="d"</span><span style="color: #0000ff;">></span>d<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 96</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="e"</span><span style="color: #0000ff;">></span>e<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 97</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="f"</span><span style="color: #0000ff;">></span>f<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 98</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="g"</span><span style="color: #0000ff;">></span>g<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 99</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="h"</span><span style="color: #0000ff;">></span>h<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">100</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="i"</span><span style="color: #0000ff;">></span>i<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">101</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">102</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>Webpage operation display rendering:


 Usage of fopen function in Matlab
Usage of fopen function in Matlab
 How to restore IE browser to automatically jump to EDGE
How to restore IE browser to automatically jump to EDGE
 Introduction to the meaning of invalid password
Introduction to the meaning of invalid password
 How to solve the problem that the msxml6.dll file is missing
How to solve the problem that the msxml6.dll file is missing
 linux view network card
linux view network card
 Self-study for beginners in C language with zero foundation
Self-study for beginners in C language with zero foundation
 es6 new features
es6 new features
 How to configure default gateway
How to configure default gateway




