
Each node in the page DOM has a classList object. Programmers can use the methods inside to add, delete, and modify CSS classes on the node. Using classList, programmers can also use it to determine whether a certain node is assigned a certain CSS class.
document.getElementById("myp").classList.add("mystyle");Add multiple classes for
elements:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");Use remove Method, you can delete a single CSS class:
document.getElementById("myp").classList.remove("mystyle");Remove multiple classes:
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");The function of this method is that when the myp element is on If this CSS class does not exist, it will add this CSS class; if the myp element already has this CSS class, it will delete it. It's a reversal operation.
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除Check whether it contains a certain CSS class:
var x = document.getElementById("myp").classList.contains("mystyle");The result is true or false.
Returns the number of classes in the class list.
Check how many class names the
element has:
var x = document.getElementById("myp").classList.length; //3Get all the class names of the
element:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;Return the index value of the class name in the element. Index values start from 0. If the index value is outside the range, null is returned
Get the first class name of the
element (index is 0):
var x = document.getElementById("myp").classList.item(0); //mystyle
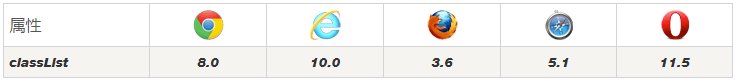
However, IE9 and previous versions of IE9 do not support this attribute. The following code can make up for this regret: (from netizen code)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}For more articles related to the HTML DOM classList attribute, please pay attention to the PHP Chinese website!




