Use semantic tags to write your HTML compatible with IE6,7,8
The following editor will bring you an article using semantic tags to write your HTML compatible with IE6, 7, and 8. The editor thinks it’s pretty good. Now I’ll share it with you and give it as a reference. Let’s follow the editor and take a look.
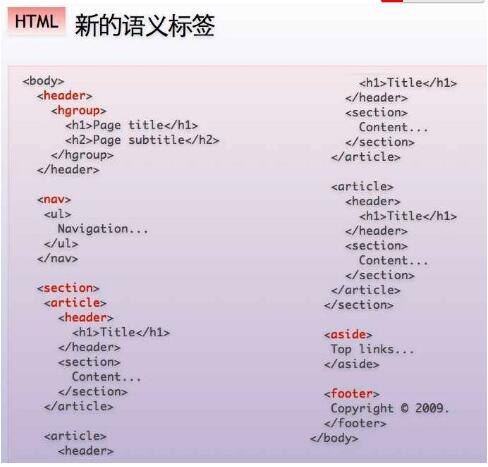
HTML5 adds more semantic tags, such as header, footer, nav… …When we write the page, we no longer need to use the following method to layout:
<p class="header">这是头部</p> <p class="content">这是中间内容区</p> <p class="footer">这是底部</p>
but can use this method to layout:
<header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
But IE does not support forward, so if we want it to support IE6, 7, and 8, we need to add a little code in js and css, as follows:
document.createElement("header");
document.createElement("content");
document.createElement("footer");css:
header,content,footer{display:block}
The above means to customize a label as header and set it to block display. The complete code is attached below:
用语义化标签去写你的HTML,兼容IE6,7,8 <header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
Let’s talk about something unrelated. Why should we write html semantically?
First of all, the code is easy to read. When others look at your code, they can understand it at a glance; secondly, it is beneficial to SEO. Search engine crawlers will largely ignore the markup used for performance and only focus on it. Semantic markup.
So, hurry up and start writing your HTML with semantic tags. Besides, it’s not difficult, right?
Attachment 1:

The above article uses semantic tags to write your HTML and is compatible with IE6, 7, and 8. This is all the editor has shared with you. The content is complete, I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
Use more semantic tags to write your HTML. Compatible with IE6, 7, and 8. For related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




