 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Introducing 2 pseudo-class selectors: E:nth-child(n) and E:nth-of-type(n)
Introducing 2 pseudo-class selectors: E:nth-child(n) and E:nth-of-type(n)
Introducing 2 pseudo-class selectors: E:nth-child(n) and E:nth-of-type(n)
Structure Pseudo class is a new type selector in CSS3. E:nth-child(n) and E:nth-of-type(n) are two of them. Once you understand these two, you can basically understand the other brothers in their family.
First describe these two in text language:
E:nth-child(n): Select the nth child element under the parent element, and this The type of the nth sub-element is E,
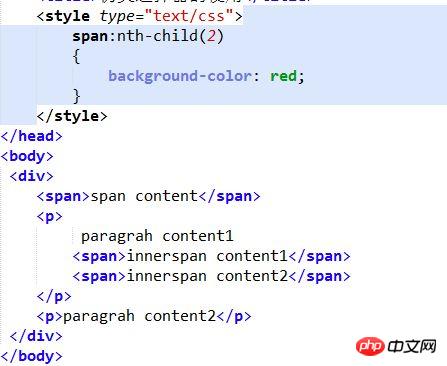
It is better to use examples after describing it in language

The above example is very simple. Let’s briefly analyze the span:nth-child(2) statement in the style sheet (actually writing code will not be so casual, this is just to illustrate the problem): First, in the parent element Find the second element in the parent p. The second element of parent p is p, which obviously does not match span. Pass it! Look at the second element in the parent p which happens to be span. If it meets the conditions, the style background-color will be displayed. (ps: I don’t know if I understand what I said...?)
E:nth-of-type(n):
Select the element of type E in the parent element, And it is the nth one. That is to say, first find the child elements of type E in the parent element, and then take them out separately for sorting. The child element numbering n along the way is the one we filtered out

The above example can well express what I mean by using words. In the same way, the second child element in the parent element is selected, but the result is different. Simply put, the difference between the two pseudo-class selectors is this: E:nth-of-type(n) only selects the sub-elements of type E. After matching the type, I will see which number; and E:nth- child(n) selects the nth child element regardless of type, and then checks whether the type is E)
I feel that my expressive ability needs to be improved! ! ! I hope you understand such a crude expression... Haha.
【Related recommendations】
1. Free html online video tutorial
3. php.cn original html5 video tutorial
The above is the detailed content of Introducing 2 pseudo-class selectors: E:nth-child(n) and E:nth-of-type(n). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 What does hover mean in css
Feb 22, 2024 pm 01:24 PM
What does hover mean in css
Feb 22, 2024 pm 01:24 PM
:hover in CSS is a pseudo-class selector used to apply specific styles when the user hovers over a specific element. When the mouse hovers over an element, you can add different styles to it through :hover to enhance user experience and interaction. This article will discuss in detail: the meaning of hover and give specific code examples. First, let us understand the basic usage of :hover in CSS. In CSS, you can use a selector to select the element to which the :hover effect is to be applied, and add after it
 How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5
Nov 20, 2023 am 11:52 AM
How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5
Nov 20, 2023 am 11:52 AM
How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5. In CSS, the pseudo-class selector is a powerful tool that can be selected through a specific selection method. Certain elements in an HTML document. Among them, :nth-child() is a commonly used pseudo-class selector that can select child elements at specific positions. :nth-child(n) can match the nth child element in HTML, and :nth-child(-n) can match
 What does :: mean in css
Apr 28, 2024 pm 03:45 PM
What does :: mean in css
Apr 28, 2024 pm 03:45 PM
The :: pseudo-class selector in CSS is used to specify a special state or behavior of an element, and is more specific than the pseudo-class selector : and can select specific attributes or states of an element.
 The role of hover in html
Feb 20, 2024 am 08:58 AM
The role of hover in html
Feb 20, 2024 am 08:58 AM
The role of hover in HTML and specific code examples In web development, hover refers to triggering some actions or effects when the user hovers the cursor over an element. It is implemented through the CSS :hover pseudo-class. In this article, we will introduce the role of hover and specific code examples. First, hover enables an element to change its style when the user hovers over it. For example, when hovering the mouse over a button, you can change the button's background color or text color to remind the user what to do next.
 How to remove the dot in front of the li tag in css
Apr 28, 2024 pm 12:36 PM
How to remove the dot in front of the li tag in css
Apr 28, 2024 pm 12:36 PM
There are two ways to remove dots from li tags in CSS: 1. Use the "list-style-type: none;" style; 2. Use transparent images and "list-style-image: url("transparent.png"); "style. Both methods can remove the dots of all li tags. If you only want to remove the dots of certain li tags, you can use a pseudo-class selector.
 Using the content property in CSS
Feb 19, 2024 am 10:56 AM
Using the content property in CSS
Feb 19, 2024 am 10:56 AM
Usage of content attribute in CSS The content attribute in CSS is a very useful attribute, which is used to insert additional content in pseudo classes. The content attribute can generally only be used in pseudo-class selectors (such as ::before and ::after). It can be used to insert content such as text or images. We can achieve some very cool effects through the content attribute. The following are some uses of the content attribute and specific code examples: Insert text content through
 Use the :nth-last-child(2) pseudo-class selector to select the style of the second-to-last child element
Nov 20, 2023 am 11:22 AM
Use the :nth-last-child(2) pseudo-class selector to select the style of the second-to-last child element
Nov 20, 2023 am 11:22 AM
Use the :nth-last-child(2) pseudo-class selector to select the style of the penultimate child element. Specific code examples are required. In CSS, the pseudo-class selector is a very powerful tool that can be used to select the document tree. specific elements. One of them is the :nth-last-child(2) pseudo-class selector, which selects the second-to-last child element and applies styles to it. First, let's create a sample HTML document so that we can use this pseudo-class selector in it. by
 How to use hover in css
Feb 23, 2024 pm 12:06 PM
How to use hover in css
Feb 23, 2024 pm 12:06 PM
The hover pseudo-class in CSS is a very commonly used selector that allows us to change the style of an element when the mouse is hovering over it. This article will introduce the usage of hover and provide specific code examples. 1. Basic Usage To use hover, we need to first define a style for the element, and then use the :hover pseudo-class to specify the corresponding style when the mouse is hovering. For example, we have a button element. When the mouse hovers over the button, we want the background color of the button to change to red and the text color to white.



