HTML 5.1 adds 14 new technologies
This article mainly introduces to you the 14 new features and application examples of HTML 5.1. The introduction in the article is very detailed and has certain reference value for everyone. Friends in need can take a look below.
Preface
As we all know, HTML5 belongs to the World Wide Web Consortium (W3C). This organization provides standards for the entire Internet community, and the protocols formed in this way can be used around the world. In November 2016, the W3C updated the long-standing HTML 5 standard, its first minor update in 2 years. Many of the features originally proposed for HTML 5.1 were removed due to design flaws and lack of support from browser vendors.
Although there are some elements and feature improvements that have been brought into HTML 5.1, it is still a small update. Some of the new elements include combination tags, which now include
The W3C has also started working on the HTML 5.2 draft, which is expected to be released by the end of 2017. What we are here to present are the new features and improvements introduced in version 5.1. You don't need to use javascript to take advantage of these features. Not all browsers support these features, so it's a good idea to check browser support before using them in production.
14. Prevent Phishing Attacks
Most people who use target ='_ blank' don't know an interesting fact - newly opened tabs can be changed window.opener.location to some phishing pages. It will execute some malicious JavaScript code on your behalf on the open page. Because users trust that the page they open is safe, they have no doubts.
To completely eliminate this problem, HTML 5.1 has standardized the usage of the rel="noopener" attribute by isolating the browser context. rel="noopener" can be used in and tags.
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. Flexible handling of picture titles
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. Spellcheck
spellcheck is an enumeration property whose value can be an empty string, true and false . Specifying its status as true means that the element will be checked for spelling and grammar.
element.forceSpellCheck() will force user agents to report checked spelling and grammatical errors on text elements, even if the user never focused input on that element.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. Empty option
The new version of HTML allows you to create an empty
10. Full screen support for Frame
The Boolean variable allowfullscreen attribute developed for Frame allows you to control whether content can be displayed in full screen by using the requestFullscreen() method. For example, let's use an iframe embedded in a YouTube player. The allowfullscreen attribute needs to be set to allow the player to display the video in full screen.
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. Embedding header and footer
HTML5.1 allows you to embed header and footer inside another header. You can add a header or footer to the header element if they contain themselves within paragraph content. This feature becomes useful if you want to add elaboration tags such as
In the following code, the
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. Zero-width images
The new version of HTML allows you to add zero-width images. This feature can be used when the image does not need to be displayed to the user. If an img element is used for something other than displaying an image, for example, as part of a service that counts page views, use a value of 0 for the width and height attributes. For 0-width images, it is recommended to use empty attributes.
<img src="theimagefile.jpg" width="0" height="0" alt="">
7. Verification form

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
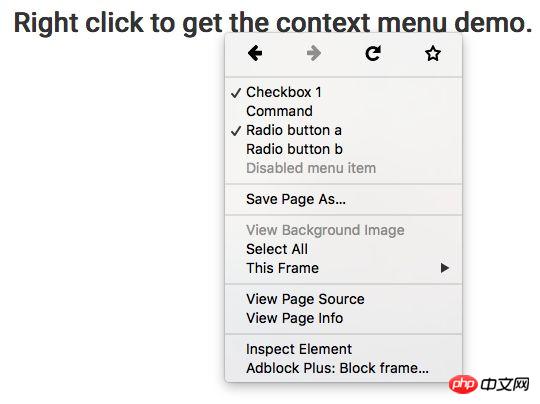
</script>6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram
 The role and practical application of arrow symbols in PHP
Mar 22, 2024 am 11:30 AM
The role and practical application of arrow symbols in PHP
Mar 22, 2024 am 11:30 AM
The role and practical application of arrow symbols in PHP In PHP, the arrow symbol (->) is usually used to access the properties and methods of objects. Objects are one of the basic concepts of object-oriented programming (OOP) in PHP. In actual development, arrow symbols play an important role in operating objects. This article will introduce the role and practical application of arrow symbols, and provide specific code examples to help readers better understand. 1. The role of the arrow symbol to access the properties of an object. The arrow symbol can be used to access the properties of an object. When we instantiate a pair
 From beginner to proficient: Explore various application scenarios of Linux tee command
Mar 20, 2024 am 10:00 AM
From beginner to proficient: Explore various application scenarios of Linux tee command
Mar 20, 2024 am 10:00 AM
The Linuxtee command is a very useful command line tool that can write output to a file or send output to another command without affecting existing output. In this article, we will explore in depth the various application scenarios of the Linuxtee command, from entry to proficiency. 1. Basic usage First, let’s take a look at the basic usage of the tee command. The syntax of tee command is as follows: tee[OPTION]...[FILE]...This command will read data from standard input and save the data to
 Explore the advantages and application scenarios of Go language
Mar 27, 2024 pm 03:48 PM
Explore the advantages and application scenarios of Go language
Mar 27, 2024 pm 03:48 PM
The Go language is an open source programming language developed by Google and first released in 2007. It is designed to be a simple, easy-to-learn, efficient, and highly concurrency language, and is favored by more and more developers. This article will explore the advantages of Go language, introduce some application scenarios suitable for Go language, and give specific code examples. Advantages: Strong concurrency: Go language has built-in support for lightweight threads-goroutine, which can easily implement concurrent programming. Goroutin can be started by using the go keyword
 Understanding MySQL timestamps: functions, features and application scenarios
Mar 15, 2024 pm 04:36 PM
Understanding MySQL timestamps: functions, features and application scenarios
Mar 15, 2024 pm 04:36 PM
MySQL timestamp is a very important data type, which can store date, time or date plus time. In the actual development process, rational use of timestamps can improve the efficiency of database operations and facilitate time-related queries and calculations. This article will discuss the functions, features, and application scenarios of MySQL timestamps, and explain them with specific code examples. 1. Functions and characteristics of MySQL timestamps There are two types of timestamps in MySQL, one is TIMESTAMP
 The wide application of Linux in the field of cloud computing
Mar 20, 2024 pm 04:51 PM
The wide application of Linux in the field of cloud computing
Mar 20, 2024 pm 04:51 PM
The wide application of Linux in the field of cloud computing With the continuous development and popularization of cloud computing technology, Linux, as an open source operating system, plays an important role in the field of cloud computing. Due to its stability, security and flexibility, Linux systems are widely used in various cloud computing platforms and services, providing a solid foundation for the development of cloud computing technology. This article will introduce the wide range of applications of Linux in the field of cloud computing and give specific code examples. 1. Application virtualization technology of Linux in cloud computing platform Virtualization technology
 Are there any class-like object-oriented features in Golang?
Mar 19, 2024 pm 02:51 PM
Are there any class-like object-oriented features in Golang?
Mar 19, 2024 pm 02:51 PM
There is no concept of a class in the traditional sense in Golang (Go language), but it provides a data type called a structure, through which object-oriented features similar to classes can be achieved. In this article, we'll explain how to use structures to implement object-oriented features and provide concrete code examples. Definition and use of structures First, let's take a look at the definition and use of structures. In Golang, structures can be defined through the type keyword and then used where needed. Structures can contain attributes
 Apple tutorial on how to close running apps
Mar 22, 2024 pm 10:00 PM
Apple tutorial on how to close running apps
Mar 22, 2024 pm 10:00 PM
1. First we click on the little white dot. 2. Click the device. 3. Click More. 4. Click Application Switcher. 5. Just close the application background.




