
The following editor will bring you a summary of three methods for creating new elements. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look
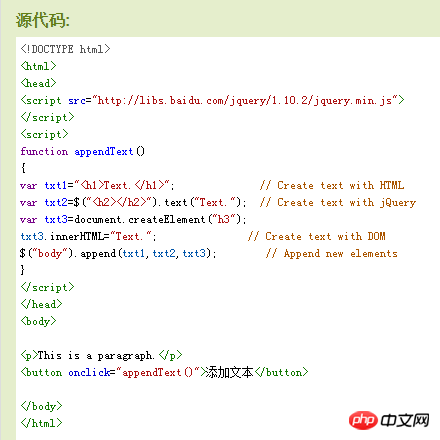
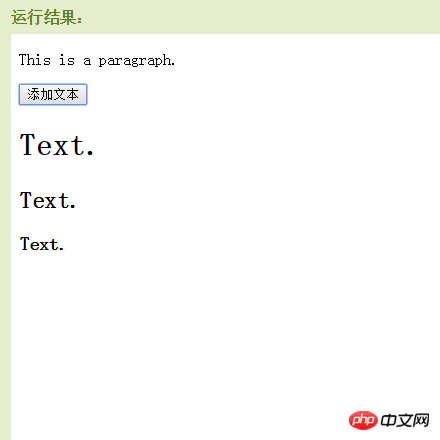
The first way: through text/HTML
##var txt1="Second: Through jQuery
var txt2=$("Third method: Through JavaScript/DOM
var txt3=document. createElement("h3");txt3.innerHTML="Text.";

 ##【Related recommendations】
##【Related recommendations】
1.
Html free video tutorialDetailed explanation of examples of meta tags in htmlShare one About the integration of HTML knowledge pointsSolution to various situations where divs are covered by iframesTeach you how to use HTML in HTML Insert linkThe above is the detailed content of Share three ways to create new elements. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 What to do if the specified module cannot be found
What to do if the specified module cannot be found
 504 Gateway Time out causes and solutions
504 Gateway Time out causes and solutions
 Commonly used mysql management tools
Commonly used mysql management tools
 How to set up a secure VPS
How to set up a secure VPS
 Why do all the icons in the lower right corner of win10 show up?
Why do all the icons in the lower right corner of win10 show up?
 python development tools
python development tools
 Usage of fscanf function
Usage of fscanf function




