
This article mainly introduces in detail the solution for fixing the table around the table to achieve up, down, left and right scrolling. When the table is scrolled up and down, the head and tail of the table are fixed; when the table is scrolled left and right, the first column and last column of the table are fixed. This article is Everyone has provided ideas. Interested friends can refer to the
question:
Recently, when doing project statistics, I encountered a specific requirement, which required the table to scroll up and down. When the table is scrolled left and right, the first and last columns of the table are fixed.
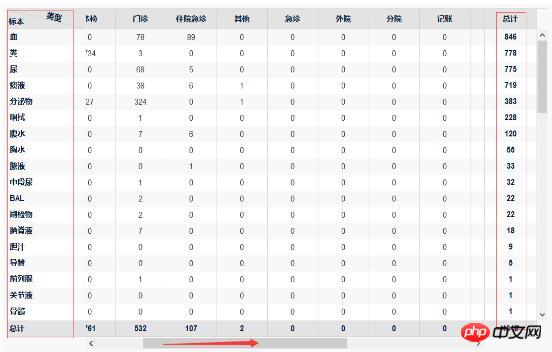
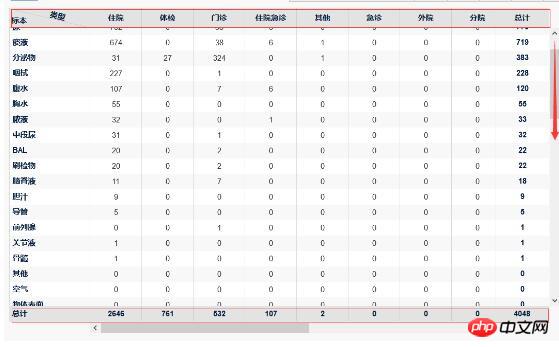
It may be clearer to look at the renderings first:
When scrolling left and right, the two columns are fixed, and the middle part of the head and tail scrolls.

When scrolling up and down, the head and tail are fixed, and the middle part of the first column and the last column follows the scrolling.

Thinking:
After thinking about it for a long time, I found that it is basically difficult to implement simply using tables. There are mutual interactions when scrolling up and down. A contradictory place. Finally, I changed my mind and used p layout and table-like design to achieve this effect.
Solution:
1. Overall layout: is divided into upper, middle and lower parts, namely head There are three parts: er, body and footer. The body is solid and high. Implement scrolling up and down. Isn’t it very simple, haha.
2. Header layout: is divided into left container right, left10% width left floating, container80% width floats left, right10% width floats left. Add a container column-container (relative positioning) with the actual width of the data in the container.
3. Body and footer are the same as header.
4. ControlCore: Generate a p with the same width as the container (80%), and place a p with the same width as the actual data width of the column-container (such as id=Scroll) . to simulate left and right scroll bars.
##JavaScript CodeCopy content to clipboard
).scroll(function () {
).scrollLeft(); ": -scrollLeft + "px" }); The scroll bar controls the scrolling of the column-container in the header body footer. In this way, the two columns are fixed when scrolling left and right, and the containers of the first and last rows also scroll.
Since the code style is too lengthy to post, I will only talk about the ideas here, and give it a try. 【Related recommendations】1.
HTML free video tutorial2.
Detailed explanation of commonly used HTML tags in front-end development3.
Pure html code to complete the scrolling effect through the marquee tag
4.
Code example of writing a personal resume in HTML
5.
Share three methods of creating new elements
The above is the detailed content of HTML realizes fixed table around and can scroll up, down, left and right. For more information, please follow other related articles on the PHP Chinese website!




