
Pagination means dividing a page into two or more pages. Paging is a skill that must be mastered in dynamic website design. If we want to display a large amount of data on the page in an orderly manner, we must use paging, so that the data displayed on the interface is the most valuable data. Then I will briefly introduce it through the following example.
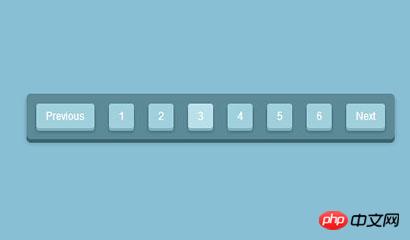
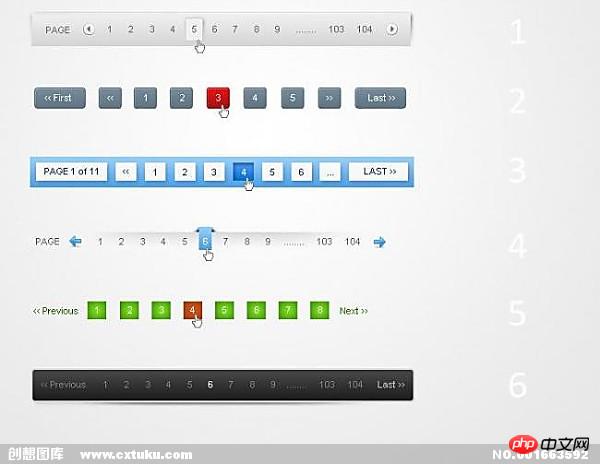
1. 【Excellent paging codes】5 practical and beautiful paging codes are recommended

in the news section of our website Pages, product column pages, etc. must use the paging function. Paging display is a very common method for browsing and displaying large amounts of data on web pages. It is one of the most commonly processed events in web programming. For veterans of web programming, writing this kind of code is as natural as breathing, but for beginners, they are often confused about this problem, but the js special effects pagination column of the PHP Chinese website download station is ready for you. The finished product paging function code can be used directly, including paging code implemented by css and paging code implemented by JS/JQ.
2. Yii Example of using bootstrap paging style
Bootstrap is an open source toolkit launched by Twitter for front-end development. It was developed by Twitter designers Mark Otto and Jacob Thornton and is a CSS/HTML framework. Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News.
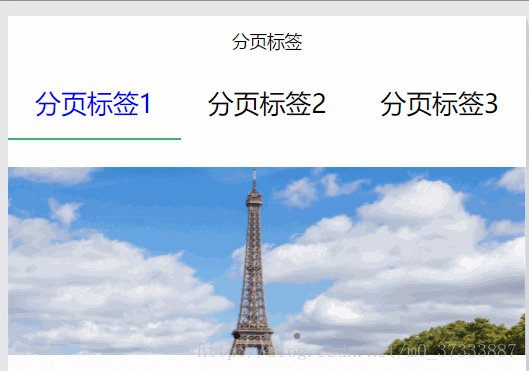
3. WeChat applet template paging sliding bar

Function:
1.Paging bar and Sliding view binding
2. Click the paging bar to automatically slide to the corresponding view
3. Slide to the view and the corresponding paging bar will automatically display the selected style
4. Use html to realize the paging printing function Detailed examples
This article introduces detailed examples of using HTML to realize the paging printing function. Some paging printing that you do not want to print can use this type of style to control it, which is invalid when not printing.
During the use process, I encountered some difficulties while reading the documentation. Place, record it here, and make a summary by the way:
1. Front-end paging
2. Back-end paging
3. Fuzzy query
Front-end paging is quite simple , when I added 20,000 pieces of test data, it opened very smoothly without any lag.
6. asp.net realizes refresh-free paging through ajax
Solution idea: The initial loading of page data and page-by-page loading are both performed through ajax. After the paging link is clicked, ajax technology is used to send the current page number to the back-end controller. The back-end controller retrieves the data of the corresponding page from the database based on the current page number and the set pageSize. After the backend controller finishes processing, use the PartialView method to return the data to the partial view, and use ViewBag to return the total number of records and pageSize. Ajax loads the partial view content returned by the controller into the main view through the callback function for display.
7. Summary of MySQL’s paging technology
A friend asked: MySQL’s paging seems to have always been a problem. Is there any optimization method? I saw some paging methods recommended online, but they don’t seem feasible. Can you comment on them?
Method 1: Directly use the SQL statement provided by the database
8. A simple test of the efficiency of the three paging methods

The main purpose of this test is to test the page turning efficiency of different parts of large data volumes. I thought it should be a linear result, but found that the change was strange. After testing several times, the error is within 1 or 2 seconds. It is estimated that SQL Server is also optimized for page turning according to different positions. After looking at the query analysis, the main cost is still order by, which is still the primary key. If it is not the primary key, or it is a string, it is probably slower.
Related questions and answers:
1. java - Ask me about a more elegant implementation of paging loading in business?
2. node.js - How mongoose filters and paging based on related tables
[Related recommendations]
1. PHP+Mysql paging is simple Video tutorial
2. Detailed explanation of examples of paging arrays in PHP
3. PHP paging class collection
The above is the detailed content of Case summary of methods to implement paging function in web pages. For more information, please follow other related articles on the PHP Chinese website!




