Detailed introduction to basic graphics
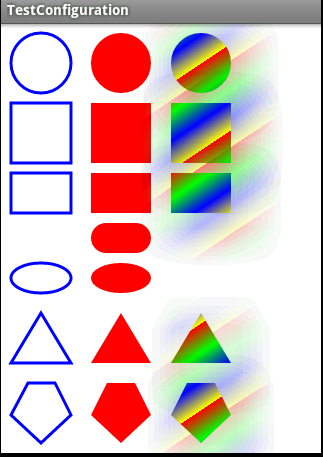
This article mainly introduces the method of using Path to draw basic graphics in Canvas in Android programming development, involving basic graphics drawing skills of Android, and analyzes the implementation of drawing basic graphics such as circles, rectangles, ellipses, triangles, etc. with examples. Method, friends who need it can refer to the drawing of basic collection graphics in Android. This program is to customize a View component. The program rewrites the onDraw(Canvase) method of the View component, and then draws a large number of basic collections on the Canvas. graphics. Directly upload the code: 1. Customized View component code: package com.infy.configuration; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Lin

Introduction: This article mainly introduces the method of using Path to draw basic graphics in Canvas in Android programming development, involving basic Android graphics Drawing skills, combined with examples, analyze the implementation methods of drawing basic graphics such as circles, rectangles, ellipses, triangles, etc. Friends in need can refer to
2. HTML5 game framework cnGameJS Development Record - Basic Graphics Module

#Introduction: This module is also very simple, mainly including three basics Drawing of graphics: rectangle, round text. We encapsulate each image in the constructor mode. For example, when we need to draw a rectangular object, we first create a new rectangular object, and then call the draw method of the object to draw. For example:
3. Illustration of how to make a circular progress bar with CSS3

Introduction: The basic idea of making a circular progress bar is to draw a basic arc graphic, and then in CSS3 we can control its rotation to connect the basic graphics in series and create the effect of partial disappearance, as follows Let’s take you through an example tutorial on how to make a circular progress bar using CSS3
4. HTML5 Canvas coordinate axis conversion, pattern filling, gradient and shadow

Introduction: In the previous article, we learned about some basic canvas graphics drawing. Now let’s look at some related operations of coordinate axis transformation. The default coordinate axes in our canvas are the same as the browser coordinate axes. The x positive semi-axis points to the right and the y positive semi-axis points down. However, we can manually set the canvas coordinate axis transformation. First, we will still get the "canvas" and "brush" var canvas = document. getElement
5. SVG (Scalable Vector Graphics) basic graphics drawing method and path command

Introduction: SVG (Scalable Vector Graphics) is a graphics format used to describe two-dimensional vector graphics. It is not new to HTML5. It appeared long ago. Compared with canvas, it is more suitable for making some small icons, icons, etc. Its advantage is that no matter how you enlarge it, it will not be blurred. Canvas is js dynamic drawing, and svg is an XML document to describe the drawing. svg-icon URL: Below the portal, we Let’s take a look at how to use svg drawing to create svg and ca
6. css implements various basic graphics

Introduction: Triangle When writing CSS, I am used to using background images, ignoring that CSS itself can actually realize many simple basic graphics, such as triangles: {Code...} Rendering: I am confused by qijie, why can the width and height be 0, but a triangle can be displayed? Ordinary borders look like four straight lines...
7. Xiaoqiang’s HTML5 mobile development road (6) - Canvas graphics drawing basics

Introduction: As mentioned earlier, Canvas is an important feature of HTML5. The canvas function is very powerful. The effects that can be achieved with photoshop can also be achieved with canvas. Below we use canvas to draw basic graphics.
8. canvas game development learning part 2: drawing basic graphics

##Introduction: Before we really start, we need to discuss the grid or coordinate space of canvas. In the HTML template of the previous page, there is a canvas object that is 150 pixels wide and 150 pixels high. I overlay the default grid on the screen,
9. HTML5 Canvas Getting Started (2) - Path

Introduction: This article will introduce the basic graphics in Canvas. The basis of graphics - paths In Canvas, all basic graphics are based on paths. That is to say, when we call the lineTo, rect and other methods of 2dContext, we are actually going to the existing context path collection
10. CSS Magic Series: Draw basic graphics (circle, ellipse, etc.) with pure CSS_html/css_WEB-ITnose
Introduction: CSS Magic Series: Pure CSS drawing basic graphics (circle, ellipse, etc.)
[Related Q&A recommendations]:
The above is the detailed content of Detailed introduction to basic graphics. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 Beyond HTML: Essential Technologies for Web Development
Apr 26, 2025 am 12:04 AM
Beyond HTML: Essential Technologies for Web Development
Apr 26, 2025 am 12:04 AM
To build a website with powerful functions and good user experience, HTML alone is not enough. The following technology is also required: JavaScript gives web page dynamic and interactiveness, and real-time changes are achieved by operating DOM. CSS is responsible for the style and layout of the web page to improve aesthetics and user experience. Modern frameworks and libraries such as React, Vue.js and Angular improve development efficiency and code organization structure.
 What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
The article discusses the differences between HTML tags , , , and , focusing on their semantic vs. presentational uses and their impact on SEO and accessibility.
 HTML as a Markup Language: Its Function and Purpose
Apr 22, 2025 am 12:02 AM
HTML as a Markup Language: Its Function and Purpose
Apr 22, 2025 am 12:02 AM
The function of HTML is to define the structure and content of a web page, and its purpose is to provide a standardized way to display information. 1) HTML organizes various parts of the web page through tags and attributes, such as titles and paragraphs. 2) It supports the separation of content and performance and improves maintenance efficiency. 3) HTML is extensible, allowing custom tags to enhance SEO.




