HTML Attributes can give meaning and context to elements.
The following global attributes can be used on any HTML5 element.
HTML 5 Global Attributes
NEW: New global attributes in HTML 5.
Attribute Specifies the class name of the element (used to specify the class in the style sheet).
contenteditable Specifies whether the user is allowed to edit content.
ContextMenu specifies the context of the element.
DIR specifies the text direction of the content in the element.
draggable to be allowed to drag the element.
Dropzone stipulates what will happen when the dragged items/data are dragged and dropped into the element.
Hidden stipulates that the element is not related. Hidden elements will not be displayed.
ID specifies the unique ID of the element.
Lang specifies the language code of the content in the element.
spellcheck Specifies whether the element must be checked for spelling or grammar.
Style specifies the line style of the element.
tabindex specifies the tab key control order of the element.
title
The following are commonly used global attributes:
The accesskey attribute specifies the shortcut key for activating elements. accesskey="accesskey", use ALT+accesskey (shinft+alt+accesskey) to access elements with specified shortcut keys.
<a href="http://www.baidu.com" accesskey="h">百度</a><br> <a herf="https://www.sogou.com" accesskey="c">搜狗</a>
Press and hold the shortcut key alt+h to open the Baidu web page. Similarly, press and hold the shortcut key alt+c to open the Sogou web page.
2. The id and class attributes are to name the element a unique id and class name respectively.
3. The tabindex attribute
tabindex attribute specifies the tab key control sequence (the tab key is used for
navigation). When tab is pressed The order in which elements are focused when keyed. tabindex="number", "number" represents the order of focus. <a href="http://www.baidu.com" tabindex="2">百度</a><br>
<a href="https://www.sogou.com" tabindex="1">搜狗</a><br>
<a href="http://www.sina.com.cn" tabindex="3">新浪</a><br><strong>
</strong>
 When the tab key is pressed the second time, the focus is on "Baidu" ,
When the tab key is pressed the second time, the focus is on "Baidu" ,

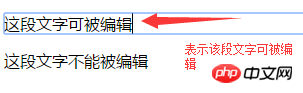
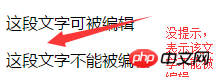
同理,当按第三次tab键时,聚焦于"新浪"上, 4、hidden属性 hidden属性规定元素为隐藏,表示该元素不相关,为布尔值。 5、contenteditable属性 contenteditable属性规定元素内容是否可编辑的,"true"表示可编辑,"false"表示不能编辑。 当鼠标点击第一段文字时,有显示该段文字可编辑的提示,如图: 当鼠标点出第二段文字时,没有显示可编辑的提示,如图: 6、其它的全局属性,如:style、title、lang、spellcheck、translage、dir、draggable、dropzone等 The above is the detailed content of Common global attributes and their meanings in HTML. For more information, please follow other related articles on the PHP Chinese website!
<p contenteditable="true">这段文字可被编辑</p>
<p contenteditable="false">这段文字不能被编辑</p>