
I have been studying Vuex2.0 recently, and after working on it for several days, I finally got a clue.
First of all, there are many vuex concepts. You must understand the concepts inside. You can refer to the official website Vuex2.0 concept. The purpose of writing this article is to provide a reference for front-end enthusiasts and deepen their understanding of vuex2.0. Understanding of core concepts.
Stop talking nonsense and get straight to the practical stuff. This is an example of counting on the official website.
Let’s start a project first.
Open git and run npm install --global vue-cli This is the command line to install vue (you need to run this command for the first installation , if vue-cli has been installed before, there is no need to install it here)
$ vue init webpack my-project (my-project here is the name of your project, you can choose it arbitrarily)
$ cd my-project (enter my-project my project folder)
$ npm install (Install the project source files relied on in package.json. If you are a beginner, you can install eslint and router. Banned)
$ npm run dev (Run this project)

In basic Vuex, you must first install vuex into the project. For details, please see the Vuex official website to download and install. Vuex official download channel
Here I directly used NPM to install and download. The method is very simple. Open the terminal and enter npm install vuex -S

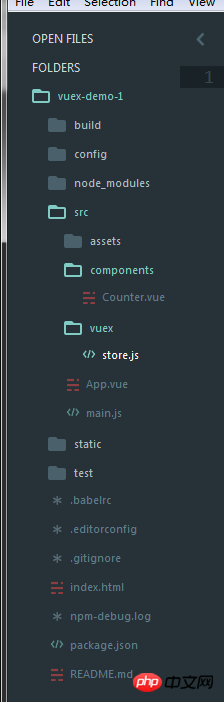
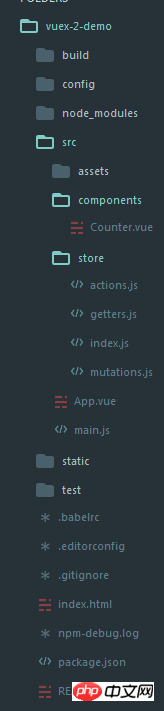
After the installation is complete, create the file. The created file directory is as follows:

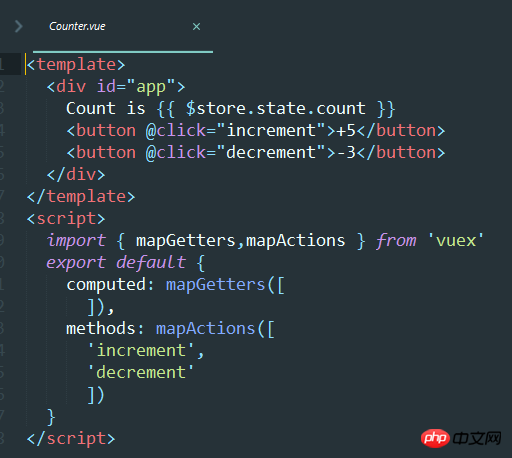
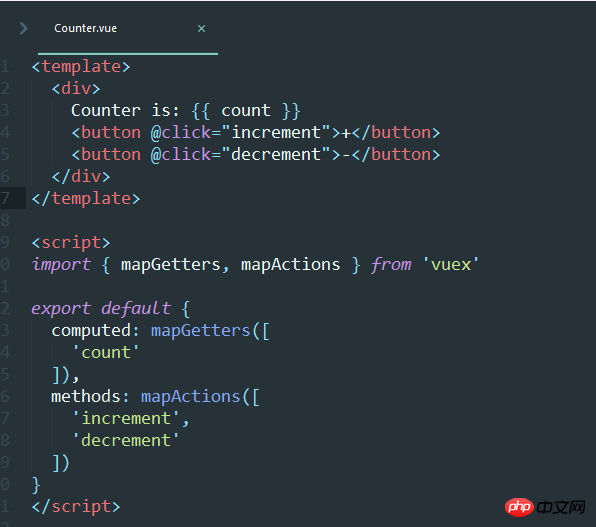
First, in Counter.vue we write to the view to display Content:

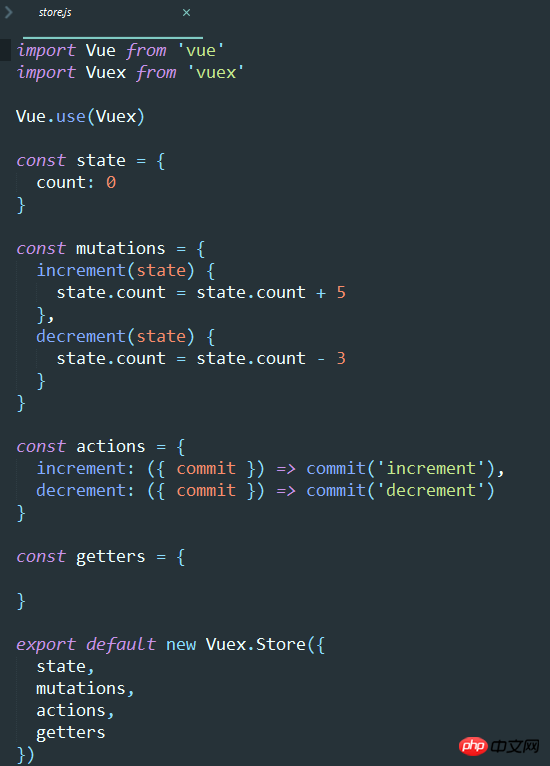
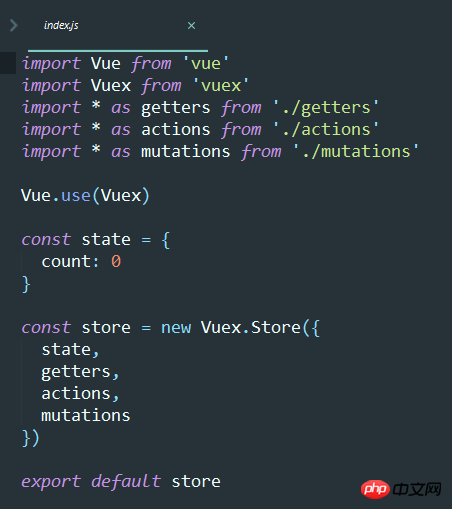
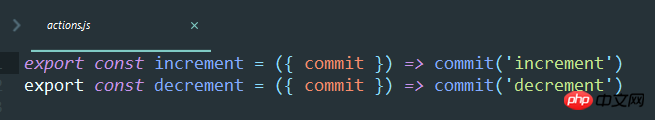
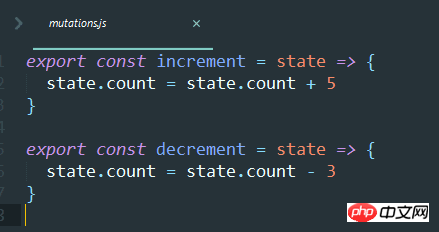
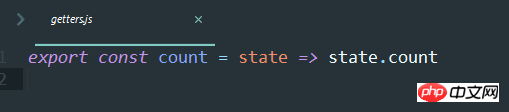
Then configure store.js

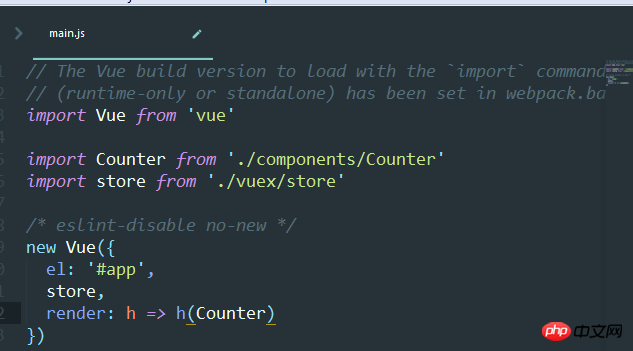
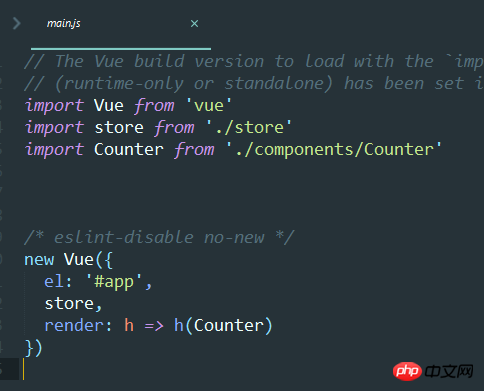
Configure main.js

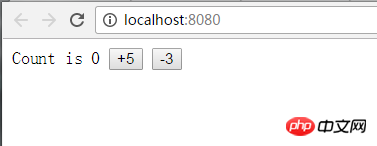
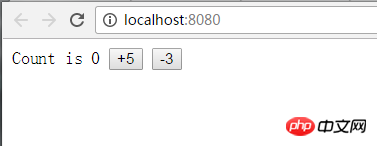
Now you can run the project and see the effect








Now all the files have been configured. You can try running it. Open the terminal and enter npm run dev
You will see the same effect as in the first demo.

Okay, two simple small demos of vuex2.0 have been completed. This example is suitable for beginners. Of course, experts are welcome to come and make corrections. I am keen on front-end, and front-end enthusiasts are welcome to communicate and discuss.
Summary:
Through these two small examples, I have successfully configured Vuex2.0 and successfully run it through, deepening my understanding of the core concepts of Vuex2.0 understanding.
The above is the detailed content of Vuex concept understanding and practical tutorials. For more information, please follow other related articles on the PHP Chinese website!
 Features of ruby language
Features of ruby language
 What to do if the web page cannot be accessed
What to do if the web page cannot be accessed
 How to add css style to html
How to add css style to html
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 Detailed process of upgrading win7 system to win10 system
Detailed process of upgrading win7 system to win10 system
 How to open csv format file
How to open csv format file
 The difference between threads and processes
The difference between threads and processes
 Delete exif information
Delete exif information




