
Since I learned about websites, I have always used Dreamweaver, no matter how others think Dreamweaver is not good. I still think it is the best code editor I have ever used. First: it has an automatic completion function; second: it has code prompts; third: when creating an HTML document, it can help you automatically complete the document header code. Fourth: Alignment code can be formatted. Sometimes a visual viewing function is also required. Despite its slow response times and huge functionality. But I think there is probably no one on the market that is really better than Dreamweaver. ·
This year I came into contact with another good editor: Sublime Text2.
Sublime Text2 has several advantages:
1. It’s fast.
2. Simple interface.
3. Powerful function.
4. Many plug-ins.
5. Many shortcut keys.
6. You can close it without saving and reopen it for editing next time.
7. The interface is beautiful and can be customized.
Of course, the most important thing is that it has many plug-ins, which makes it have huge functions. When I was learning front-end, like many people, I searched online for what kind of development tools should I choose for front-end development. After searching, almost most of the results recommended Sublime, so I downloaded one, and the download was completed. When I opened it, I saw that the dark form was not gorgeous at all (the Chinese translation of sublime is "gorgeous"). Later, I thought about it and searched on Baidu for a while, and finally understood why so many people said that sublime is easy to use. , a very important reason is its "customizability", is that in sublime, everything you want can be customized and chosen by yourself. Change it yourself; and another feature: quick shortcut key writingSome people may ask, isn’t this just messing around? Everything needs to be done by yourself and fiddled with by yourself. However, when you write the code yourself later, you will understand that all this "faffing around" is necessary. It is very fast to use Sublime to write some simple demo pages. However, Sublime also has obvious shortcomings. It is not convenient for project management and the code prompts are not as powerful as other IDEs.
1. Cross-platform editor .
It also supports Windows, Linux, Mac OS X and other operating systems. It is a lightweight editor and supports various programming languages.
2. Sublime’s plug-in mechanism.
(I won’t go into details about how to install plug-ins here, there are many good articles on the Internet) To be honest, you don’t need to install too many plug-ins. If you install too many plug-ins, it is better to use a professional IDE (Integrated Development Environment) , let me share a few plug-ins that I use with ease; the same sublime plug-in can be installed on either a Windows system or a Mac system after manually downloading it.

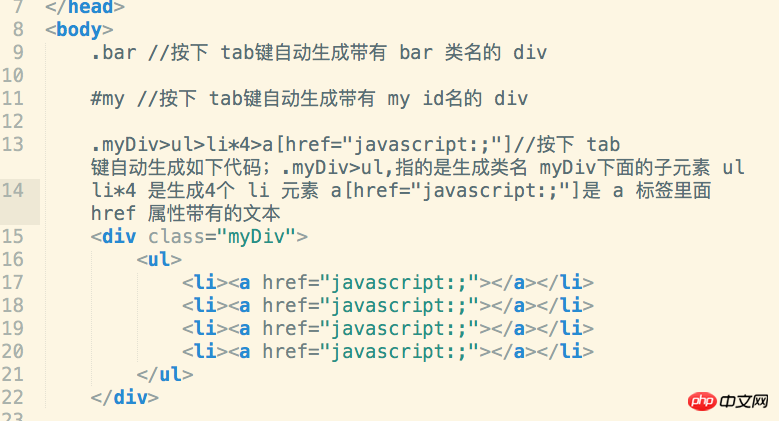
Emmet This is a must. It can provide quick smart tips for html, css, and js, and also provides various shortcut keys to quickly generate page html page skeletons.

The way sublime itself browses the page, the default is to access the page using the file path, not http localhost:8080/, which is easy to happen. File path error.

After installing the Sublime Server plug-in, you can use http to access the page. After installation, open it in "Tools - sublime server - star sublime server". After that, right-click on the page and "View in sublimer", you can get the Emmet mentioned above. The plug-in's support for JavaScript code prompts is limited, so you can install the AndyJS2 plug-in to make up for this flaw. Since this plug-in can no longer be searched on the package management tool, you can manually download the plug-in at the download address: After downloading, copy the files in the folder directly to "Preferences - Package", and the installation is completed. At this time, when you write JS code again, you will find that there are many more smart reminders. 
ConverToUTF8 If the page is garbled, you can install this plug-in to remove the garbled code, this is also the case A must-have plugin.
If the page is garbled, you can install this plug-in to remove the garbled code, this is also the case A must-have plugin.
AllAutoComplete and PackageResourceViwer
For smart prompts for files in folders, you can set CSS class name prompts by modifying the default configuration of sublime. There is a tutorial address by an expert on Zhihu as follows
(1) As mentioned above, cooperate with Emmet to quickly generate the page skeleton
Note that you must first click the lower right cornerWrite on a blank page Go to html:xt // Press the tab key on the keyboard to generate the xhtml page skeleton
Write html:5 on the blank page // Press the tab key on the keyboard to generate the html5 page Skeleton

There are many, many similar syntaxes, here are a few commonly used ones, and the rest can be found online, there are many.
Method: In the text that needs to be edited, press and hold the mouse wheel button. Note that you are holding down the mouse wheel button, and then pull the mouse down to the text that needs to be edited. A vertical line will appear in the line of text, and you can start editing at this time, as shown in the picture

For me, Sublime Text is indeed a good code editor, and I will write the other two in the future I also like the editor Visual Studio Code and the IDE Webstorm.
The above is the detailed content of An easy-to-use front-end editor-Sublime Text. For more information, please follow other related articles on the PHP Chinese website!
 html online editor
html online editor
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 Kindeditor usage tutorial
Kindeditor usage tutorial
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 How to solve the problem that localhost cannot be opened
How to solve the problem that localhost cannot be opened
 What are the five types of aggregate functions?
What are the five types of aggregate functions?




