
How to create a jump menu for a web page in Dreamweaver? The web page needs a jump menu. How to make this jump menu? Let’s take a look at the detailed tutorial below. It’s very simple. Friends who need it can refer to the
web page. There will be various menus. Today we will take a look at how to use dw to create a jump menu. It’s very simple. , friends who need it can learn it.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Crack patch attached) 64-bit
1. Open Dreamweaver software, select "
Html" in "Create New Project".
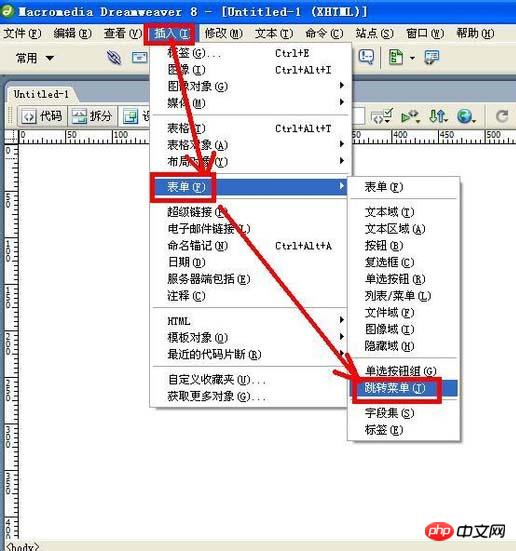
 2. Click "
2. Click "
.
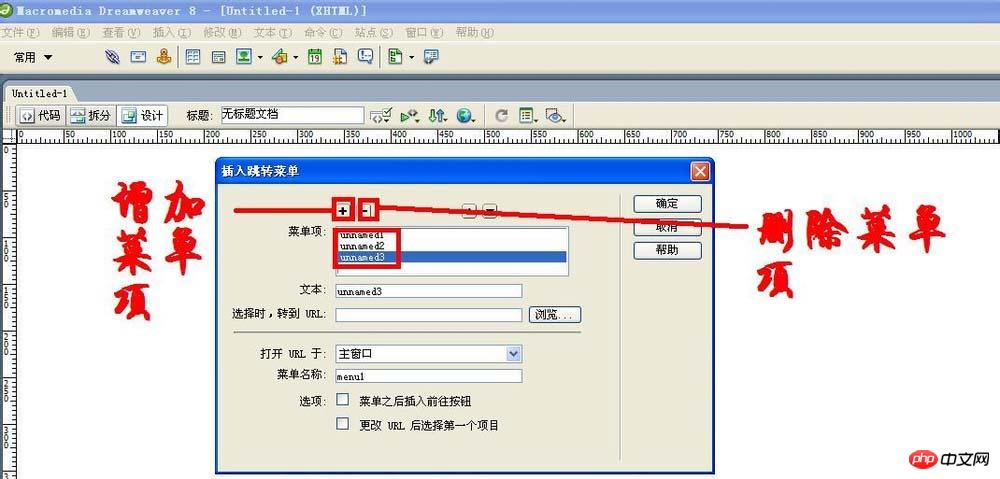
 3. In the pop-up "
3. In the pop-up "
Insert Jump Menu" dialog box, click "+" button, can add menu items; click the "-" button, can delete menu items, and the menu items are displayed in the list below.
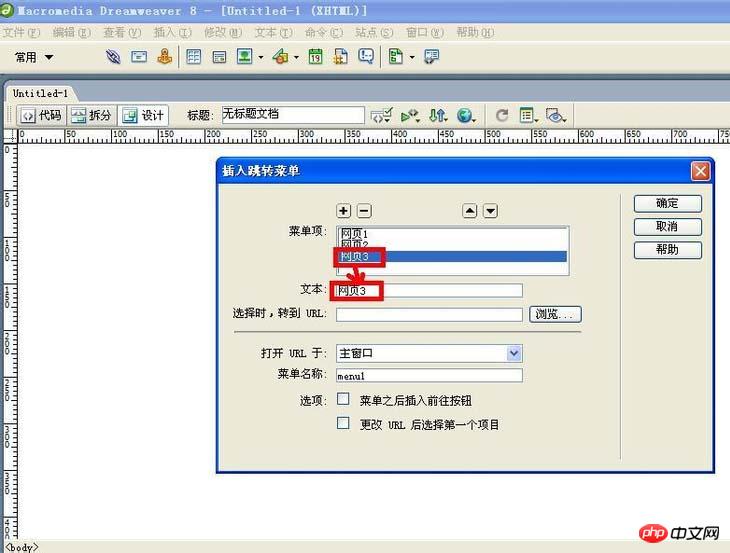
 4. Now select the menu item in the "
4. Now select the menu item in the "
" list and enter a new value in the "Text" box The name.
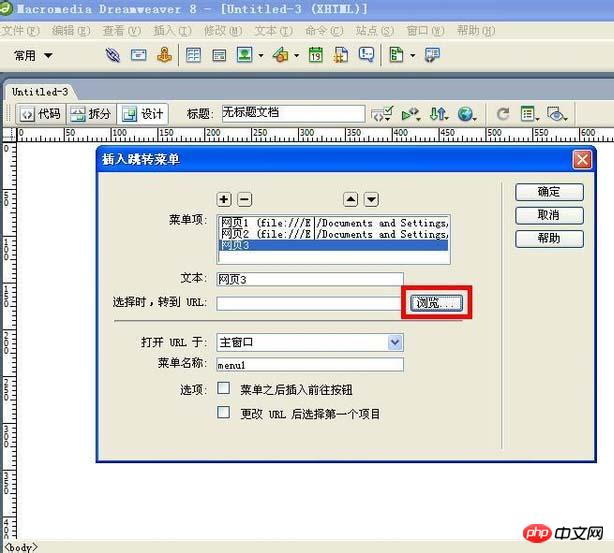
 5. Select the "
5. Select the "
menu item in the dialog box and click "Browse" button.
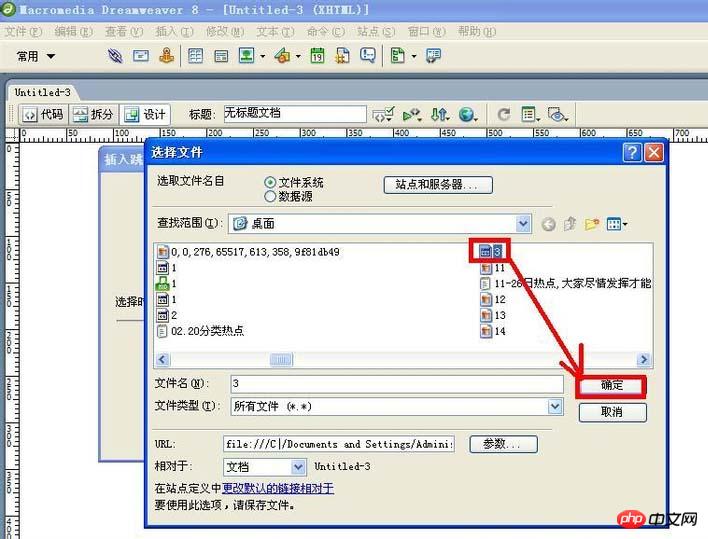
 #6. In the pop-up "
#6. In the pop-up "
, select the file you want to jump to and click "OK" button.

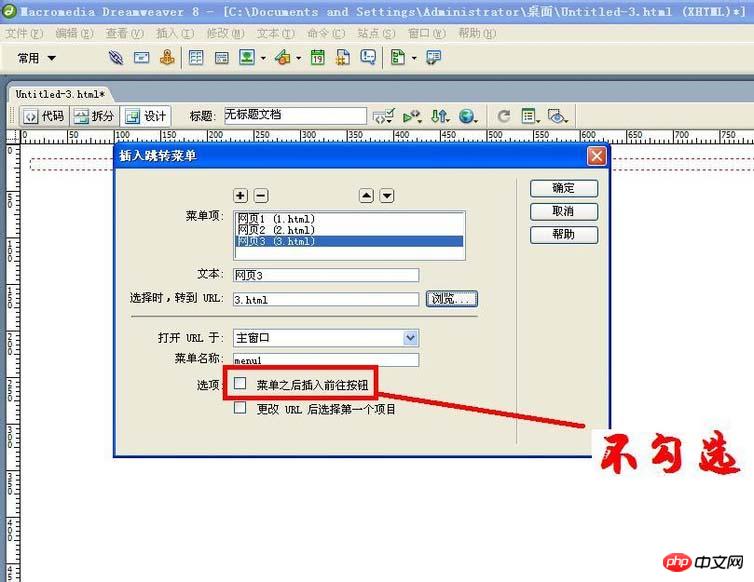
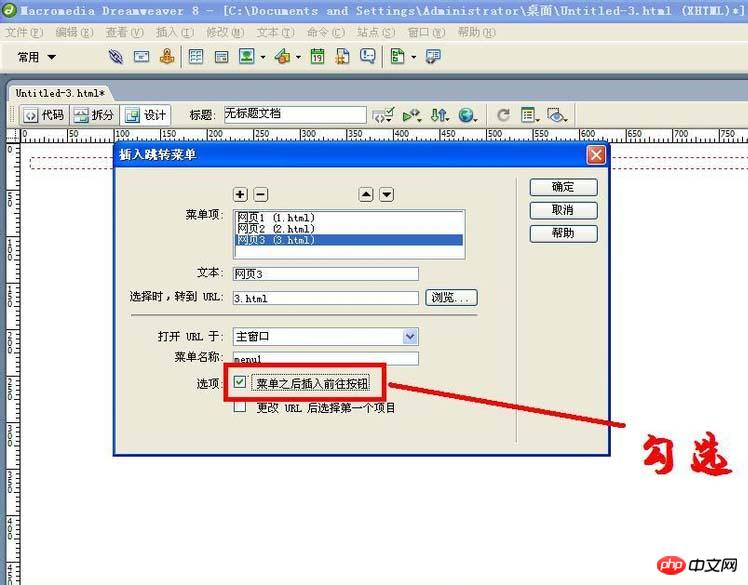
1. In the "
Insert Jump Menu" dialog Do not check "Insert Go Button after Menu" in the box. In the future, menu items in the web page jump menu will be able to jump with just one click.
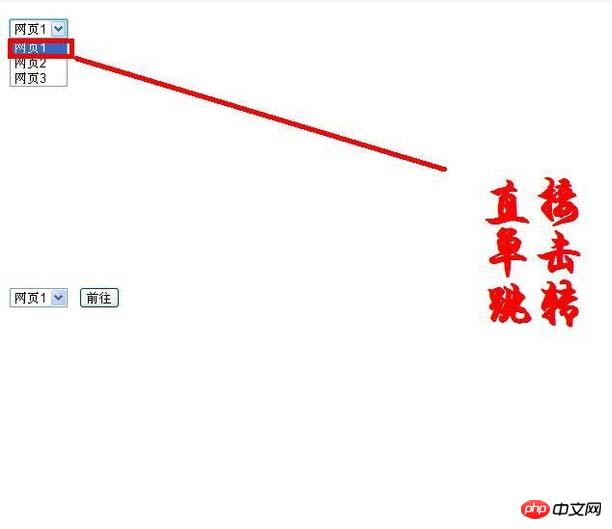
 #2. Now click the "
#2. Now click the "
" button, the jump menu will be created, and the effect can be seen in the browser.

1. In the "
Insert jump menu"dialogue Check the box "Insert Go Button after " in the box. In the future, after selecting the menu item in the web page jump menu, click the "Go to " button to jump.
 #2. Now click the "
#2. Now click the "
button, the jump menu will be created, and the effect can be seen in the browser.

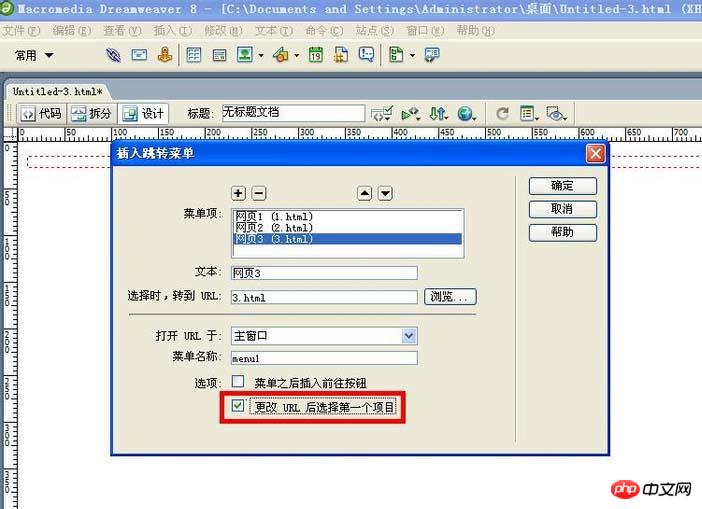
1. In the "
Insert Jump Menu" dialog box There is "Select the first item after changing the URL" at the bottom. If it is checked, it will return to the initial state after the jump.; if it is not checked, It will not return to the initial state after the jump.
 #2. If you want to add another menu item, just click "
#2. If you want to add another menu item, just click "
" behind the first menu to change the line.
The above is the detailed content of An introduction to how to create jump menus for Dreamweaver web pages. For more information, please follow other related articles on the PHP Chinese website!




