
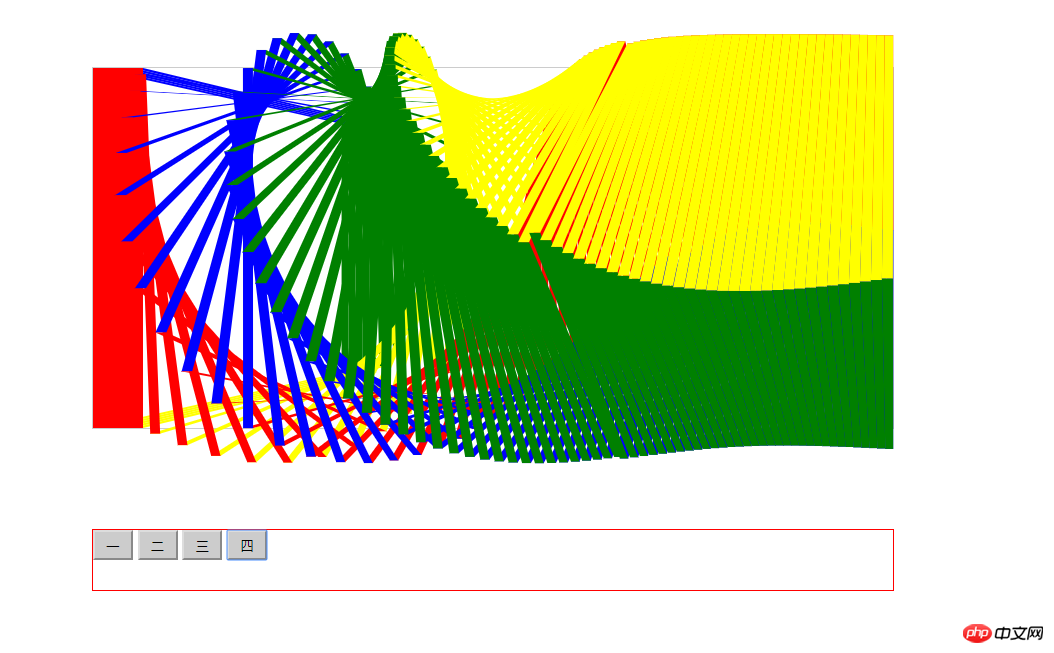
A 3d three-dimensional rotation implemented using css and jquery, free source code~~can be used for your research~~

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<style>
*{margin: 0;padding: 0;}
ul,li{list-style: none;}
#box {
width: 800px;
height: 360px;
position: relative;
margin: 100px auto;
perspective: 800px;
perspective-origin: right;
border: 1px solid #ccc;
}
#inner {
width: 10px;
height: 360px;
transform-style: preserve-3d;
float: left;
transform: rotateX(0deg);
transform-origin: 50% 50% -180px;
}
#inner li {
width: 10px;
height: 360px;
position: absolute;
}
#inner li:nth-child(1) {
background:yellow;
}
#inner li:nth-child(2) {
background: green;
perspective-origin: bottom;
transform: rotateX(90deg);
top:-360px;
transform-origin: bottom;
background: red;
}
#inner li:nth-child(3) {
background: blue;
transform: translateZ(-360px) rotateX(180deg) translateY(360px);
background:blue;
transform-origin:bottom;
}
#inner li:nth-child(4) {
background: yellow;
top:360px;
transform: rotateX(-90deg);
transform-origin: top;
background:green;
}
#btn{margin: 0 auto;border: 1px solid #f00;width: 800px;
height: 60px;}
#btn input{width: 40px;height: 30px;background: #ccc;}
</style>
</head>
<body>
<div id="box">
<ul id="inner">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div id="btn">
<input type="button" value="一" />
<input type="button" value="二" />
<input type="button" value="三" />
<input type="button" value="四" />
</div>
<script src="http://code.jquery.com/jquery-1.4.1.js"></script>
<script>
for(var i=0;i<=78;i++){
$("#box").append($("#inner").clone(true))
}
for(var k=0;k<=80;k++){
$("#box ul").eq(k).children().css("background-position",-10*k+"px")
}
$("#btn input").click(function(){
for(var j=0;j<=80;j++){
$("#box ul").eq(j).css("transition",300+j*100+"ms")
$("#box ul").css("transform","rotateX("+90*$(this).index()+"deg)")
}
})
</script>
</body>
</html>Get it for free and study it! More good source codes are available on PHP Chinese website, follow us and give you a good look~
Related recommendations:
jquery implements gesture unlocking source code
Native js implements movable prompt div Frame source code
The above is the detailed content of css, jquery to achieve 3D stereoscopic rotation. For more information, please follow other related articles on the PHP Chinese website!




