
The case implemented this time is that when users open a webpage in WeChat, they can also call WeChat payment to complete the order function. Of course, the WeChat official website and development documents also have a very detailed introduction, but today we will teach you how to manually develop the payment interface.
Take the question submission process as an example to describe the payment process of WeChat h5 for answering questions
1. Submit question domobiletutor method
(1) Fee
(2) Payment instructions
(3) Pass the fee and payment instructions to getwopt
2. Generate payment parameters getwopt method
(1) Get the appid and secret of the current WeChat official account and the merchant number secret key
(2) to generate the business order number tid\generate uniontid, and at the same time pass the parameter fee, payment instructions, and user to wechat_build
(3 ) Pass the above information to wechat_build
3. Apply for prepayment order wechat_build method
(1) Construct the parameters for applying for prepayment order: ip address, start and end time, notification url, transaction type
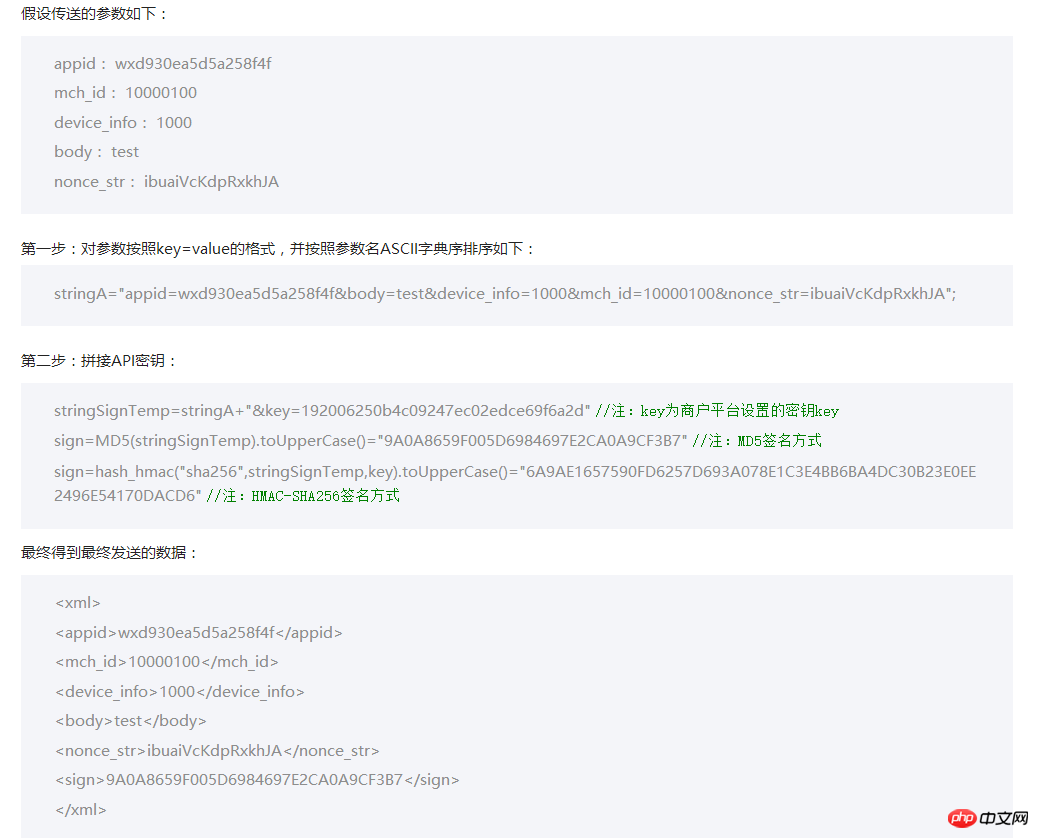
(2) Generate a signature according to the requirements of the "Unified Order Placement" API for generating prepaid orders

(3) Generate a js WeChat payment signature
appid Timestamp Random character prepayment order number signature algorithm, add the merchant secret key at the end after sorting;
md5Encryption;
Convert all to uppercase letters;
Encapsulate the above parameters into woptobject;
4, h5 page payment
Use the background to generate Payment parameters to implement h5 WeChat payment
I believe you have mastered the method after reading these cases. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Related reading:
Detailed introduction to HTML5 tag nesting rules
Detailed graphic and text explanation of the postMessage API in H5 Introduction
html5 tutorial on making moon cake eating game
The above is the detailed content of Implementation steps of using h5 to make WeChat payment process. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the Python artificial intelligence frameworks?
What are the Python artificial intelligence frameworks?
 mobile phone screen tft
mobile phone screen tft
 NumberFormatException
NumberFormatException
 Python re module usage
Python re module usage
 Introduction to the framework used by vscode
Introduction to the framework used by vscode
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 The difference between vue2 and vue3 two-way binding
The difference between vue2 and vue3 two-way binding




